2009年,display: box 就已经出现,但是直到IE11的发布,全部的主流浏览器才统一支持新的用法display: flex。
这里只说应用,浏览器的兼容处理会附在文章的末尾。
起步
在现代主流浏览器中,只需要给一个元素加上一行display: flex就可以让他拥有弹性布局的魔力。

轴的方向
flex-direction 定义了主轴的方向,在html中,默认值是 row,即子元素横向排列,但是在微信小程序中,默认值是 column(纵向排列)。
- 主轴与侧轴
flex-direction: row时,
.div1{display: flex; flex-direction: row}
.div1 > div // 从左到右排列
————————
口 口 口 口
.div2{display: flex; flex-direction: column}
.div2 > div // 从上到下排列
————————
口
口
口
口
flexbox默认是不会换行的,如果不想全部的子元素都挤在同一行,需要加上这样的属性
.div1{display: flex; flex-direction: row; flex-wrap: wrap}
.div1 > div // 从左到右排列,占满一行会换行
———————
口 口 口 口
口 口
.div2{display: flex; flex-direction: column; flex-wrap: wrap}
.div2 > div // 从上到下排列,占满一列会换行
——————————
| 口 口
| 口 口
| 口
| 口
对齐
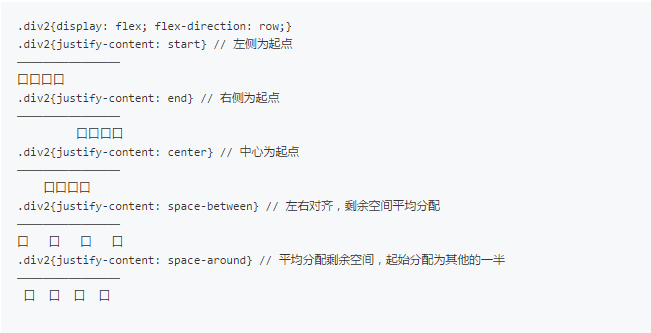
justify-content 属性定义如何分配容器 主轴 上多个子元素之间的空间。
- 如果是
flex-direction: column, 旋转屏幕90°看效果。

居中
居中使用align-items 属性,定义侧轴上的空间分配,大部分参数和 justify-content 相同(不能使用space-between和space-around)。把屏幕旋转90°就可以看到效果了。
使用剩余空间
flex 属性定义在子元素上,规定它如何使用剩余的空间。
.div1{ 1000px}
.div1 > .div2{
300px;
}
.div1 > .div3{flex: 1} // div3宽度为700px
_______div1(1000px)_________
|__div3(700px)__|___div2___|
____________________________
flex布局的应用
上下定高,中间高度自适应
<!--css代码-->
html, body{height: 100%}
.page{display: flex; flex-direction: column}
.header{height: 44px}
.content{flex: 1}
.footer{height: 44px}
<!--结构-->
<html>
<body>
<main class='page'>
<header class='header'></header>
<div class='content'></div>
<footer class='footer'></footer>
</main>
</body>
</html>
<!--page示意图-->
————————————
.header(44px)
————————————
-
-
-
-
-
.content(视口高度减去88px)
-
-
-
-
-
————————————
.footer(44px)
————————————
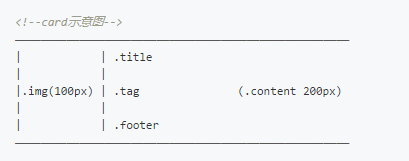
图文混排,图片定宽,文字自适应
<!--css代码-->
.card{ 300px; display: flex}
.img{ 100px}
.content{
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
}
<!--结构-->
<div class='card'>
<div class='img'></div>
<div class='content'>
<div class='title'></div>
<div class='tag'></div>
<div class='footer'></div>
</div>
</div>

子元素水平、垂直居中
<!--css代码-->
.div{ 300px; height: 300px;display: flex}
.div1{margin: auto}
<!--结构-->
<div class='div'>
<div class='div1'></div>
</div>

flex兼容性处理
以下设置可以兼容大部分主流浏览器,比如IE10,android4,ios5
部分css代码来自白色橡树博客,原地址找不到,在此表示感谢
- 定义为flexbox
.flex{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
}
- 定义为纵轴排列
.flex-v{
-webkit-box-orient:vertical;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
}
- 子元素垂直居中
.align-center{
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}
- 子元素两端对齐
.pack-justify{
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}