因为工作需要,我需要一个可以显示gif 动图的控件,用来在VBS中显示动图,结果找了半天发现根本没有这样的控件,所以只能搜集资料自己来制作一个。
下面记录一下步骤:
1. 下载 PictureEx.h 和 PictureEx.cpp。
这两个文件是处理gif 图片的核心,文件中读取动图并一帧一帧的保存下来然后循环显示。
2. 创建一个含有对话框界面的activeX 工程。
创建含有界面的工程主要是因为,上面处理gif 图的类是继承自CStatic的 ,在界面拖一个Picture (static)控件就可以跟这个类产生关联,从而调用类的方法在控件中显示动图。可 以不用读懂里面的代码就可以使用,对于我这种懒人来说,这种方法更实用,哈哈。
3. 调用类中的方法加载和显示图片。
1. 创建带界面的ActiveX 工程。
1.1 新建activex 工程。
1. 创建一个activex 工程名字为PicEx.

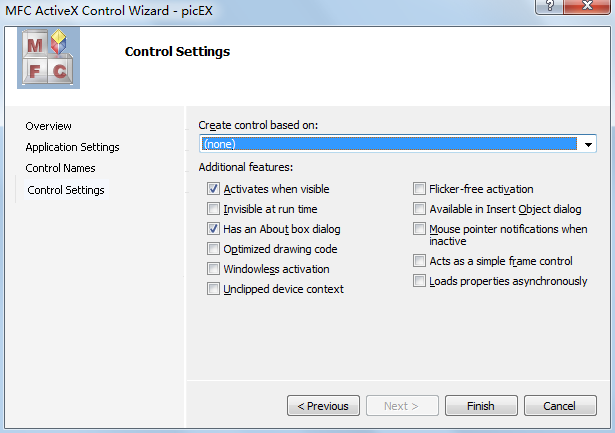
ok --> next --> next -->next : create control based on 选择默认的none :

1.2 向activex 添加mfc 窗体
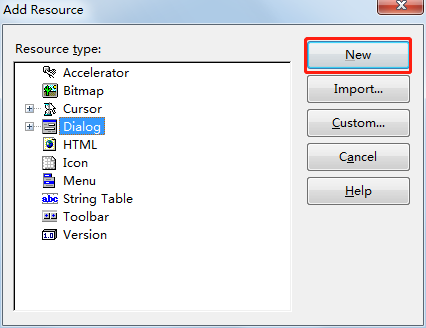
1. 打开资源视图,在Dialog 上右键add Resource :

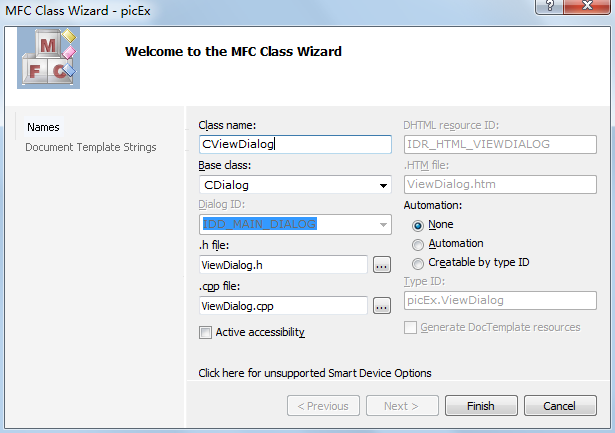
2. 删掉对话框上的“ok” 和“cancel” 按钮。修改对话框属性:border 改为 none, control 改为 True ,Style改为Child,System Menu改为False,Visible改为True,ID改为IDD_MAIN_DIALOG,然后在对话框中双击,为对话框添加一个类,如下图:

点击“finish”。在解决方案资源管理器中新增了ViewDialog.h和ViewDialog.cpp 这两个文件就是我们新建的对话框类。
3. 在新建的对话框上拖一个Picture Control 控件,修改控件ID为IDC_PIC :

对话框建立完成,接下来就是要把它添加到ActiveX控件中去。
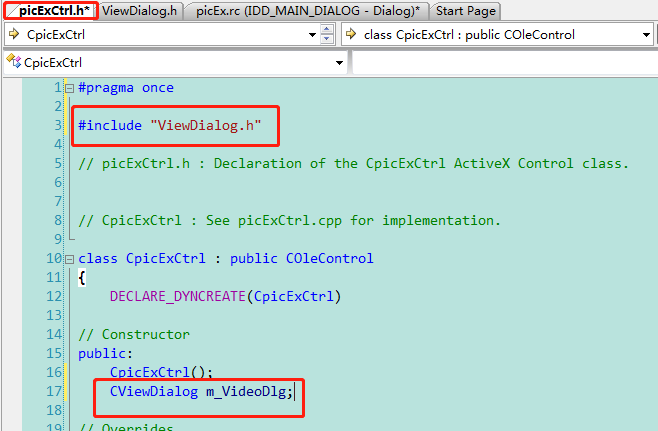
4. 在picExCtrl.h 文件中,定义对话框实例m_VideoDlg :

5. 然后在picExCtrl 类中定义两个消息映射:窗体创建完成消息映射和窗体改变大小消息映射。
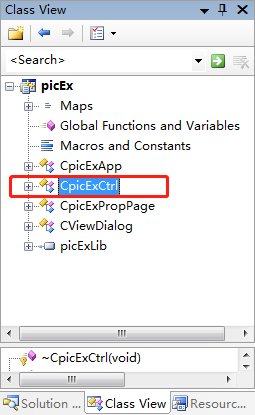
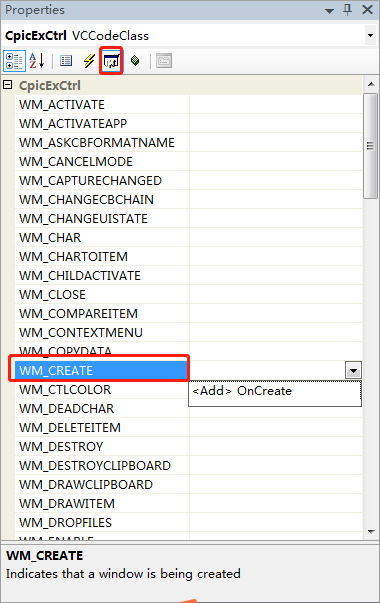
在VS2005 中,打开类视图,选中CpicExCtrl 这个类,在属性页面中选择“Message”图标,


选择WM_CREATE 消息--> Add“OnCreate” ,选择"WM_SIZE"消息--> Add "OnSize";这样就在picExCtrl中添加了两个消息处理函数OnCreate和ONSize。
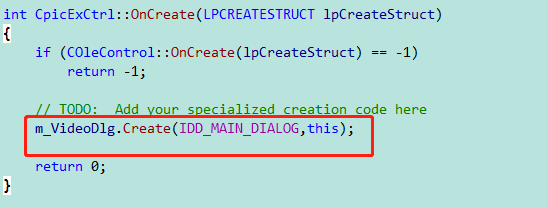
打开picExCtrl.cpp 为ONCreate 添加如下代码Create是在ActiveX控件中创建一个窗体对话框,IDD_MAIN_DIALOG就是刚刚新建的对话框:

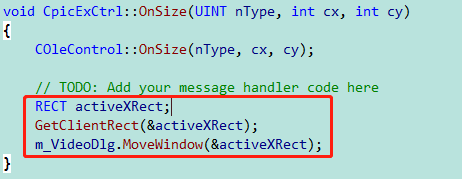
在OnSize函数编写代码如下(MoveWindow是确定窗体对话框在ActiveX中的大小):

到此就完成了一个带界面的activeX。
1.3 调整Pictrure 控件的尺寸
Picture 控件是用来显示GIF 动图的,为了让整个界面看起来就是一个控件,而不是在一个对话框里有个控件,我们可以调整Picture 控件的尺寸跟对话框尺寸相同,并且随着对话框尺寸的变化而变化。做法如下:
首先给ViewDialog 类添加WM_SIZE 消息对应的事件:
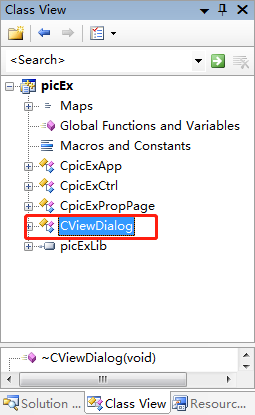
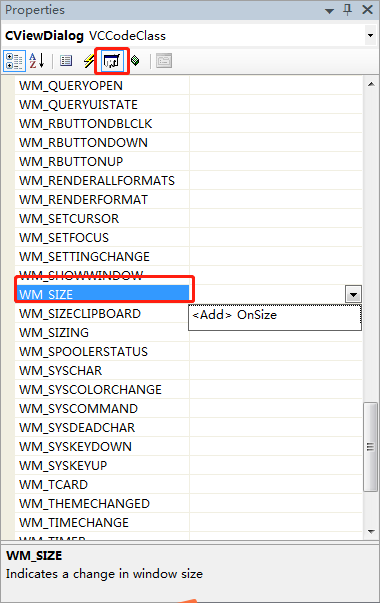
在类视图中,选中CViewDialog 类,在属性中选择“Message”图标,在消息中选择“WM_SIZE” 添加 OnSize 函数:


打开ViewDialog.cpp 找到刚刚添加的函数OnSize ,添加如下代码(其中IDC_PIC 就是picture 控件的ID):

这样整个dialog 就被picture 控件所覆盖了,并且随着dialog 尺寸的改变而改变。
2. 图片的显示
至此,picture 控件与能处理图片的CPicuterEx 类产生了关联。(picture 控件其实是Cstatic 类型的控件,而 CPictureEx 类是继承自 CStatic 类的子类)。
内部有了CPicuterEx 的支持就可能显示GIF图片了,接下来就要定义 activex 外部接口来提供给用户来调用了。步骤如下:
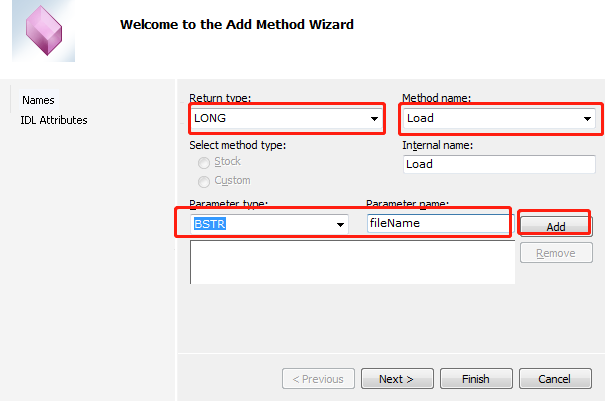
在类视图中,找到picExLib ,展开前面的加号,选中_DpicEx 右键,Add---> Add Method ,添加一个外部函数Load,个参数如下:

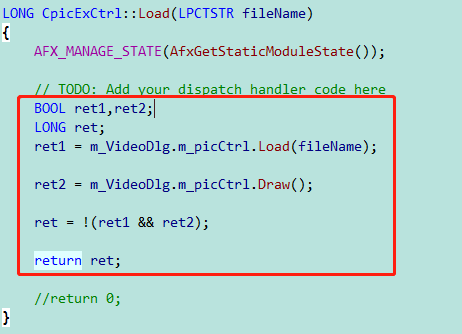
打开picExCtrl.cpp 为刚才添加的Load函数添加代码:

函数执行正确返回0,错误返回。
另:CPictureEx 中的Draw() 函数最后返回的是FALSE ,我这里给改成了TRUE 。
到此,一个可以显示GIF 动图的activeX 控件就完成了。

参考文献:https://blog.csdn.net/arv002/article/details/113739928