一、什么是分页功能

二、Django的分页器(paginator)
语法:
paginator = Paginator(book_list, 8) #8条一页
print("count:", paginator.count) # 数据总数
print("num_pages", paginator.num_pages) # 总页数
print("page_range", paginator.page_range) # 页码的列表
page1 = paginator.page(1) # 第1页的page对象
for i in page1: # 遍历第1页的所有数据对象
print(i)
print(page1.object_list) # 第1页的所有数据
page2 = paginator.page(2)
print(page2.has_next()) # 是否有下一页
print(page2.next_page_number()) # 下一页的页码
print(page2.has_previous()) # 是否有上一页
print(page2.previous_page_number()) # 上一页的页码
views.py
from django.shortcuts import render,HttpResponse # Create your views here. from django.shortcuts import render,HttpResponse # Create your views here. from app01.models import * from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger from .models import * #添加数据 def add(request): book_list=[] for i in range(1000): book_obj=Book(title="book-%s"%i,price=i*24) book_list.append(book_obj) Book.objects.bulk_create(book_list) return HttpResponse("添加成功") def index(request): ''' paginator = Paginator(book_list, 8) #8条一页 print("count:", paginator.count) # 数据总数 print("num_pages", paginator.num_pages) # 总页数 print("page_range", paginator.page_range) # 页码的列表 page1 = paginator.page(1) # 第1页的page对象 for i in page1: # 遍历第1页的所有数据对象 print(i) print(page1.object_list) # 第1页的所有数据 page2 = paginator.page(2) print(page2.has_next()) # 是否有下一页 print(page2.next_page_number()) # 下一页的页码 print(page2.has_previous()) # 是否有上一页 print(page2.previous_page_number()) # 上一页的页码 :param request: :return: ''' current_page=int(request.GET.get("page",1)) book_list=Book.objects.all() paginator=Paginator(book_list,10) page=paginator.page(current_page) #如果页数超过一定数量,就换方式展示 if paginator.num_pages > 11: if current_page - 5 < 1: pageRange = range(1, 11) elif current_page + 5 > paginator.num_pages: pageRange = range(paginator.num_pages - 9, paginator.num_pages + 1) else: pageRange = range(current_page - 5, current_page + 5) else: pageRange = paginator.page_range return render(request,"index.html",locals())
index.html
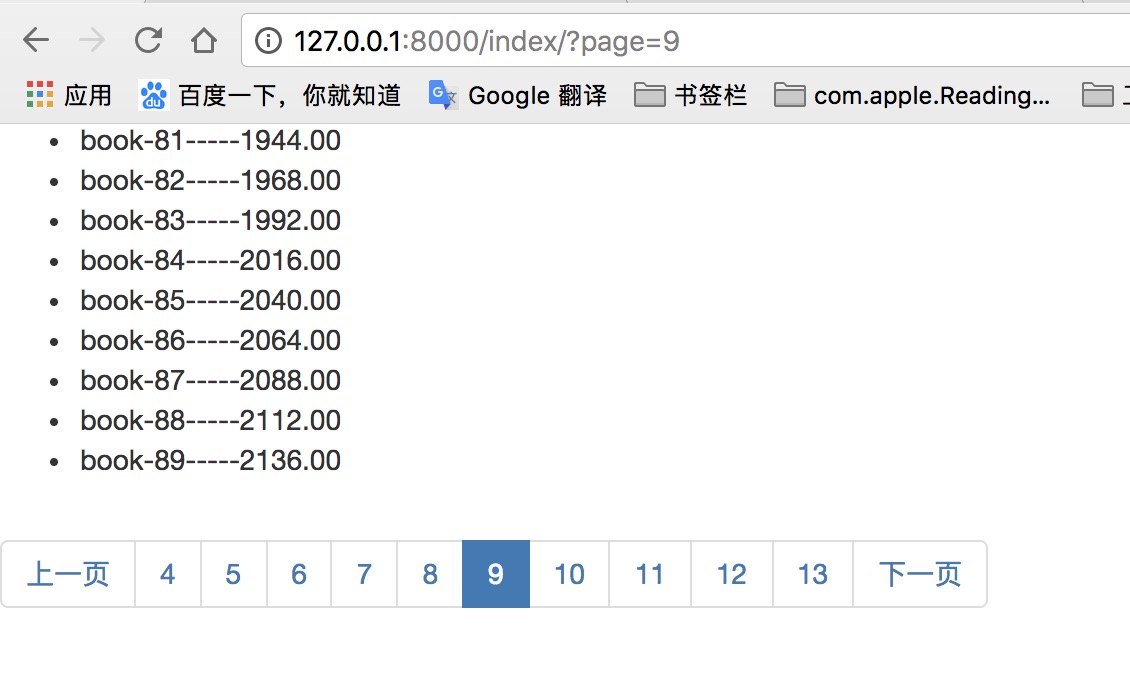
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <ul> {% for book in page %} <li>{{ book.title }}-----{{ book.price }}</li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="?page={{ current_page|add:-1 }}" aria-label="Previous"> 上一页 </a> </li> {% for num in pageRange %} {% if current_page == num %} <li class="active"><a href="?page={{ num }}">{{ num }}</a></li> {% else %} <li><a href="?page={{ num }}">{{ num }}</a></li> {% endif %} {% endfor %} {% if page.has_next %} <li><a href="?page={{ current_page|add:1 }}" aria-label="Next">下一页</a></li> {% else %} {% endif %} </ul> </nav> </body> </html>

"""page_demo URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^add/', views.add), url(r'^index/', views.index), ]

from django.db import models # Create your models here. class Book(models.Model): title=models.CharField(max_length=32) price=models.DecimalField(max_digits=8,decimal_places=2)
