本案例使用thymeleaf,与springboot配置使用。thymeleaf是一种模板语言,可以动态或者静态显示文本内容。
1 、项目结构

2、构建springboot项目
通过idea的new project构建springboot项目,如果mvn比较慢,建议更改maven目录下的conf中的setting.xml,找到mirrors,在里面加入这段话
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
3、添加thymeleaf配置
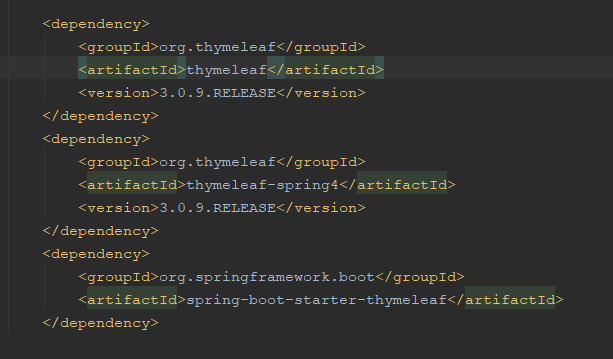
pom.xml中插入
 、
、
在application.properties中添加
#thymelea模板配置 spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML5 spring.thymeleaf.encoding=UTF-8 #热部署文件,页面不产生缓存,及时更新 spring.thymeleaf.cache=false spring.resources.chain.strategy.content.enabled=true spring.resources.chain.strategy.content.paths=/**
4、先运行项目,防止出现问题,启动项目。

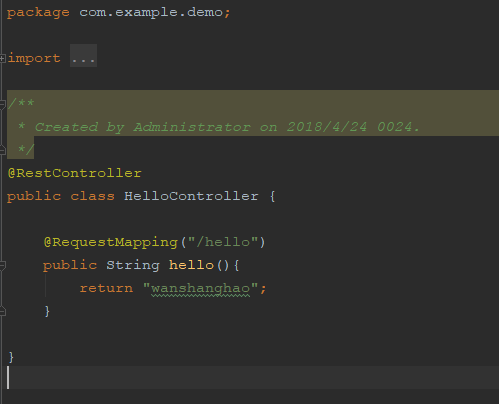
先建个类测试

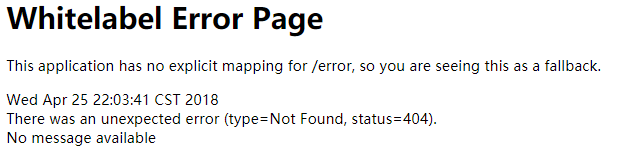
启动项目后,在浏览器中输入http://127.0.0.1:8080/hello,出现 wanshanghao
5 现在开始写mvc
package com.example.demo.controller;
/**
* Created by Administrator on 2018/4/24 0024.
*/
import com.example.demo.domain.User;
import com.example.demo.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
/**
* 用户控制器.
*
*/
@RestController
@RequestMapping("/users")
public class UserController {
@Autowired
private UserRepository userRepository;
/**
* 从 用户存储库 获取用户列表
* @return
*/
private List<User> getUserlist() {
return userRepository.listUser();
}
/**
* 查询所用用户
* @return
*/
@GetMapping
public ModelAndView list(Model model) {
model.addAttribute("userList", getUserlist());
model.addAttribute("title", "用户管理");
return new ModelAndView("users/list", "userModel", model);
}
/**
* 根据id查询用户
* @return
*/
@GetMapping("{id}")
public ModelAndView view(@PathVariable("id") Long id, Model model) {
User user = userRepository.getUserById(id);
model.addAttribute("user", user);
model.addAttribute("title", "查看用户");
return new ModelAndView("users/view", "userModel", model);
}
/**
* 获取 form 表单页面
* @return
*/
@GetMapping("/form")
public ModelAndView createForm(Model model) {
model.addAttribute("user", new User());
model.addAttribute("title", "创建用户");
return new ModelAndView("users/form", "userModel", model);
}
/**
* 新建用户
* @param user
* @return
*/
@PostMapping
public ModelAndView create(User user) {
user = userRepository.saveOrUpateUser(user);
return new ModelAndView("redirect:/users");
}
/**
* 删除用户
* @param id
* @return
*/
@GetMapping(value = "delete/{id}")
public ModelAndView delete(@PathVariable("id") Long id, Model model) {
userRepository.deleteUser(id);
model.addAttribute("userList", getUserlist());
model.addAttribute("title", "删除用户");
return new ModelAndView("users/list", "userModel", model);
}
/**
* 修改用户
*/
@GetMapping(value = "modify/{id}")
public ModelAndView modifyForm(@PathVariable("id") Long id, Model model) {
User user = userRepository.getUserById(id);
model.addAttribute("user", user);
model.addAttribute("title", "修改用户");
return new ModelAndView("users/form", "userModel", model);
}
}
package com.example.demo.domain;
/**
* Created by nicknailo on 2018/4/24 0024.
*/
import javax.xml.bind.annotation.XmlRootElement;
/**
* User.
*/
@XmlRootElement // mediatype 转为xml
public class User {
private long id; // 用户的唯一标识
private String name;
private int age;
public User() {
}
public User(String name, int age) {
this.name = name;
this.age = age;
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
package com.example.demo.repository;
/**
* Created by nicknailo on 2018/4/24 0024.
*/
import com.example.demo.domain.User;
import java.util.List;
/**
* 用户仓库.
*/
public interface UserRepository {
/**
* 新增或者修改用户
* @param user
* @return
*/
User saveOrUpateUser(User user);
/**
* 删除用户
* @param id
*/
void deleteUser(Long id);
/**
* 根据用户id获取用户
* @param id
* @return
*/
User getUserById(Long id);
/**
* 获取所有用户的列表
* @return
*/
List<User> listUser();
}
package com.example.demo.repository;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.ConcurrentMap;
import java.util.concurrent.atomic.AtomicLong;
import com.example.demo.domain.User;
import org.springframework.stereotype.Repository;
/**
* 用户资源库.
*/
@Repository
public class UserRepositoryImpl implements UserRepository {
private static AtomicLong counter = new AtomicLong();
private final ConcurrentMap<Long, User> userMap = new ConcurrentHashMap<Long, User>();
public UserRepositoryImpl(){
User user = new User();
user.setAge(30);
user.setName("大西瓜");
this.saveOrUpateUser(user);
}
/* (non-Javadoc)
* @see com.waylau.spring.boot.thymeleaf.repository.UserRepository#saveUser(com.waylau.spring.boot.thymeleaf.vo.UserVO)
*/
@Override
public User saveOrUpateUser(User user) {
Long id = user.getId();
if (id <= 0) {
id = counter.incrementAndGet();
user.setId(id);
}
this.userMap.put(id, user);
return user;
}
/* (non-Javadoc)
* @see com.waylau.spring.boot.thymeleaf.repository.UserRepository#deleteUser(java.lang.Long)
*/
@Override
public void deleteUser(Long id) {
this.userMap.remove(id);
}
/* (non-Javadoc)
* @see com.waylau.spring.boot.thymeleaf.repository.UserRepository#getUserById(java.lang.Long)
*/
@Override
public User getUserById(Long id) {
return this.userMap.get(id);
}
/* (non-Javadoc)
* @see com.waylau.spring.boot.thymeleaf.repository.UserRepository#listUser()
*/
@Override
public List<User> listUser() {
return new ArrayList<User>(this.userMap.values());
}
}
footer.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>action is everything</title>
</head>
<body>
<div data-th-fragment="header">
<h1> Thyleaf in action </h1>
<a href = "/users">首页</a>
</div>
</body>
</html>
header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>action is everything</title>
</head>
<body>
<div data-th-fragment="header">
<h1> Thyleaf in action </h1>
<a href = "/users">首页</a>
</div>
</body>
</html>
form.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>welcome</title>
</head>
<body>
<div th:replace="fragments/header :: header">...</div>
<h3 th:text="${userModel.title}">Welcome to springboot</h3>
<form action="/users" th:action="@{/users}" method="post" th:object="${userModel.user}" >
<input type="hidden" name="id" th:value="${userModel.user.id}">
名称:<br>
<input type="text" name="name" th:value="*{name}">
<br>
年龄:<br>
<input type="text" name="age" th:value="*{age}">
<input type="submit" value="提交">
</form>
<div th:replace="~{fragments/footer :: footer}">...</div>
</body>
</html>
list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<!--<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" >-->
<!--<html xmlns:th="http://www.thymeleaf.org"-->
<!--xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">-->
<head>
<meta charset="UTF-8">
<title>今晚天气好</title>
</head>
<body>
<div th:replace="fragments/header :: header">...</div>
<h3 th:text="${userModel.title}">Welcome to springboot</h3>
<div>
<!--<a href="/users/form.html" th:href="@{/users/form}">创建用户</a>-->
<a th:href="@{/users/form}" >创建用户</a>
</div>
<table border="1">
<thead>
<tr>
<td>ID</td>
<td>Age</td>
<td>Name</td>
</tr>
</thead>
<tbody>
<tr th:if="${userModel.userList.size()} eq 0">
<td colspan="3">没有用户信息!!</td>
</tr>
<tr th:each="user : ${userModel.userList}">
<td th:text="${user.id}">1</td>
<td th:text="${user.age}">11</td>
<td>
<a href="view.html" th:href="@{'/users/' + ${user.id}}"
th:text="${user.name}">wss</a></td>
</tr>
</tbody>
</table>
<div th:replace="~{fragments/footer :: footer}">...</div>
</body>
</html>
view.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" >
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div th:replace="fragments/header :: header">...</div>
<h3 th:text="${userModel.title}">Welcome to springboot</h3>
<div>
<p><strong>ID:</strong><span id="id" th:text="${userModel.user.id}"></span></p>
<p><strong>Age:</strong><span id="id" th:text="${userModel.user.age}"></span></p>
<p><strong>Name:</strong><span id="id" th:text="${userModel.user.name}"></span></p>
</div>
<div>
<a th:href="@{'/users/delete/' + ${userModel.user.id} }">删除</a>
<a th:href="@{'/users/modify/' + ${userModel.user.id} }">修改</a>
</div>
<div th:replace="~{fragments/footer :: footer}">...</div>
</body>
</html>
代码运行效果,

