跟我一起实现一个基于electron的hello-world吧~
Come with me to implement an electron-based project hello-world.
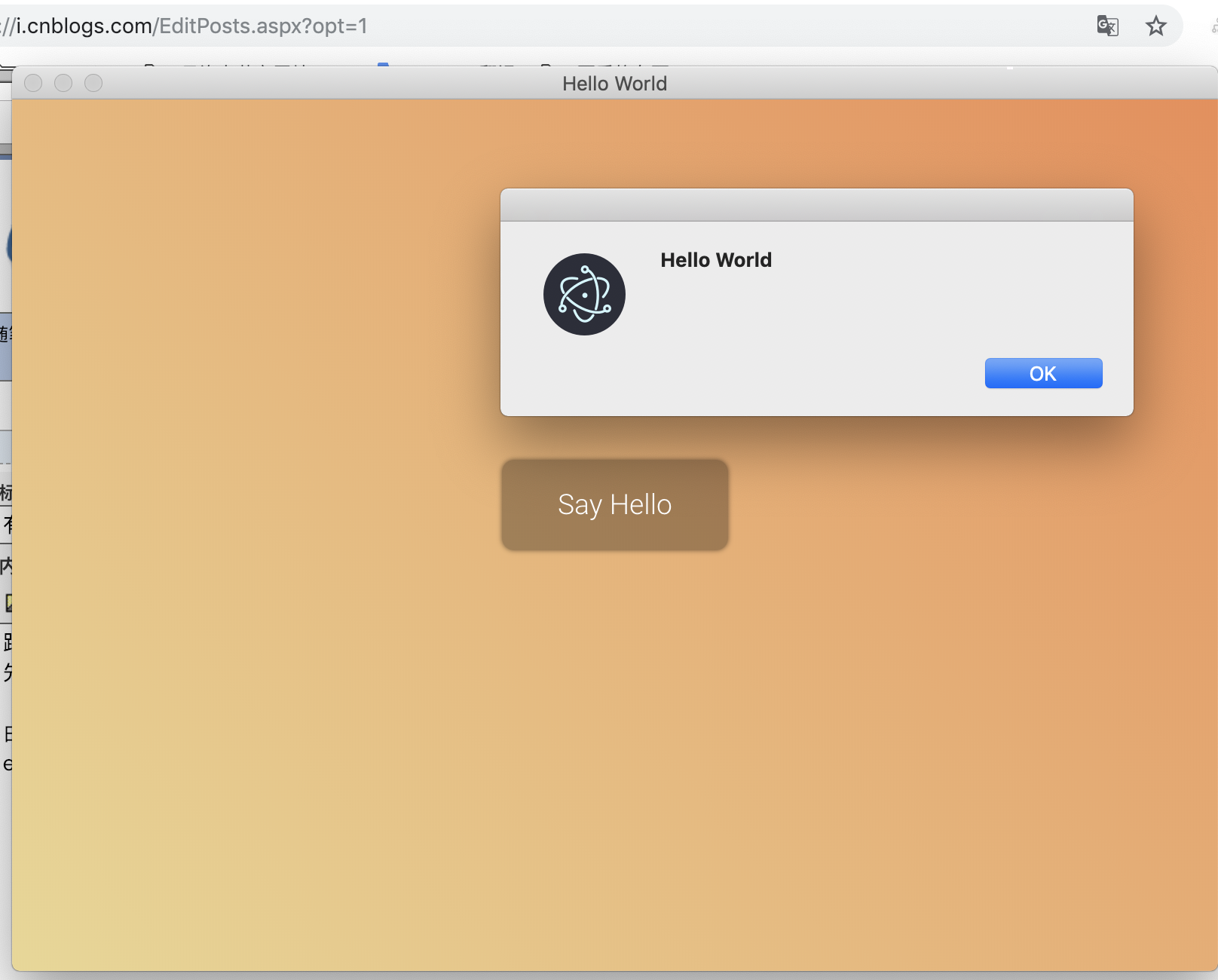
先看图
Look at the picture first.

由图我们可以看出什么来?
What can we see from the picture?
electron的项目是可以不运行在浏览器中的对吧,是不是挺有意思的啊?
Electron project can not run in the browser, right, is it very interesting?
我们先看怎么实现这个小demo的吧~
Let's see how to implement this little demo first.
第一步: mkdir hello-electron /cd hello-electron/sudo cnpm install -g electron
第二步:我们新建三个文件
Step 2: We create three new files
index.html
<html>
<head>
<title>Hello World</title>
<style>
body {
background-image: linear-gradient(45deg, #EAD790 0%, #EF8C53 100%);
text-align: center;
}
button {
background: rgba(0,0,0,0.40);
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.50);
border-radius: 8px;
color: white;
padding: 1em 2em;
border: none;
font-family: 'Roboto', sans-serif;
font-weight: 300;
font-size: 14pt;
position: relative;
top: 40%;
cursor: pointer;
outline: none;
}
button:hover {
background: rgba(0,0,0,0.30);
}
</style>
<link href='https://fonts.googleapis.com/css?family=Roboto:300' rel='stylesheet' type='text/css' />
<script>
function sayHello () {
alert('Hello World');
}
</script>
</head>
<body>
<button onclick="sayHello()">Say Hello</button>
</body>
</html>
package.json
{
"name" : "hello-world",
"version" : "1.0.0",
"main" : "main.js"
}
main.js
'use strict';
const electron = require('electron');//use npm install electron
const app = electron.app; //create electron object reference
const BrowserWindow = electron.BrowserWindow;//create electron object reference
let mainWindow = null;//mainWindow save 对应视窗的reference
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit();
});//监听所有视窗的关闭事件 Listen for all window closures
app.on('ready', () => {
mainWindow = new BrowserWindow();//创建一个新的应用窗口并将值负值给mainwindow变量以防止nodejs进行垃圾回收时将视窗关闭
/Create a new application window and assign the value to the main window variable to prevent the window from closing when node JS collects garbage
mainWindow.loadURL(`file://${__dirname}/index.html`);//将index.html加载进应用视窗中 Load index. HTML into the application window
mainWindow.on('closed', () => { mainWindow = null; });
});//当视窗关闭时释放所有视窗的引用 Release references to all windows when windows are closed
第三步:运行项目 electron .
Step 3: Running the project electron .
这样我们就很轻松的实现了我们的hello world 啦
So we can easily implement our Hello world.
本文的例子学习自 <<跨平台桌面应用开发基于Electron与NW.js>>这本书
by我还差的很远,有很多要学的 I'm still a long way from here. I have a lot to learn.
all that by Translation from Baidu