写在开始
小程序升级实时音视频录制及播放能力,开放 Wi-Fi、NFC(HCE) 等硬件连接功能。同时提供按需加载、自定义组件和更多访问层级等新特性,增强了第三方平台的能力,以满足日趋丰富的业务需求。
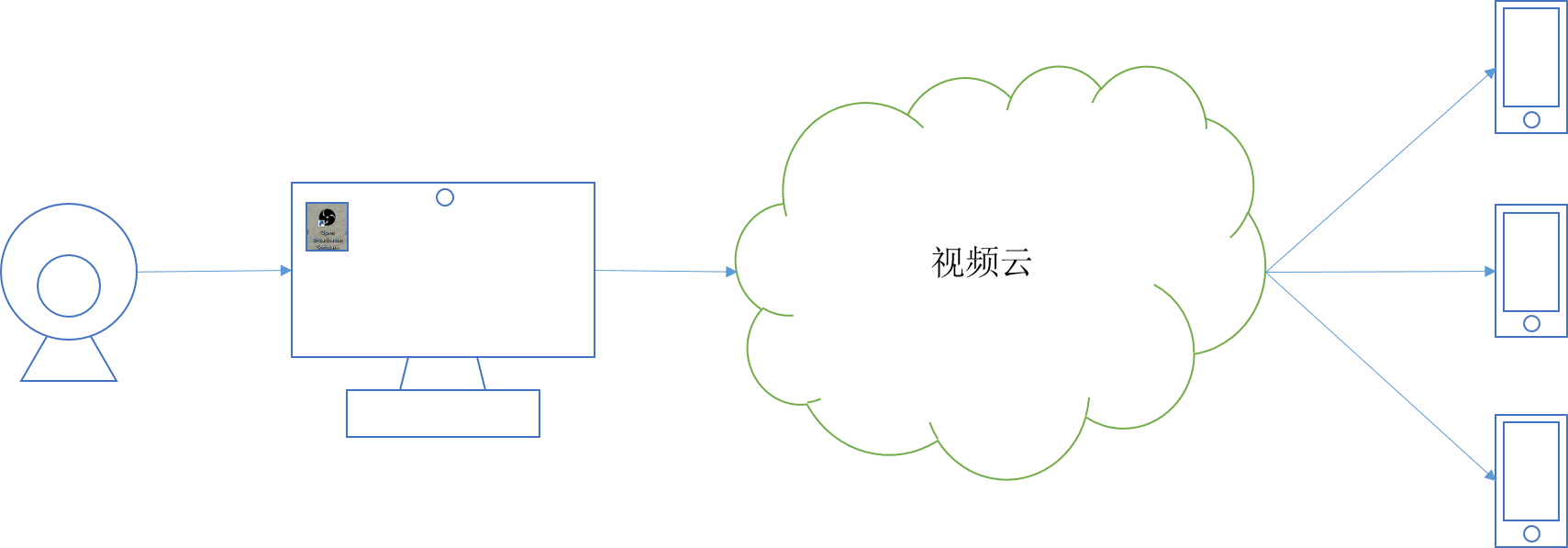
为更高效地连接用户与商家,小程序提供了实时音视频录制及播放组件。符合类目要求的小程序自助开通后,可自建或使用云服务,实现单向、双向甚至多向的音视频功能,如在线授课、远程咨询、视频客服,以及多人会议等。
2017-12-26微信小程序推送了这样一条消息,文档,代码也是简单的一笔带过,用户需要自建或使用云服务,实现单向、双向甚至多向的音视频功能。目前仅支持 flv, rtmp 格式。
本篇博客通过介绍使用nginx的rtmp模块来使nginx服务支持rtmp协议,可以完成推流和播放的功能。
开发环境
Linux (centos7),Nginx (openresty),nginx-rtmp-module
安装
由于之前已经安装过了openresty,详见博文。这里我们只需要安装nginx-rtmp-module模块即可。
下载并解压模块:
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
unzip master.zip
停止原来的Nginx服务:
nginx -s stop
配置并编辑:
./configure --add-module=/home/nginx-rtmp-module-master
make
复制Nginx:
## 路径根据自己软件路径自行配置
cp /home/openresty/build/nginx-1.11.2/objs/nginx /usr/local/openresty/nginx/sbin
配置rtmp服务:
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video; #//视频文件存放位置。
}
application live{ #直播
live on;
}
}
}
检查并启动服务:
nginx -t
nginx
播放
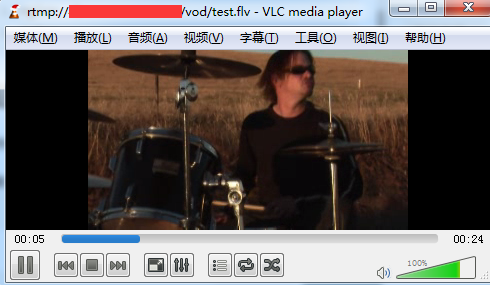
上传一个视频文件test.flv至/opt/video目录。
下载一个VLC media player,工具栏-媒体-打开网络串流-网络,然后偶输入网络URL(rtmp://ip:port/vod/test.flv),点击播放。

回看
实时回看视频服务器的配置:
events {
use epoll;# 选择epoll模型可以达到最佳的IO性能
worker_connections 1024;
}
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video; #//视频文件存放位置。
}
application live{ #直播
live on;
hls on; #这个参数把直播服务器改造成实时回放服务器。
wait_key on; #对视频切片进行保护,这样就不会产生马赛克了。
hls_path /opt/video/hls; #切片视频文件存放位置。
hls_fragment 600s; #设置HLS片段长度。
hls_playlist_length 10m; #设置HLS播放列表长度,这里设置的是10分钟。
hls_continuous on; #连续模式。
hls_cleanup on; #对多余的切片进行删除。
hls_nested on; #嵌套模式。
}
}
}
HTTP服务:
server {
listen 80;
server_name rtmp.52itstyle.com;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /home/nginx-rtmp-module-master/;
}
location / {
root html;
index index.html index.htm;
}
location /live { #这里也是需要添加的字段。
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/hls;
expires -1;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
微信推流
<live-pusher webviewId="push" url="rtmp://ip:port/live/itstyle"
mode="HD"
autopush ="true"
bindstatechange="statechange"
beauty = "10"
whiteness="10"
style=" 300px; height: 225px;" />
手机打开小程序页面,进行视频推流服务,稍后我们会在/opt/video/hls/itstyle 目录下发现一些ts文件和index.m3u8文件。
注意 url中的itstyle可以随便定义,相当于一个房间标识。
PC推流
PC 直播是在 PC(windows/mac)上借助安装的推流软件 OBS(推荐)或者 XSplit 向RTMP视频云的推流地址,推送经过压缩编码现场活动、教学、投影或者游戏等画面,同时观众可以通过和推流地址相对应的播放地址收看实时画面。

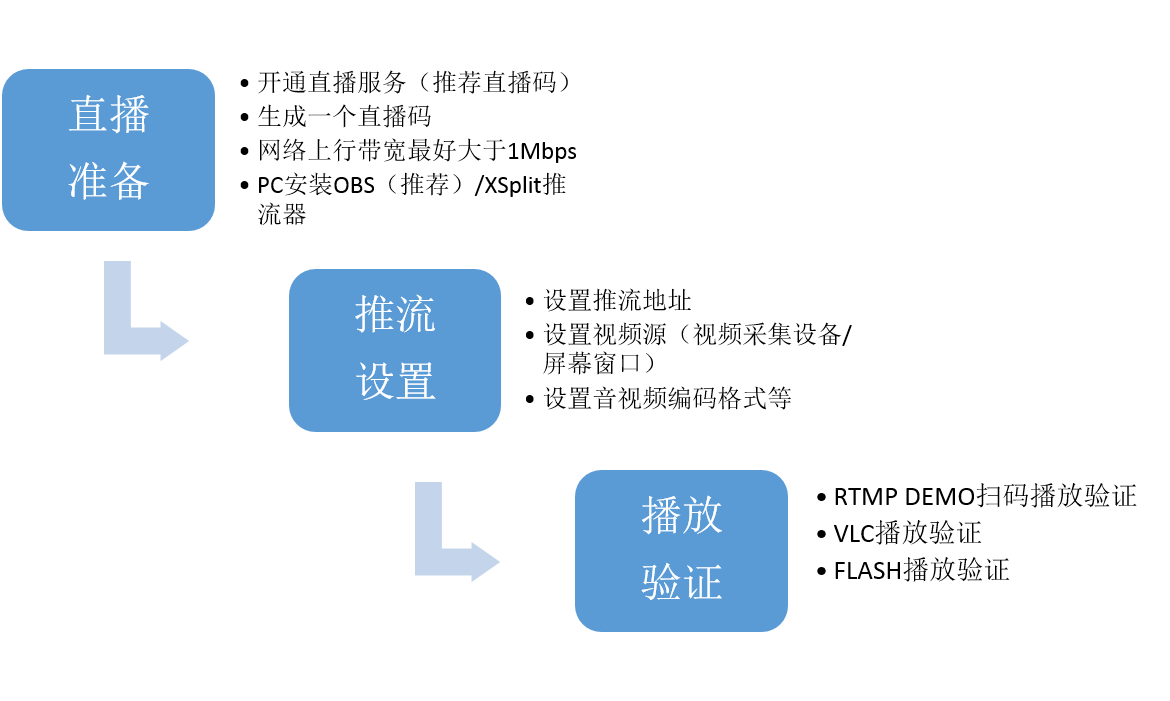
PC 直播流程非常简单,主要步骤:
- 通过RTMP自定义一个推流地址,解决往哪推流的问题;
- 采用第三方的推流软件,设置推流音视频源以及编码参数,解决推什么内容的问题;
- 观众就可以使用我们提供的 RTMP DEMO 通过设置播放地址即可进行观看,解决内容触达到观众那里的问题。

推荐阅读:第三方推流工具使用指南
Web播放
xiaozhibo.html:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<title>小直播</title>
<meta name="keywords" content="">
<meta name="description" content="小直播——直播分享">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="msapplication-tap-highlight" content="no">
<script src="//imgcache.qq.com/open/qcloud/video/vcplayer/TcPlayer-2.2.1.js" charset="utf-8"></script>
</head>
<body>
<div id="id_test_video" style="100%; height:auto;"></div>
<script type="text/javascript">
var player = new TcPlayer('id_test_video', {
"m3u8": "http://rtmp.52itstyle.com/live/itstyle002/index.m3u8",
"autoplay" : true,//iOS下safari浏览器,以及大部分移动端浏览器是不开放视频自动播放这个能力的
"coverpic" : "https://blog.52itstyle.com/usr/uploads/2017/12/2652725976.jpg",
"width" : '480',//视频的显示宽度,请尽量使用视频分辨率宽度
"height" : '320'//视频的显示高度,请尽量使用视频分辨率高度
});
</script>
</body>
</html>
跨域问题crossdomain.xml放置在网站根目录:
<cross-domain-policy>
<allow-access-from domain="*.qq.com" secure="false"/>
</cross-domain-policy>
测试访问地址:http://rtmp.52itstyle.com/xiaozhibo.html
参考文档:
http://www.cnblogs.com/zx-admin/p/5783523.html
https://cloud.tencent.com/document/product/267
https://github.com/arut/nginx-rtmp-module/wiki/Directives#rtmp
作者: 小柒
出处: https://blog.52itstyle.com
分享是快乐的,也见证了个人成长历程,文章大多都是工作经验总结以及平时学习积累,基于自身认知不足之处在所难免,也请大家指正,共同进步。