后台给前台传来一个map
@ResponseBody
@RequestMapping(value = "getSys")
public Map<Long,String> getSys(){
Map<Long,String> map = orderService.getSysDate();
return map;
}
前台js中怎么迭代呢?【注意each的使用】这只是一种方法,如果想看更多的方法和各个方法的区别,请往下看分割2.
$.post("getSys.jhtml", function(data){
var temp = "";
$.each(data,function(i,d){
temp += '<option value="'+i+'" >'+d+'</option>';
});
console.log(temp);
debugger;
$("#lab").append(temp);
});
结果如下:

================================================================分割1:js小知识==========================================================
【小知识点】:
①debugger; 页面刷新会停留在代码的debugger;行。类似于js中打断点
②console.log(temp); 打印在控制台
========================================================分割2:下面对比each两种写法的区别========================================================================
【注意一点】:
each的写法有两种,有一种可以map迭代、json对象迭代、数组迭代、list迭代。
有一种,不能迭代map、json对象,只能迭代数组和list。
数组和list都靠下标取值,且js中并无list或map的概念。
所以,数组和list等同,在这里示例中。
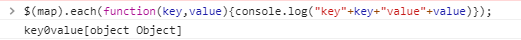
map和json对象等同,在这里示例中。【唯一区别在于下面示例中map的key并没有引号,而json对象的key一定要被引号引起来】
[$().each 迭代数组]

[$().each 迭代map]


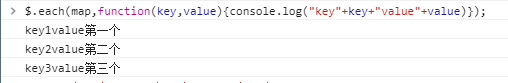
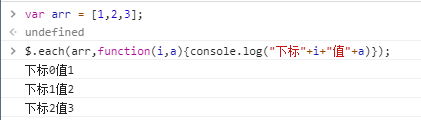
[$.each() 迭代map]


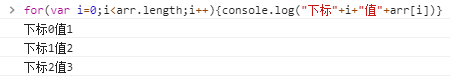
[$.each() 迭代数组]

[for 循环数组]


[for循环map]


=============================================================分割3:map和json转化===========================================================


而将map转化为标准json字符串,再转化为JSON对象就是可以的。