说到Webapi测试工具相信很多人想起Swagger,它可以非常方便地集成到项目中并进行项目Webapi接口测试。而BeetleX.FastHttpApi在新版本中也提供类似的插件,只需要引用这个插件就可以对BeetleX.FastHttpApi服务的接口进行测试。插件的工作方式和Swagger类似,但提供的输入控件就相对丰富一些。
安装插件
可能通过引用BeetleX.FastHttpApi.ApiDoc的最新版,Nunget地址如下:
https://www.nuget.org/packages/BeetleX.FastHttpApi.ApiDoc/
引用插件后可以通过HttpApiServer.Register方法把插件注册到服务,代码如下:
httpserver.Register(typeof(BeetleX.FastHttpApi.ApiDoc.DocController).Assembly);
注册插件就可以通过服务的/__apidoc/就可以查看当前服务的所有Webapi信息和调用,界面如下:

左边的菜单是Webapi列表,右边则是测试界面。选择一个Webapi的测试界面如下:

接下来介绍一下插件的使用和显示扩展。
输入控件
插件提供一些基础的输入控件用于提供测试时的值输入,控件分别有:number,date,time,select,radio,checkbox,switch,remark和text;如果熟悉elementUI相信对这些控件不陌生,毕竟这个插件是使用Vue的elementUI扩展实现的。
简单API测试
插件会自动根据接口的参数来生成输入界面,而使用控件默认是依据参数的类型来生成(但也可以指写后面一一介绍)。
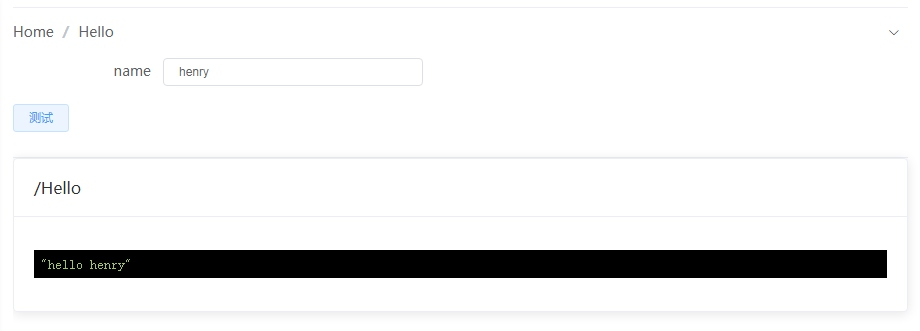
public string Hello(string name) { return $"hello {name}"; }
以上是一个简单的Hello接口,针对这接口插件的测试界面如下:

测试界面上部分是接口输入部分,点击测试则会自动调用相关Api返回的值。
多参数和标签定义
插件支持多参数和标签定义,通过标签定义可以指定输入UI的显示和默认值的多样性.
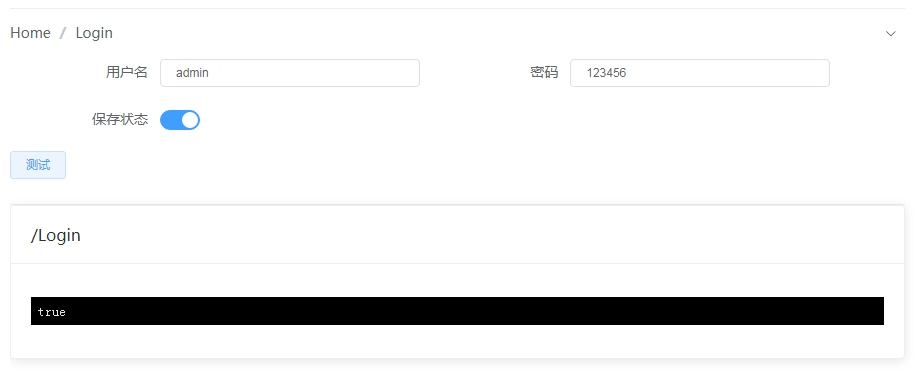
public bool Login([Input(Label = "用户名")]string name, [Input(Label = "密码")]string pwd, [Input(Label = "保存状态", Value = true)]bool saveStatus) { return name == "admin"; }
以上是一个简单的登陆接口,可以通过Input来指定参数的显示名称,默认值和使用什么类型控件显示等。

数据提交
插件会自动分析参数对象的属性,然后生成相关的输入标签
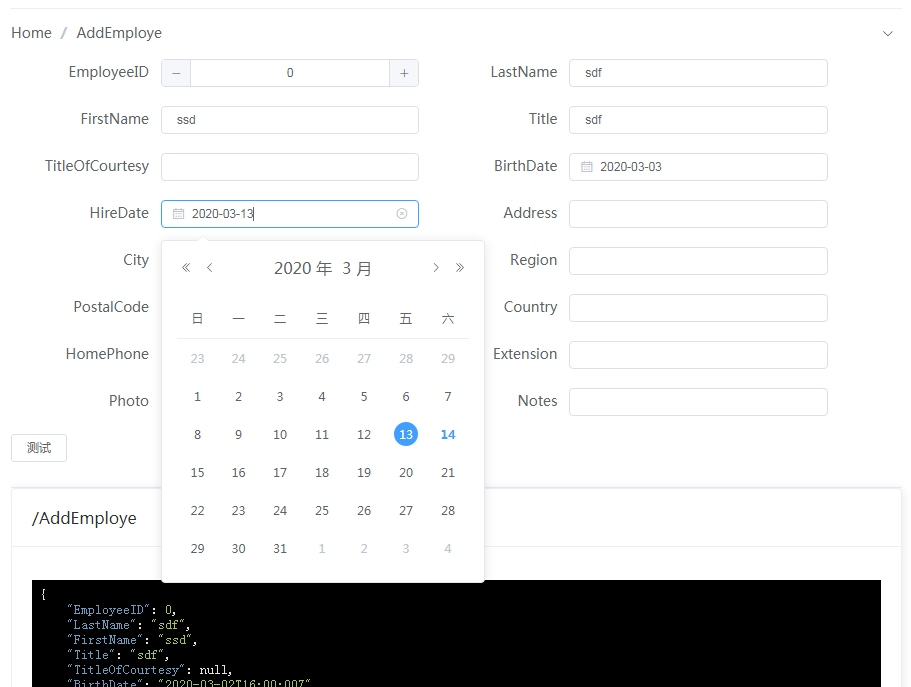
[Post] public Employee AddEmploye(Employee emp) { return emp; }
以上是一个简单的雇员信息添加接口,插件为针对这个雇员类生成它对应的属性列表,大致如下:

自定义标签
为了让参数的输入更方便,插件提供标签定义提供更方便的参数输入。
public class GenderInput : InputAttribute { public GenderInput() { Type = "radio"; } public override object Data => new object[] { new { value = "男", label = "男" }, new { value = "女", label = "女" } }; }
以上是一个性别的单选标签,输入控件使用radio
public class HobbyInput : InputAttribute { public HobbyInput() { Type = "checkbox"; } public override object Data => new object[] { new { value = "打球", label = "打球" }, new { value = "游泳", label = "游泳" }, new { value = "爬山", label = "爬山" }, new { value = "游戏", label = "游戏" }}; }
以上是一个爱好输入的标签,支持多项选择,输入控件为checkbox;接下来把这些标签用于注册的数据结构中
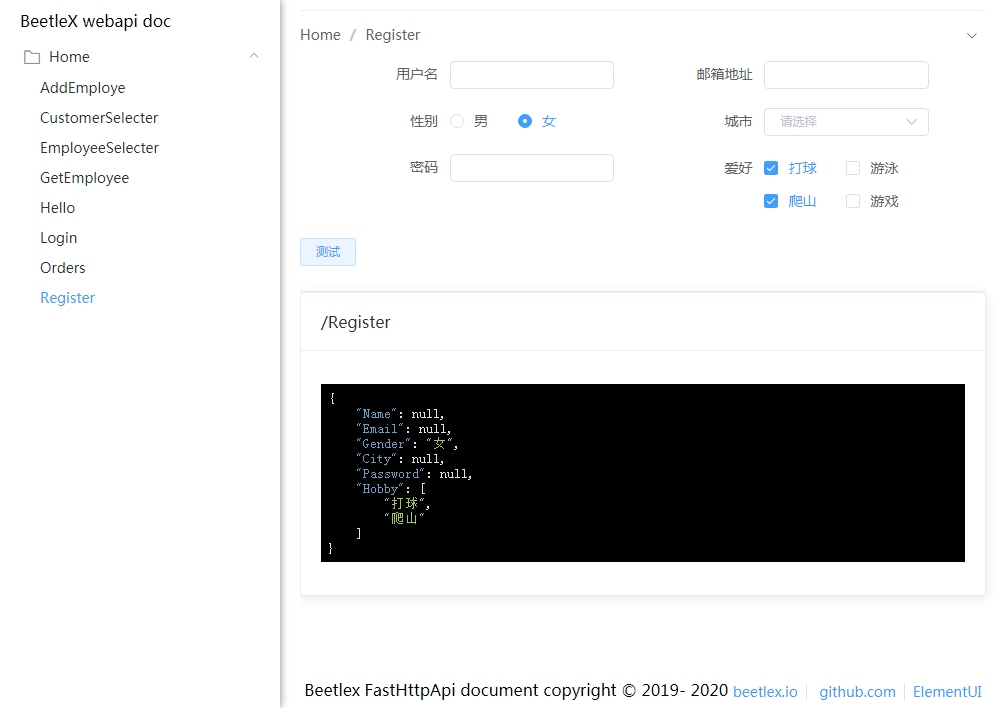
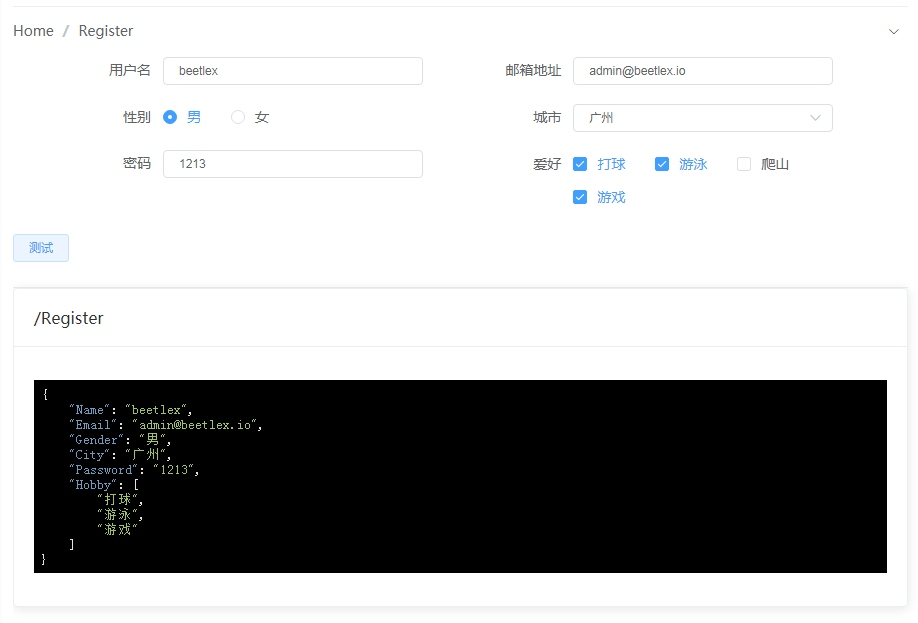
public class RegisterDto { [Input(Label = "用户名")] public string Name { get; set; } [Input(Label = "邮箱地址")] public string Email { get; set; } [GenderInput(Label = "性别")] public string Gender { get; set; } [CityInput(Label = "城市")] public string City { get; set; } [Input(Label = "密码")] public string Password { get; set; } [HobbyInput(Label = "爱好")] public string[] Hobby { get; set; } } [Post] public RegisterDto Register(RegisterDto register) { return register; }
针对这个注册的测试输入界面如下:

动态数据标签
在参数中很多控件存在多样化的数据,如select,checkbox和radio等,这些控件都有存在着多数据的选择,有很多时候这些数据都是从接口中获取的,接下来要一下如何在标签中定义这些控件的数据源。
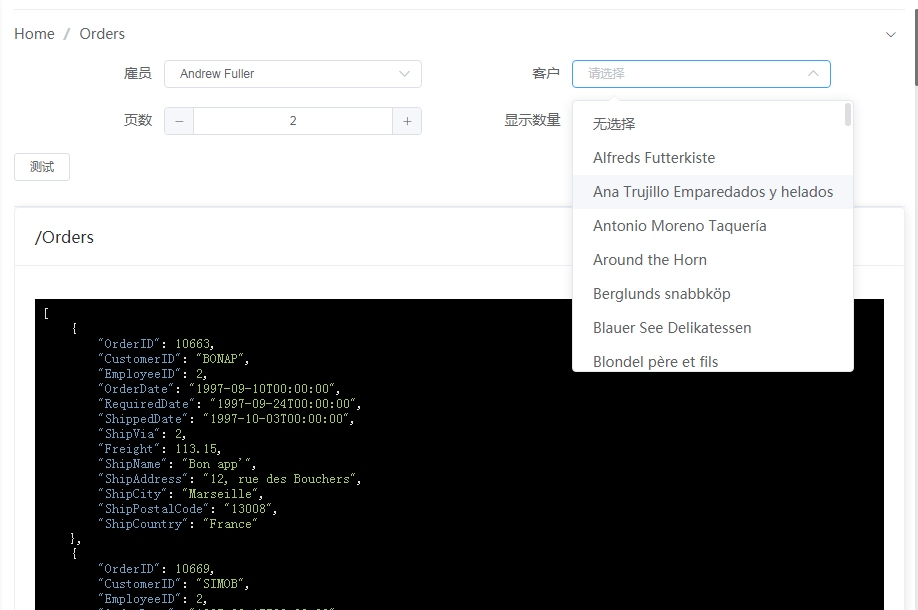
public object Orders( [Input(Type = "select", DataUrl = "/EmployeeSelecter", Label = "雇员")] int id, [Input(Type = "select", DataUrl = "/CustomerSelecter", Label = "客户")] string customerid, [Input(Label ="页数")] int index, [SizeInput(Label ="显示数量")] int size, IHttpContext context) { Func<Order, bool> exp = o => (id == 0 || o.EmployeeID == id) && (string.IsNullOrEmpty(customerid) || o.CustomerID == customerid); int count = DataHelper.Defalut.Orders.Count(exp); if (size == 0) size = 10; int pages = count / size; if (count % size > 0) pages++; var items = DataHelper.Defalut.Orders.Where(exp).Skip(index * size).Take(size); return items; }
以上是一个订单查询接口,接口中有雇员和客户都是来源于服务数据,可能通过标签DataUrl属性来指定数据的来源Url(数据要求,必须包括value和label属性)。

对于插件的使用可以查看相关示例 https://github.com/IKende/BeetleX-Samples/tree/master/Web.ApiDoc