http://www.cnblogs.com/ruihua/archive/2007/10/28/939932.html
学会使用Web Service上(服务器端访问)
关于什么是Web Service,相信在很多地方都会有介绍。简单的讲,Web
Service就是为Web应用程序之间彼此共享资源提供了一种可能。采取的方式是将相应的类及其中的方法暴露出来,然后调用者就可以直接调用这些类中的
方法,达到访问远程资源的目的。本文只是想告诉,如果去使用Web Service。我主要从服务器端访问Web Service、客户端访问Web
Service两方面来介绍。如果你还不会使用Web Service,希望对你有所帮助。
一、服务器端访问Web Service
这也是Web Service最适宜的调用环境。我们只需知道一个远程Web
Service的URL,然后我们就可以直接使用Wsdl工具或更方便的添加Web 引用的方法,将远程Web
Service(指.asmx文件)中对应类生成一个强类型的本地化代理。通过这个代理,我们就可以像使用本地方法一样,去调用这个远程类中的方法。使用
的过程是非常的简单。下面让我们看看具体的操作。
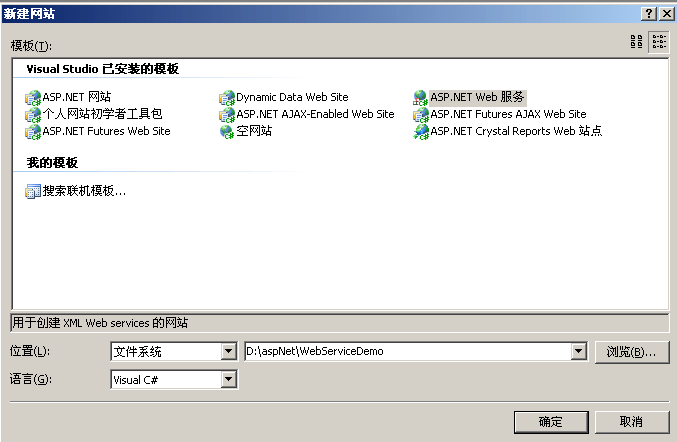
1、新建一个Web Service

选择asp.net Web服务模板,然后你会看到VS已经自动为我们生成了一个Web Service的示例代码。
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols;
 [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] public class Service : System.Web.Services.WebService
public class Service : System.Web.Services.WebService {
{ public Service () {
public Service () {
 //如果使用设计的组件,请取消注释以下行
//如果使用设计的组件,请取消注释以下行  //InitializeComponent();
//InitializeComponent();  }
}
 [WebMethod]
[WebMethod] public string HelloWorld() {
public string HelloWorld() { return "Hello World";
return "Hello World"; }
}  }
} 一个Web Service的主要部分VS已经帮我们写好了。这里有几个地方,我大概说一下。[WebService(Namespace = http://tempuri.org/)]特
性部分,它声明了Web Service所对应的XMl文件的命名空间,如果你直接浏览Web
Service文件,它会出现在XML文件的命名空间声明中。还是建议修改一下Namespace,虽然它只是一个URI。比如你可以把它改为
Namespace=http://ruihua.cnblogs.com/。[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]特性声称的是本Web Service所应符合的Web服务互操作性规范,一般情况下我们无需考虑这个,只有某些操作与这个规范不相符的时候,我们就需要修改ConformsTo
=
WsiProfiles.None。(比如BasicProfile1_1规范并不支持方法的重载,如果你有重载方法的话,就需要修改它。)需要特别说明
的是,通常一个web
Service文件对应的只有一个类,当然并不是说你不可以在一个.asmx文件中写多个类,但只有与WebService指令中的className值
对应的那个类才会被公开。而对于类中的方法,我们必须显式加上[WebMthod]特性,才能被公开,这点与类不同。让我们看一下WebMethod特性
的一些其它属性:
|
属性 |
功能 |
示例 |
| BufferResponse | 设置为True时,XML Web服务的响应就保存在内存中,并发送为一个完整的包。如果该属性设置为False,则响应在服务器上构造的同时,会发送给客户机。 | [WebMethod(BufferResponse=true)] |
| CacheDuration | 指定响应在系统的高速缓存中的保存时间(秒),默认值为0,表示禁用高速缓存。把XML Web服务的响应放在高速缓存中,会提高Web服务的性能。 | [WebMethod(BufferResponse=true, CacheDuration=30)] |
| Description | 对在XML Web服务的测试页面上显示的Web Method应用文本的描述。 |
[WebMethod(Description="该方法用于获取一个简单的字符串")] |
| EnableSession | 设置为True时,会激活Web Method的会话状态,其默认值为False。 | [WebMethod(EnableSession=true)] |
| MessageName | 给Method指定一个唯一的名称,如果要使用重载的Web Method,则必须指定。 | [WebMethod(MessageName="Method1")] |
| TransactionOption | 为Web Method指定事务的支持,其默认值为Disbled。如果Web Method是启动事务的根对象,Web服务就可以用另一个需要事务处理的WebMethod参与事务处理。其值可以是NotSupported、 Supported、Required和RequiresNew。 | [WebMethod(TransactionOption =System.EnterpriseServices. TransactionOption.Supported)] |
我们修改一下上述代码。
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols;
 [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.None)]
[WebServiceBinding(ConformsTo = WsiProfiles.None)] public class Service : System.Web.Services.WebService
public class Service : System.Web.Services.WebService {
{ public Service ()
public Service ()  {
{
 }
}
 [WebMethod]
[WebMethod] public string Hello(string name) {
public string Hello(string name) { return string.Format("Hello,{0}!Current Time is :{1}", name, DateTime.Now.ToString());
return string.Format("Hello,{0}!Current Time is :{1}", name, DateTime.Now.ToString()); }
}  }
}程序很简单,传进去一个姓名,返回一串提供信息,下面我们来看一下如何使用这个Web Service.
2、访问Web Service
首先需要说明一下,为何我们能够在本地服务器上访问到远程服务器的Web
Service?无论是使用添加Web引用的方式还是使用Wsdl工具,最终的结果都是生成了一个远程Web
Service中类的强类型化本地代理。然后我们是通过这个代理来实现访问远程资源访问的。下面我们看看怎么通过这两种方式来实现。
首先我们新建一个新的Web应用程序
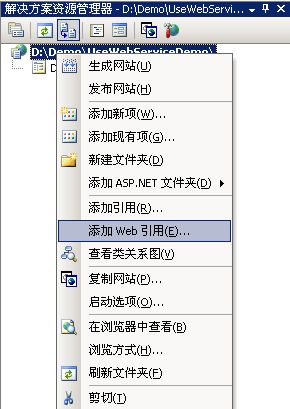
方式一:使用添加Web 引用。在解决方案资源管理器中单击右键,选择添加Web 引用...,如下所示:

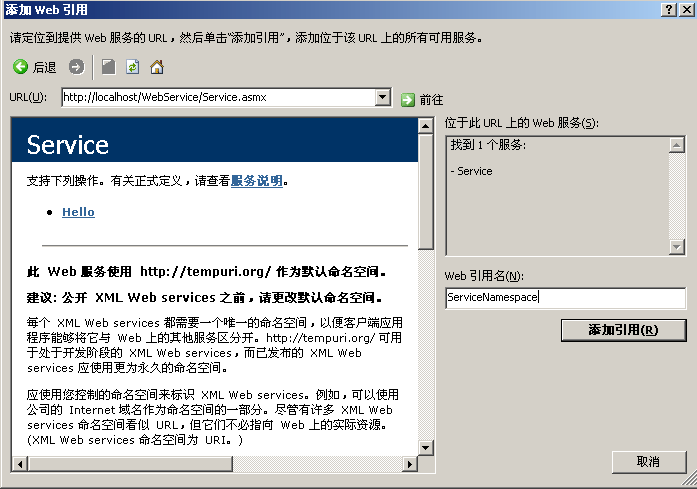
在URL部分你可以直接输入远程Web Service的URL,当然如果引用的Web
Service来自本地,你可以单击相应的链接,然后进行选择。在Web引用名中,填入你自定义的名称。注意,这个名称就代指Web
Service的命名空间。在访问的时候,我们必须通过这个名称才能引用到Web Service中的类。填好后,单击添加引用即可。

为了保证本地测试方便,请将Web Service所在网站设为Web
共享,这样我们就不必考虑在Web引用中加入端口号才能访问的问题。添加Web引用对话框中查找的实际是WSDL文件,Microsoft的XML
Web服务会根据.asmx文件自动生成wdsl文件。当然,我们也可以根据.asmx文件在浏览器中打开wsdl文件,按如下路径:
http://localhost/WebService/Service.asmx?wsdl
接下来,你会看到VS已经为我们添加好了Web 引用。

同时在Web.Config文件中也包含了对Web服务的引用,如下所示:
<appSettings>
<add key="ServiceNamespace.Service" value="http://localhost/WebService/Service.asmx"/>
</appSettings>
接下来,让我们看一下如何使用这个Web Service,请看代码:
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ ServiceNamespace.Service ws = new ServiceNamespace.Service();
ServiceNamespace.Service ws = new ServiceNamespace.Service(); Response.Write(ws.Hello("Ruihua"));
Response.Write(ws.Hello("Ruihua")); }
} }
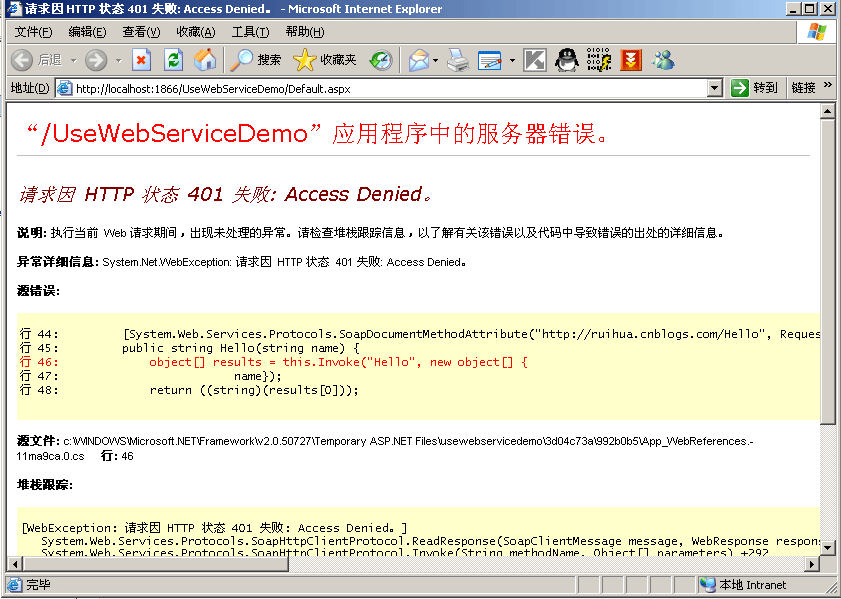
}你会看到,使用远程方法就像使用本地方法一样简单,下面是运行结果:

原因是:Web Service不允许我们以匿名的方式访问。你可以在IIS信息服务中Web Service所在站点开启这项功能。然后,你就可以看到正确结果了:

方式二:使用WSDL工具。
我们也可以使用VS自带的wsdl工具来实现相同的功能,这个工具可以将wsdl文件生成在本地生成一个强类型的类文件,然后我们可以就可以直接在项目中使用这个类文件,来访问远程资源。打开VS命令提供,输入以下命令,如下图所示:

同时在C:\Program Files\Microsoft Visual Studio 8\VC下会自动生成一个Service.cs的文件。我们将这个文件置于我们的项目中,就可以直接使用了。
 Microsoft(R) Web Services 描述语言实用工具
Microsoft(R) Web Services 描述语言实用工具 [Microsoft (R) .NET Framework, Version 2.0.50727.42]
[Microsoft (R) .NET Framework, Version 2.0.50727.42] Copyright (C) Microsoft Corporation. All rights reserv
Copyright (C) Microsoft Corporation. All rights reserv
 wsdl.exe -
wsdl.exe - 使用 ASP.NET,根据 WSDL 协定文件、XSD 架构和 .disc
使用 ASP.NET,根据 WSDL 协定文件、XSD 架构和 .disc 发现文档,为 Xml Web Services 客户端和 Xml Web Ser
发现文档,为 Xml Web Services 客户端和 Xml Web Ser 代码的实用工具。此工具可以与 disco.exe 一起使用。
代码的实用工具。此工具可以与 disco.exe 一起使用。
 wsdl.exe <选项> <URL 或路径> <URL 或路径>
wsdl.exe <选项> <URL 或路径> <URL 或路径> 

 - 选项 -
- 选项 -
 <URL 或路径> -
<URL 或路径> - 指向 WSDL 协定、XSD 架构或 .discomap 文档的 URL 或
指向 WSDL 协定、XSD 架构或 .discomap 文档的 URL 或
 /nologo
/nologo 取消显示版权标志。
取消显示版权标志。
 /language:<language>
/language:<language> 用于生成的代理类的语言。请从“CS”、“VB”、“JS”
用于生成的代理类的语言。请从“CS”、“VB”、“JS” “CPP”中选择,或者为实现 System.CodeDom.Compiler.
“CPP”中选择,或者为实现 System.CodeDom.Compiler. 的类提供一个完全限定的名称。默认语言为“CS”(CShar
的类提供一个完全限定的名称。默认语言为“CS”(CShar 缩写形式为“/l:”。
缩写形式为“/l:”。
 /sharetypes
/sharetypes 打开类型共享功能。此功能针对不同服务之间共享
打开类型共享功能。此功能针对不同服务之间共享 的相同类型(命名空间、名称和网络签名必须相同)
的相同类型(命名空间、名称和网络签名必须相同) 创建一个具有单一类型定义的代码文件。
创建一个具有单一类型定义的代码文件。 请使用 http:// URLs 作为命令行参数来引用
请使用 http:// URLs 作为命令行参数来引用 服务,或为本地文件创建一个 discomap 文档。
服务,或为本地文件创建一个 discomap 文档。
 /verbose
/verbose 指定 /sharetypes 开关时显示额外信息。
指定 /sharetypes 开关时显示额外信息。 缩写形式为“/v”。
缩写形式为“/v”。
 /fields
/fields 生成字段而非属性。缩写形式为“/f”。
生成字段而非属性。缩写形式为“/f”。
 /order
/order 为粒子成员生成显式顺序标识符。
为粒子成员生成显式顺序标识符。
 /enableDataBinding
/enableDataBinding 在所有生成的类型上实现 INotifyPropertyChanged 接口
在所有生成的类型上实现 INotifyPropertyChanged 接口 以启用数据绑定。缩写形式为“/edb”。
以启用数据绑定。缩写形式为“/edb”。
 /namespace:<namespace>
/namespace:<namespace> 生成的代理或模板的命名空间。默认命名空间
生成的代理或模板的命名空间。默认命名空间 为全局命名空间。缩写形式为“/n:”。
为全局命名空间。缩写形式为“/n:”。
 /out:<fileName|directoryPath>
/out:<fileName|directoryPath> 生成的代理代码的文件名或目录路径。默认文件名是从
生成的代理代码的文件名或目录路径。默认文件名是从 服务名派生的。缩写形式为“/o:”。
服务名派生的。缩写形式为“/o:”。
 /protocol:<protocol>
/protocol:<protocol> 重写要实现的默认协议。请从“SOAP”、“SOAP12”、
重写要实现的默认协议。请从“SOAP”、“SOAP12”、 “HttpGet”、“HttpPost”中选择。
“HttpGet”、“HttpPost”中选择。
 /username:<username>
/username:<username> /password:<password>
/password:<password> /domain:<domain>
/domain:<domain> 连接到要求身份验证的服务器时使用的凭据。
连接到要求身份验证的服务器时使用的凭据。 缩写形式为“/u:”、“/p:”和“/d:”。
缩写形式为“/u:”、“/p:”和“/d:”。
 /proxy:<url>
/proxy:<url> 用来处理 HTTP 请求的代理服务器的 URL。
用来处理 HTTP 请求的代理服务器的 URL。 默认为使用系统代理服务器设置。
默认为使用系统代理服务器设置。
 /proxyusername:<username>
/proxyusername:<username> /proxypassword:<password>
/proxypassword:<password> /proxydomain:<domain>
/proxydomain:<domain> 连接到要求身份验证的代理服务器时使用的凭据。
连接到要求身份验证的代理服务器时使用的凭据。 缩写形式为“/pu:”、“/pp:”和“/pd:”。
缩写形式为“/pu:”、“/pp:”和“/pd:”。
 /appsettingurlkey:<key>
/appsettingurlkey:<key> 在代码生成中用来读取 URL 属性的
在代码生成中用来读取 URL 属性的 默认值的配置项。默认为不从配置
默认值的配置项。默认为不从配置 文件中读取。缩写形式为“/urlkey:”。
文件中读取。缩写形式为“/urlkey:”。
 /appsettingbaseurl:<baseurl>
/appsettingbaseurl:<baseurl> 计算 URL 段时使用的基 URL。
计算 URL 段时使用的基 URL。 还必须指定 appsettingurlkey 选项。URL 段是
还必须指定 appsettingurlkey 选项。URL 段是 从 appsettingbaseurl 计算
从 appsettingbaseurl 计算 WSDL 文档中的 URL 的相对 URL 的结果。缩写形式为“
WSDL 文档中的 URL 的相对 URL 的结果。缩写形式为“
 /parsableerrors
/parsableerrors 输出错误,其格式与编译器报告的格式类似。
输出错误,其格式与编译器报告的格式类似。
 - 高级 -
- 高级 -
 /server
/server 服务器开关已被否决。请改用 /serverInterface。
服务器开关已被否决。请改用 /serverInterface。 使用基于协定的 ASP.NET,为 Xml Web Services 实现生成抽象类。默认情况下,生成
使用基于协定的 ASP.NET,为 Xml Web Services 实现生成抽象类。默认情况下,生成 客户端代理类。
客户端代理类。
 /serverInterface
/serverInterface 为 ASP.Net Web 服务的服务器端实现生成接口。将为 wsdl 文档中的每个绑定生成
为 ASP.Net Web 服务的服务器端实现生成接口。将为 wsdl 文档中的每个绑定生成 一个接口。wsdl 单独实现 wsdl 协定(实现接口的类在类方法上不应包括下列任意一项:
一个接口。wsdl 单独实现 wsdl 协定(实现接口的类在类方法上不应包括下列任意一项: 更改 wsdl 协定的 Web 服务属性或序列化属性)。缩写形式为“/si”。
更改 wsdl 协定的 Web 服务属性或序列化属性)。缩写形式为“/si”。
 /parameters:<file>
/parameters:<file> 从指定的 xml 文件读取命令行选项。这样可以指定命令行中无法使用的选项,例如选择
从指定的 xml 文件读取命令行选项。这样可以指定命令行中无法使用的选项,例如选择 生成的异步编程模型类型。有关详细信息,请参阅工具文档。缩写形式为“/par:”。
生成的异步编程模型类型。有关详细信息,请参阅工具文档。缩写形式为“/par:”。
 //------------------------------------------------------------------------------
//------------------------------------------------------------------------------ // <auto-generated>
// <auto-generated> // 此代码由工具生成。
// 此代码由工具生成。 // 运行库版本:2.0.50727.42
// 运行库版本:2.0.50727.42 //
// // 对此文件的更改可能会导致不正确的行为,并且如果
// 对此文件的更改可能会导致不正确的行为,并且如果 // 重新生成代码,这些更改将会丢失。
// 重新生成代码,这些更改将会丢失。 // </auto-generated>
// </auto-generated> //------------------------------------------------------------------------------
//------------------------------------------------------------------------------
 using System;
using System; using System.ComponentModel;
using System.ComponentModel; using System.Diagnostics;
using System.Diagnostics; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols; using System.Xml.Serialization;
using System.Xml.Serialization;
 //
//  // 此源代码由 wsdl 自动生成, Version=2.0.50727.42。
// 此源代码由 wsdl 自动生成, Version=2.0.50727.42。 //
// 

 /// <remarks/>
/// <remarks/> [System.CodeDom.Compiler.GeneratedCodeAttribute("wsdl", "2.0.50727.42")]
[System.CodeDom.Compiler.GeneratedCodeAttribute("wsdl", "2.0.50727.42")] [System.Diagnostics.DebuggerStepThroughAttribute()]
[System.Diagnostics.DebuggerStepThroughAttribute()] [System.ComponentModel.DesignerCategoryAttribute("code")]
[System.ComponentModel.DesignerCategoryAttribute("code")] [System.Web.Services.WebServiceBindingAttribute(Name="ServiceSoap", Namespace="http://ruihua.cnblogs.com/")]
[System.Web.Services.WebServiceBindingAttribute(Name="ServiceSoap", Namespace="http://ruihua.cnblogs.com/")] public partial class Service : System.Web.Services.Protocols.SoapHttpClientProtocol {
public partial class Service : System.Web.Services.Protocols.SoapHttpClientProtocol {
 private System.Threading.SendOrPostCallback HelloOperationCompleted;
private System.Threading.SendOrPostCallback HelloOperationCompleted;
 /// <remarks/>
/// <remarks/> public Service() {
public Service() { this.Url = "http://localhost/WebService/Service.asmx";
this.Url = "http://localhost/WebService/Service.asmx"; }
}
 /// <remarks/>
/// <remarks/> public event HelloCompletedEventHandler HelloCompleted;
public event HelloCompletedEventHandler HelloCompleted;
 /// <remarks/>
/// <remarks/> [System.Web.Services.Protocols.SoapDocumentMethodAttribute("http://ruihua.cnblogs.com/Hello", RequestNamespace="http://ruihua.cnblogs.com/", ResponseNamespace="http://ruihua.cnblogs.com/", Use=System.Web.Services.Description.SoapBindingUse.Literal, ParameterStyle=System.Web.Services.Protocols.SoapParameterStyle.Wrapped)]
[System.Web.Services.Protocols.SoapDocumentMethodAttribute("http://ruihua.cnblogs.com/Hello", RequestNamespace="http://ruihua.cnblogs.com/", ResponseNamespace="http://ruihua.cnblogs.com/", Use=System.Web.Services.Description.SoapBindingUse.Literal, ParameterStyle=System.Web.Services.Protocols.SoapParameterStyle.Wrapped)] public string Hello(string name) {
public string Hello(string name) { object[] results = this.Invoke("Hello", new object[] {
object[] results = this.Invoke("Hello", new object[] { name});
name}); return ((string)(results[0]));
return ((string)(results[0])); }
}
 /// <remarks/>
/// <remarks/> public System.IAsyncResult BeginHello(string name, System.AsyncCallback callback, object asyncState) {
public System.IAsyncResult BeginHello(string name, System.AsyncCallback callback, object asyncState) { return this.BeginInvoke("Hello", new object[] {
return this.BeginInvoke("Hello", new object[] { name}, callback, asyncState);
name}, callback, asyncState); }
}
 /// <remarks/>
/// <remarks/> public string EndHello(System.IAsyncResult asyncResult) {
public string EndHello(System.IAsyncResult asyncResult) { object[] results = this.EndInvoke(asyncResult);
object[] results = this.EndInvoke(asyncResult); return ((string)(results[0]));
return ((string)(results[0])); }
}
 /// <remarks/>
/// <remarks/> public void HelloAsync(string name) {
public void HelloAsync(string name) { this.HelloAsync(name, null);
this.HelloAsync(name, null); }
}
 /// <remarks/>
/// <remarks/> public void HelloAsync(string name, object userState) {
public void HelloAsync(string name, object userState) { if ((this.HelloOperationCompleted == null)) {
if ((this.HelloOperationCompleted == null)) { this.HelloOperationCompleted = new System.Threading.SendOrPostCallback(this.OnHelloOperationCompleted);
this.HelloOperationCompleted = new System.Threading.SendOrPostCallback(this.OnHelloOperationCompleted); }
} this.InvokeAsync("Hello", new object[] {
this.InvokeAsync("Hello", new object[] { name}, this.HelloOperationCompleted, userState);
name}, this.HelloOperationCompleted, userState); }
}
 private void OnHelloOperationCompleted(object arg) {
private void OnHelloOperationCompleted(object arg) { if ((this.HelloCompleted != null)) {
if ((this.HelloCompleted != null)) { System.Web.Services.Protocols.InvokeCompletedEventArgs invokeArgs = ((System.Web.Services.Protocols.InvokeCompletedEventArgs)(arg));
System.Web.Services.Protocols.InvokeCompletedEventArgs invokeArgs = ((System.Web.Services.Protocols.InvokeCompletedEventArgs)(arg)); this.HelloCompleted(this, new HelloCompletedEventArgs(invokeArgs.Results, invokeArgs.Error, invokeArgs.Cancelled, invokeArgs.UserState));
this.HelloCompleted(this, new HelloCompletedEventArgs(invokeArgs.Results, invokeArgs.Error, invokeArgs.Cancelled, invokeArgs.UserState)); }
} }
}
 /// <remarks/>
/// <remarks/> public new void CancelAsync(object userState) {
public new void CancelAsync(object userState) { base.CancelAsync(userState);
base.CancelAsync(userState); }
} }
}
 /// <remarks/>
/// <remarks/> [System.CodeDom.Compiler.GeneratedCodeAttribute("wsdl", "2.0.50727.42")]
[System.CodeDom.Compiler.GeneratedCodeAttribute("wsdl", "2.0.50727.42")] public delegate void HelloCompletedEventHandler(object sender, HelloCompletedEventArgs e);
public delegate void HelloCompletedEventHandler(object sender, HelloCompletedEventArgs e);
 /// <remarks/>
/// <remarks/> [System.CodeDom.Compiler.GeneratedCodeAttribute("wsdl", "2.0.50727.42")]
[System.CodeDom.Compiler.GeneratedCodeAttribute("wsdl", "2.0.50727.42")] [System.Diagnostics.DebuggerStepThroughAttribute()]
[System.Diagnostics.DebuggerStepThroughAttribute()] [System.ComponentModel.DesignerCategoryAttribute("code")]
[System.ComponentModel.DesignerCategoryAttribute("code")] public partial class HelloCompletedEventArgs : System.ComponentModel.AsyncCompletedEventArgs {
public partial class HelloCompletedEventArgs : System.ComponentModel.AsyncCompletedEventArgs {
 private object[] results;
private object[] results;
 internal HelloCompletedEventArgs(object[] results, System.Exception exception, bool cancelled, object userState) :
internal HelloCompletedEventArgs(object[] results, System.Exception exception, bool cancelled, object userState) :  base(exception, cancelled, userState) {
base(exception, cancelled, userState) { this.results = results;
this.results = results; }
}
 /// <remarks/>
/// <remarks/> public string Result {
public string Result { get {
get { this.RaiseExceptionIfNecessary();
this.RaiseExceptionIfNecessary(); return ((string)(this.results[0]));
return ((string)(this.results[0])); }
} }
} }
}
至此,服务器端访问Web Service就到这里,下面让我们来看看客户端如何该问Web Service。
下一篇:学会使用Web Service下(客户端访问)
学会使用Web Service下(客户端访问)
二、客户端脚本直接访问Web Service借助于asp.net ajax异步通信层自动生成的客户端代理,我们也可以在客户端JS中使用与服务器端同样的语法调用定义在服务器端的Web Service的方法!下面我们分两种情况来分析:
1、客户端直接调用本地Web Service
默认情况下,asp.net Web Service并没有提供直接通过客户端脚本进行访问的方式,为了实现这个功能,我们必须借助于asp.net ajax框架,它为我们提供了使用JS直接调用本地Web Service完善的支持,所以对于以下的操作,你必须确保已安装了asp.net ajax框架。下面让我们看看具体如何实现:
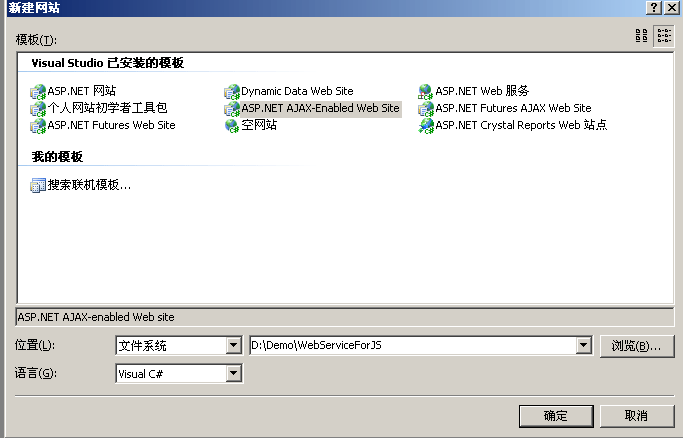
(1)、新建一个asp.net ajax Web站点,然后添加一个Web Service

下面是修改后的Web Service代码:
 <%@ WebService Language="C#" Class="WebService" %>
<%@ WebService Language="C#" Class="WebService" %>
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols;
 [WebService(Namespace = "http://ruihua.cnblogs.com/")]
[WebService(Namespace = "http://ruihua.cnblogs.com/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.Web.Script.Services.ScriptService]
[System.Web.Script.Services.ScriptService] public class WebService : System.Web.Services.WebService {
public class WebService : System.Web.Services.WebService {
 [WebMethod]
[WebMethod] public string Hello(string name)
public string Hello(string name) {
{ return string.Format("Hello,{0}!Current Time is :{1}", name, DateTime.Now.ToString());
return string.Format("Hello,{0}!Current Time is :{1}", name, DateTime.Now.ToString()); }
}  }
}b、新建一个asp.net ajax站点,修改后的前台代码如下所示:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>Untitled Page</title>
<title>Untitled Page</title> <script type="text/javascript">
<script type="text/javascript"> function pageLoad(sender,args)
function pageLoad(sender,args) {
{ //注意引用方式
//注意引用方式 WebService.Hello("Ruihua",onCompleted);
WebService.Hello("Ruihua",onCompleted); }
}
 //异步调用后执行的回调函数
//异步调用后执行的回调函数 function onCompleted(result)
function onCompleted(result) {
{ $get("result").innerHTML = result;
$get("result").innerHTML = result; }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> <Services>
<Services> <asp:ServiceReference Path="http://localhost/WebServiceForJS/WebService.asmx" />
<asp:ServiceReference Path="http://localhost/WebServiceForJS/WebService.asmx" /> </Services>
</Services> </asp:ScriptManager>
</asp:ScriptManager> <div id="result"></div>
<div id="result"></div> </form>
</form> </body>
</body> </html>
</html>

以上是在客户端访问本地Web Service的情况,下面让我们看看客户端如何访问远程Web Service.
2、客户端访问远程Web Service
出于安全性考虑,客户端JS脚本是不可以直接访问远程Web Service的,若想实现这个功能,则必须在本地服务器端提供一个代理,透过这个代理进行访问。下面我们以访问http://www.webxml.com.cn/WebServices/WeatherWebService.asmx为例来说明。具体可采取以下两种方式:
a、通过本地Web Service中转
实现思路:服务器端建立一个Web Service,然后在相应的方法中调用远程Web Service的方法,客户端脚本直接访问本地Web Service中方法。
主要代码:
 <%@ WebService Language="C#" Class="WebService" %>
<%@ WebService Language="C#" Class="WebService" %>
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols;
 [WebService(Namespace = "http://ruihua.cnblogs.com/")]
[WebService(Namespace = "http://ruihua.cnblogs.com/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.Web.Script.Services.ScriptService]
[System.Web.Script.Services.ScriptService] public class WebService : System.Web.Services.WebService {
public class WebService : System.Web.Services.WebService {
 [WebMethod]
[WebMethod] public string[] GetWeatherbyCityName(string theCityName)
public string[] GetWeatherbyCityName(string theCityName) {
{ WeatherForcast.WeatherWebService ws = new WeatherForcast.WeatherWebService();
WeatherForcast.WeatherWebService ws = new WeatherForcast.WeatherWebService(); return ws.getWeatherbyCityName(theCityName);
return ws.getWeatherbyCityName(theCityName); }
}  }
} <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>Untitled Page</title>
<title>Untitled Page</title> <script type="text/javascript">
<script type="text/javascript"> function btnGetWeather_onclick(sender,args)
function btnGetWeather_onclick(sender,args) {
{ var cityName=$get("tbCityName").value;
var cityName=$get("tbCityName").value; WebService.GetWeatherbyCityName(cityName,onCompleted,onFailed);
WebService.GetWeatherbyCityName(cityName,onCompleted,onFailed); }
}
 //异步调用后成功后执行的回调函数
//异步调用后成功后执行的回调函数 function onCompleted(result)
function onCompleted(result) {
{ var str = new Sys.StringBuilder();
var str = new Sys.StringBuilder(); for(var i=0;i<result.length;i++)
for(var i=0;i<result.length;i++) {
{ str.append(result[i]);
str.append(result[i]); str.append("<br/>");
str.append("<br/>"); }
} $get("result").innerHTML = str.toString();
$get("result").innerHTML = str.toString(); }
}
 //异步调用后失败后执行的回调函数
//异步调用后失败后执行的回调函数 function onFailed(error)
function onFailed(error) {
{ $get("result").innerHTML = error.get_message();
$get("result").innerHTML = error.get_message(); }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> <Services>
<Services> <asp:ServiceReference Path="WebService.asmx" />
<asp:ServiceReference Path="WebService.asmx" /> </Services>
</Services> </asp:ScriptManager>
</asp:ScriptManager> <label id="lblCityName">Please input CityName:</label>
<label id="lblCityName">Please input CityName:</label> <input id="tbCityName" type="text" />
<input id="tbCityName" type="text" /> <input id="btnGetWeather" type="button" value="Get Weather" onclick="return btnGetWeather_onclick()" />
<input id="btnGetWeather" type="button" value="Get Weather" onclick="return btnGetWeather_onclick()" /> <div id="result"></div>
<div id="result"></div> </form>
</form> </body>
</body> </html>
</html>
下载本示例
b、使用Web Service Bridge
asp.net ajax中Web Service桥的支持位于Futures CTP版本中,所以在使用之前,必须保证计算机安装了asp.net ajax 的Futures CTP版本。

在网站的Bridges目录下新建一个WeatherForcase.asbx的XML文件,内容如下:
 <?xml version="1.0" encoding="utf-8" ?>
<?xml version="1.0" encoding="utf-8" ?> <bridge namespace="Ruihua" className="WeatherForcast">
<bridge namespace="Ruihua" className="WeatherForcast"> <proxy type="Microsoft.Web.Preview.Services.BridgeRestProxy" serviceUrl="http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getWeatherbyCityName"/>
<proxy type="Microsoft.Web.Preview.Services.BridgeRestProxy" serviceUrl="http://www.webxml.com.cn/WebServices/WeatherWebService.asmx/getWeatherbyCityName"/> <method name="getWeatherbyCityName">
<method name="getWeatherbyCityName"> <input>
<input> <parameter name="theCityName"/>
<parameter name="theCityName"/> </input>
</input> </method>
</method> </bridge>
</bridge>我们来看一下.asbx文件各标签:
(1)<Bridge/>:定义该本地代理的命名空间(namespace属性)和类名(className属性)。这两个属性是代表客户端调用时使用的命名空间及类名,与远程Web Service我关。
(2)<proxy/>:声明该代理的类型,并指定远程Web Service的URL属性。注意这里的URL属性值的构成:.asmx文件的URL加斜杆和要调用的方法名。
(3)<method/>:定义了远程Web Service中要调用的方法名称及参数,注意name属性应与远程Web Service中要调用的方法名称一致。
(4)该标签中通过<parameter/>子标签声明了方法的参数。
有几点需要特别说明一下:
(1)、我在实际使用过程中发现,web Service桥只支持httpGet协议,所以我们需要在Web.config文件中开启HttpGet方式(默认为HttpPost)。在< configuration/><system.web/>下添加如下配置:
<webServices>
<protocols>
<add name="HttpGet"/>
</protocols>
</webServices>
(2)如果你使用Futures CTP版本自带的模板新建了一个支持Web Service桥的站点,你需要手动将<buildProviders>节下的<add>元素的extension属性中的 "*"号去掉,这是Fetures CTP的Bug。
(3)一个Web Service桥文件中仅能代理一个方法,如果你需要访问多个方法,则需要新建多个Web Service桥。如你在其中写了多个<proxy>及<method/>,客户端调用时也只会执行最先的那个代理对应的方法。 暂时没还没找到其它好的方法。
(4)不能使用asp.net ajax异步通信层的服务器端至客户端的类型转换功能,因此我们在客户端得到的返回类型只能是string类型,从而加大了进一步进行处理的难度。
由于存在以上限制,个人感觉使用web Service桥不如使用本地Web Service中转方便,或许是asp.net ajax在这方面还不够成熟吧!
下面是Default.aspx的内容:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>Untitled Page</title>
<title>Untitled Page</title> <script type="text/javascript">
<script type="text/javascript"> function btnGetWeather_onclick(sender,args)
function btnGetWeather_onclick(sender,args) {
{ var cityName=$get("tbCityName").value;
var cityName=$get("tbCityName").value; Ruihua.WeatherForcast.getWeatherbyCityName({"theCityName":cityName},onCompleted,onFailed);
Ruihua.WeatherForcast.getWeatherbyCityName({"theCityName":cityName},onCompleted,onFailed); }
}
 //异步调用后成功后执行的回调函数
//异步调用后成功后执行的回调函数 function onCompleted(result)
function onCompleted(result) {
{ $get("result").innerHTML = result;
$get("result").innerHTML = result; }
}
 //异步调用后失败后执行的回调函数
//异步调用后失败后执行的回调函数 function onFailed(error)
function onFailed(error) {
{ $get("result").innerHTML = error.get_message();
$get("result").innerHTML = error.get_message(); }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <asp:ScriptManager ID="ScriptManager1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"> <Services>
<Services> <asp:ServiceReference Path="Bridges/WeatherForcase.asbx" />
<asp:ServiceReference Path="Bridges/WeatherForcase.asbx" /> </Services>
</Services> </asp:ScriptManager>
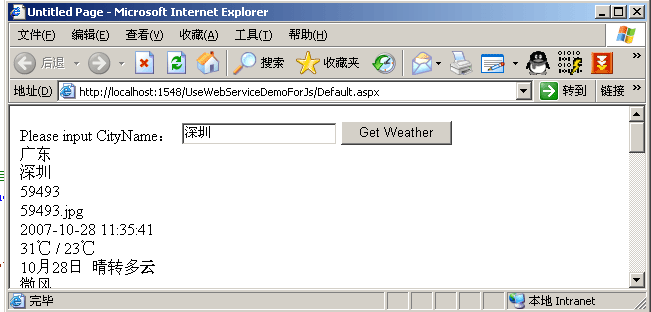
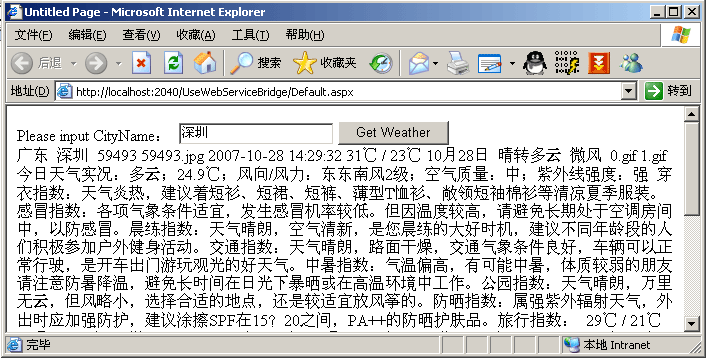
</asp:ScriptManager> <label id="lblCityName">Please input CityName:</label>
<label id="lblCityName">Please input CityName:</label> <input id="tbCityName" type="text" />
<input id="tbCityName" type="text" /> <input id="btnGetWeather" type="button" value="Get Weather" onclick="return btnGetWeather_onclick()" />
<input id="btnGetWeather" type="button" value="Get Weather" onclick="return btnGetWeather_onclick()" /> <div id="result"></div>
<div id="result"></div> </form>
</form> </body>
</body> </html>
</html>以上有两点需要特别注意:
(1)调用远程Web方法的参数的书写方式是采用JSON方式,各个参数需要显式指明参数名和值,并包装为一个JS对象整体传入本地代理方法,这与常规调用方式有所不同。
(2)在ScriptManager中添加的是对Web Service桥文件的引用。
在城市名称中输入"深圳",下面是运行结果:

下载本示例
以上内容仅是我个人在学习Web Service的一些认识,如果有疑问,请与我交流!不正确的地方,望多指教!

