目录
一、模块化简介
1、模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。

Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
2、模块化规范
- CommonJS模块化规范(基于ES6语法之前)
- ES6模块化规范(使用ES6语法)
二、ES6模块化规范
创建 modularization_pro文件夹
1、导出模块
创建 src/teacherApi.js 文件
export default {
getList() {
console.log('获取讲师列表')
},
save() {
console.log('保存讲师')
}
}
2、导入模块
创建 src/teacherComponent.js文件
import teacher from "./teacherApi.js"
teacher.getList()
teacher.save()
ES6使用 export 和 import 来导出、导入模块。
3、运行程序
node teacherComponent.js
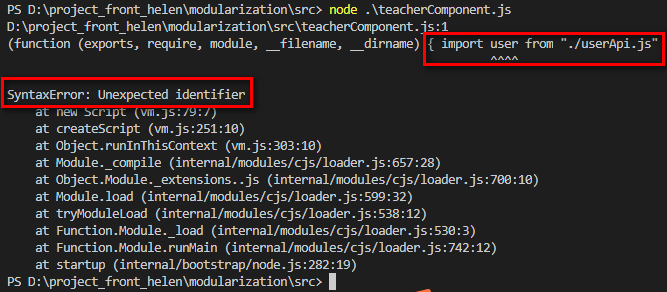
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编辑成ES5后再执行。

三、使用Babel转码
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
1、安装
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install -g babel-cli
#查看是否安装成功
babel --version
2、初始化项目
在modularization目录下初始化项目
npm init -y
3、配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,presets字段设定转码规则
{
"presets": ["es2015"],
"plugins": []
}
4、安装转码器
在modularization目录中安装
npm install -D babel-preset-es2015
5、转码
#整个目录转码
#--out-dir 或 -d 参数指定输出目录
babel src -d dist
6、运行程序
node dist/teacher Component.js
四、更多的方式
ES6模块化规范还有一些其他的语法格式,常见的另一种写法如下:
src/teacherApi.js:
export function getList() {
console.log('获取讲师列表2')
}
export function save() {
console.log('保存讲师2')
}
src/teacherComponent.js:
import {getList, save} from "./teacherApi.js"
getList()
save()