一、ESLint简介
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,推荐 ESLint+vscode 来写 vue,有种飞一般的感觉。
每次保存,vscode就能标红不符合ESLint规则的地方,同时还会做一些简单的自我修正。
二、启用ESLint
1、ESLint插件安装
vs code的ESLint插件,能帮助我们自动整理代码格式
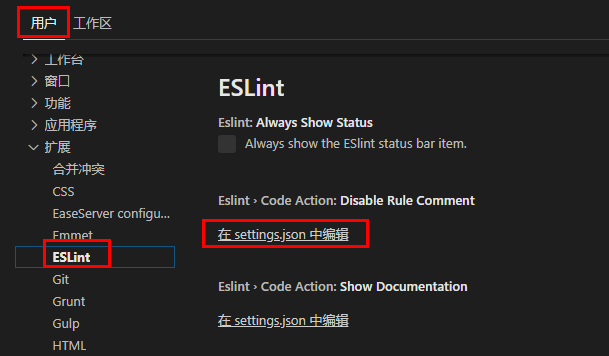
2、插件的扩展设置
选择vs code左下角的“设置”, 打开 VSCode 配置文件,添加如下配置

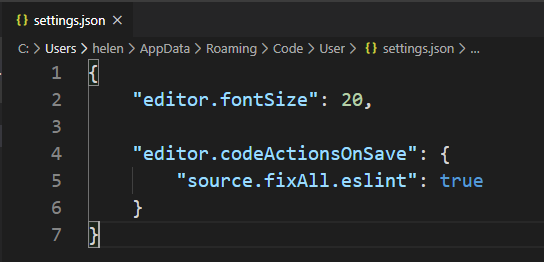
文件中添加如下配置:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
添加后如下:

这样每次保存的时候就可以根据根目录下 .eslintrc.js 你配置的ESLint规则来检查和做一些简单的fix
3、确认开启语法检查
打开 config/index.js,配置是否开启语法检查
useEslint: true,
三、ESLint规则说明
参考:http://eslint.cn/docs/user-guide/getting-started
1、规则说明
你可以在 .eslintrc 文件中看到许多像这样的规则:
{
rules: {
'semi': [2, 'never'], //不使用分号,否则报错
'quotes': [2, 'single'] //使用单引号,否则报错
}
}
"semi" 和 "quotes" 是 ESLint 中 规则 的名称。第一个值是错误级别,可以使下面的值之一:
- "off" or 0 - 关闭规则
- "warn" or 1 - 将规则视为一个警告
- "error" or 2 - 将规则视为一个错误
2、语法规则
本项目的语法规则包括:
- 两个字符缩进
- 使用单引号
- 语句后不可以写分号