限流和缓存是网关中两个非常重要的功能,前者是保障服务更可靠地运行,后者则可以大大提高应用的吞吐能力。Beetlex.Bumblebee微服务网关提供了两个扩展插件来实现这两个功能,分别是BeetleX.Bumblebee.ConcurrentLimits和BeetleX.Bumblebee.Caching。ConcurrentLimits提供IP或不同Url的并发限流策略,而Caching则可以根据不同Url来配置不同的缓存策略。接下来介绍这两个插件的使用和配置。
引用插件
Bumblebee中使用JWT需要引用两个插件,分别是Bumblebee.Configuration,BeetleX.Bumblebee.ConcurrentLimits和BeetleX.Bumblebee.Caching。加载启动后就可以通过管理工具进行插件配置.
g = new Gateway(); g.HttpOptions( o => { o.Port = 80; o.LogToConsole = true; o.LogLevel = BeetleX.EventArgs.LogType.Error; }); g.Open(); g.LoadPlugin( typeof(Bumblebee.Configuration.Management).Assembly, typeof(Bumblebee.Caching.default_request_cached_reader).Assembly, typeof(Bumblebee.ConcurrentLimits.UrlConcurrentLimits).Assembly );
以上只是代码引用插件,建议直接下载运行版本:https://github.com/IKende/Bumblebee/blob/master/bin/ (支持windows/linux .net core 2.1或更高版本)
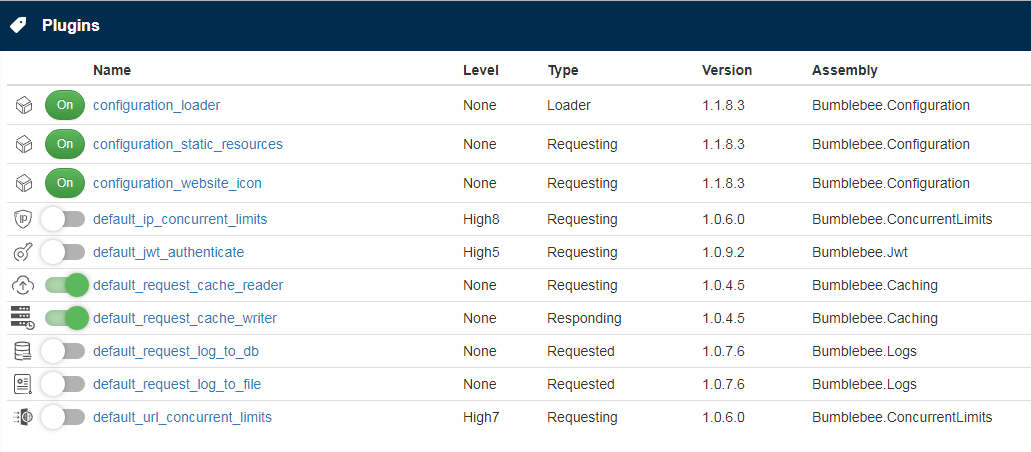
引用插件后就可以在插件管理查看到这两个插件,大部分插件默认是关闭。

限流配置
default_ip_concurrent_limits
这是针对一个IP并发请求的限制,它可以限制一个IP每秒并发的数量,如果超出这个数量那这个IP则会被禁止访问一段时间。为了更好的解决实际情况项配置里加入了白名单设置用来排除相关IP或IP范围的限制,接下来通过一个配置来描述这个插件的使用.
{ "Limit": 100, "DisabledTime": 100, "CleanTime": 1800, "WhiteList": [ "192.168.1.1/24", "192.168.2.18" ] }
- Limit 每秒最大并发数
- DisabledTime 禁用时间,当IP访问超过每秒并发数时禁止请求的时间,单位秒
- CleanTime每隔一段时间清除在限制表没有活跃的IP,单位秒
- WhiteList 白明单,在这个白名单里的IP不被限制
以上配置是对每个IP每秒并发限制在100次,但排除 "192.168.1.1/24"和"192.168.2.18".接下来看一下测试结果

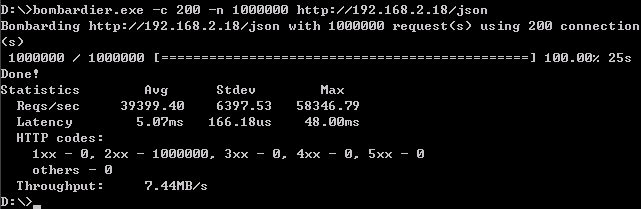
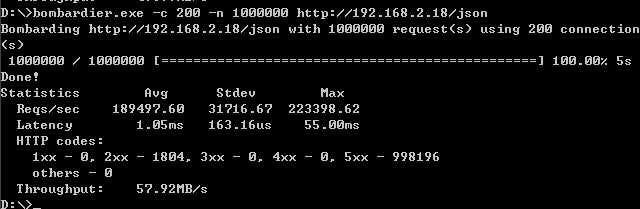
以上是使用192.168.2.19进行两次压测的结果,第一次压测触发了限制,然后99%的请求被拒绝;然后接下来的一次测试的所有请求都被拒绝了。从结果上来看每秒的20万rps都被认为是非法,可以想像这些压力流入到正常服务中会产生有多大的损耗!接下来测试白名单IP

从正常测试来看,上游的服务每秒只能处理4万的rps,所以并发控制是会起到非常好的挡洪效果。
default_url_concurrent_limits
这是针对不同Url制定不同并发限制的插件,在一个服务中难免有些API需要处理复杂的逻辑而占用大量的资源,如果这些接口的并发过量可能对整个服务的资源使用受到影响。通过这个插件可以限制某些API的并发数量,从而控制其它对整体资源的影响。下面看一下简单的示例配置
{ "UrlLimits": [ { "Url": "^/jso.*", "Rps": 300 }, { "Url": "^/emp.*", "Rps": 100 } ], "CleanTime": 1800 }
以上配置两组Url并发限制,限制秒请求量分别是300和100.配置完成后设置生产看一下压测结果
/Json

并发限制是每秒300测试了5秒多,有1800个请求是成功能的,其他99万多次是被拒绝
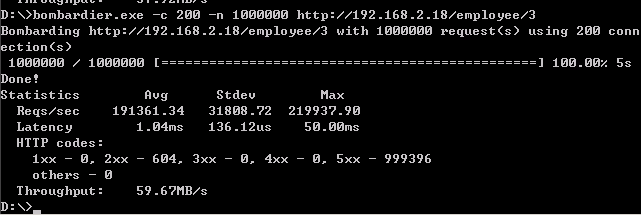
/Employee/2

并发限制是每秒100测试了5秒多,有600个请求是成功能的,其他99万多次是被拒绝
缓存配置
缓存插件有两部分,分别是写入和读取;当写入开启后读取才能生效。缓存配置只需要配置写入插件即可,读取插件无需配置。
default_request_cache_writer
插件可以针对不同请求的路径来制定缓存策略,制定也非常方便内容如下:
{ "Caches": [ { "Url": "^/jso.*", "TimeOut": 100 }, { "Url": "^/api.*", "TimeOut": 200 } ], "WhiteList": [ "192.168.2.1/24" ] }
这个缓存插件配置简单,只需要针对不同Url配置相应的正常和缓存超时时间即可(单位秒);WhiteList是一个缓存操作的授权白名单。这个缓存的机制是使用.net core的MemoryCache,如果需要使用Redis则需要扩展引入,针对密集处理的网关一级缓存还是在本地内存会高效很多。
测试
为了检测网关层面缓存的效果,所以对插件进行了一个压力测试;为了确保缓存发挥比较大的作用所以这个测试在10Gb网络下面进行(网关服务器则是E3-1230V2的老机器),这样可以更好的突出缓存在没有带宽限制情况达到的应用效果。测试分别是获取不同大小的数据列表在关闭和开启缓存的不同差异。
http://192.168.2.18/customers/5

以上是插件显示的并发情况,前面是没有开启缓存并发在4万rps左右,带宽是500Mb上下;但开启缓存后并发达到了20万以上rps(插件走势图最大显示并发只有10万rps),带宽接近3Gb.
http://192.168.2.18/customers/20

以上是插件显示的并发情况,前面是没有开启缓存并发在2万rps左右,带宽是1Gb上下;但开启缓存后并发达到了17万rps(插件走势图最大显示并发只有10万rps),带宽接近8Gb上下.
总体上来说如果网关缓存开启其收益是非常明显的,这个时候限制服务并发输出的可能是出口的带宽。
缓存操作
插件安装后会提供两个接口来删除某个Url对应的缓存,或清除所有缓存;这两个接口的访问权IP必须在白名单中描述否而无权操作。
http://host/__system/bumblebee/cache/remove?url=缓存对应的urlhttp://host/__system/bumblebee/cache/clean