1 Ext.Loader.setConfig({ 2 enabled : true 3 }); 4 Ext.Loader.setPath('Ext.ux', '../extjs/ux'); 5 Ext.require([ 'Ext.form.*', 'Ext.data.*', 'Ext.grid.Panel' ]); 6 7 Ext.onReady(function() { 8 Ext.QuickTips.init(); 9 var bodyWidth; 10 var bodyHeight; 11 var panelWidth = bodyWidth; 12 var panelHeight = bodyHeight; 13 14 Ext.define('com_data', { 15 extend: 'Ext.data.Model', 16 fields: [ 'id', 'name' ] 17 }); 18 19 var com1_store = Ext.create('Ext.data.Store', { 20 autoDestroy: true, 21 fields: ['com1id','com1name'], 22 data: [{ 23 'com1id':"1", 24 'com1name':"北京" 25 },{ 26 'com1id':"2", 27 'com1name':"河北" 28 },{ 29 'com1id':"3", 30 'com1name':"内蒙古" 31 }] 32 }); 33 34 var com2_store = Ext.create('Ext.data.Store', { 35 autoDestroy: true, 36 model: 'com_data' 37 }); 38 39 var myPanel = Ext.create('Ext.panel.Panel', { 40 id: 'myPanel', 41 name: 'myPanel', 42 panelWidth, 43 height: panelHeight, 44 title: 'Extjs嵌入html', 45 bodyPadding: '10 10 10 10', 46 items: [{ 47 xtype: 'combobox', 48 id: 'com1', 49 name: 'com1', 50 store: com1_store, 51 valueField: 'com1id', 52 displayField: 'com1name', 53 queryMode: 'local', 54 fieldLabel: '请选择地区', 55 200, 56 labelWidth: 100, 57 listeners: { 58 change: function(){//匿名函数 59 var com1id = Ext.getCmp("com1").getValue(); 60 com2_store.removeAll(false); 61 if(com1id == "1"){ 62 var data1 = Ext.create('com_data', { 63 id: '1', 64 name: '海淀区' 65 }); 66 com2_store.add(data1); 67 var data2 = Ext.create('com_data', { 68 id: '2', 69 name: '朝阳区' 70 }); 71 com2_store.add(data2); 72 var data3 = Ext.create('com_data', { 73 id: '3', 74 name: '丰台区' 75 }); 76 com2_store.add(data3); 77 } else if(com1id == "2"){ 78 var data1 = Ext.create('com_data', { 79 id: '1', 80 name: '石家庄' 81 }); 82 com2_store.add(data1); 83 var data2 = Ext.create('com_data', { 84 id: '2', 85 name: '保定市' 86 }); 87 com2_store.add(data2); 88 var data3 = Ext.create('com_data', { 89 id: '3', 90 name: '邯郸市' 91 }); 92 com2_store.add(data3); 93 } else if(com1id == "3"){ 94 var data1 = Ext.create('com_data', { 95 id: '1', 96 name: '呼和浩特市' 97 }); 98 com2_store.add(data1); 99 var data2 = Ext.create('com_data', { 100 id: '2', 101 name: '赤峰市' 102 }); 103 com2_store.add(data2); 104 var data3 = Ext.create('com_data', { 105 id: '3', 106 name: '包头市' 107 }); 108 com2_store.add(data3); 109 } else { 110 //空 111 } 112 } 113 } 114 }, { 115 xtype: 'combobox', 116 id: 'com2', 117 name: 'com2', 118 store: com2_store, 119 valueField: 'id', 120 displayField: 'name', 121 queryMode: 'local', 122 fieldLabel: '请选择城市', 123 200, 124 labelWidth: 100 125 }] 126 }); 127 myPanel.render(document.body); 128 129 Ext.onDocumentReady(function() { 130 //gridstoreLoad(); 131 }); 132 133 window.onresize=function(){ 134 bodyHeight = window.innerHeight?(window.innerHeight<600?600:window.innerHeight):document.documentElement.clientHeight; 135 bodyWidth = window.innerWidth?window.innerWidth:document.body.offsetWidth; 136 }; 137 138 });
上面的方式是通过选择下拉框1的值改变下拉框2的值,在下拉框1改变时通过store的add方法添加下拉框2要显示的值,也可以通过获得下拉框1的值使用store的load的方法到后台查找下拉框2要显示的值。
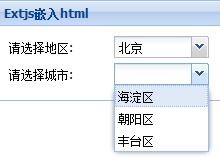
效果: