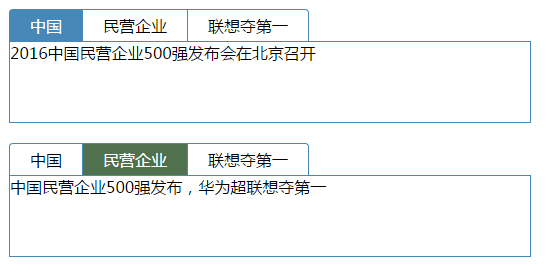
效果图:

<!DOCTYPE html> <html> <head> <title></title> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <style type="text/css"> *{margin:0;padding:0} body{font-family:"微软雅黑","microsoft yahei",verdana,lucida,arial,sans-serif,"黑体";} .tab{padding:10px;} .tab .hd{list-style:none;overflow:auto;} .tab .hd li{float:left;cursor:pointer;padding:5px 20px 5px 20px;border:1px solid #4888B8;margin-left:-1px} .tab .hd li:first-child{border-radius:4px 0 0 0px;margin-left:0px;} .tab .hd li:last-child{border-radius:0 4px 0px 0;} .tab .hd .active{background:#4888B8;color:#fff} .tab .bd{list-style:none;margin-top:-1px} .tab .bd li{border:1px solid #4888B8;height:80px;width:50%;} #divTab2 .on{background:#4f714e;color:#fff} </style> <script> $(function () { //默认: {event: "click", active: ".active" } $("#divTab").tabs(); $("#divTab2").tabs({ event: "mouseenter", active: ".on" }); }); (function ($) { $.fn.tabs = function (options) { $.fn.tabs.defaults = { event: "click", active: ".active" }; return this.each(function () { var opts = $.extend({}, $.fn.tabs.defaults, options || {}); var actClsName = opts.active.substring(1); var tabNav = $(this); var tabCon = tabNav.next(); var actIndex = tabNav.children(opts.active).index(); actIndex = actIndex == -1 ? 0 : actIndex; tabNav.children().eq(actIndex).addClass(actClsName); tabCon.children().eq(actIndex).siblings().hide(); tabNav.children().on(opts.event, function () { $(this).siblings().removeClass(actClsName); $(this).addClass(actClsName); tabCon.children(":visible").hide(); tabCon.children(":eq(" + $(this).index() + ")").show(); }); }); }; })(jQuery); </script> </head> <body> <div class="tab"> <ul id="divTab" class="hd"> <li>中国</li> <li>民营企业</li> <li>联想夺第一</li> </ul> <ul class="bd"> <li>2016中国民营企业500强发布会在北京召开</li> <li>中国民营企业500强发布,华为超联想夺第一</li> <li>运通集团创立于20世纪80年代,成立于黑龙江哈尔滨市,20余年来运通致力于汽车行业的发展</li> </ul> </div> <div class="tab"> <ul id="divTab2" class="hd"> <li>中国</li> <li>民营企业</li> <li>联想夺第一</li> </ul> <ul class="bd"> <li>2016中国民营企业500强发布会在北京召开</li> <li>中国民营企业500强发布,华为超联想夺第一</li> <li>运通集团创立于20世纪80年代,成立于黑龙江哈尔滨市,20余年来运通致力于汽车行业的发展</li> </ul> </div> </body> </html>