我们知道flutter和react-native一样,都是既可以运行在andorid也可以运行在iOS环境下的。
我之前是react-native开发者,我的电脑环境中已经安装好了jdk,sdk,以及android studio环境,并且可以使用安卓模拟器以及测试机进行开发。
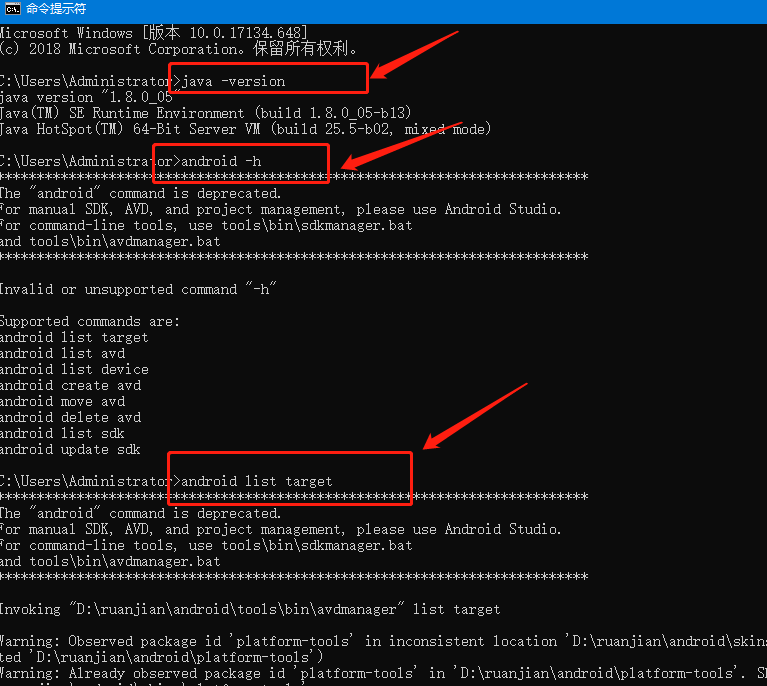
下面是我的安装的版本


接下来我们来进行flutter的安装
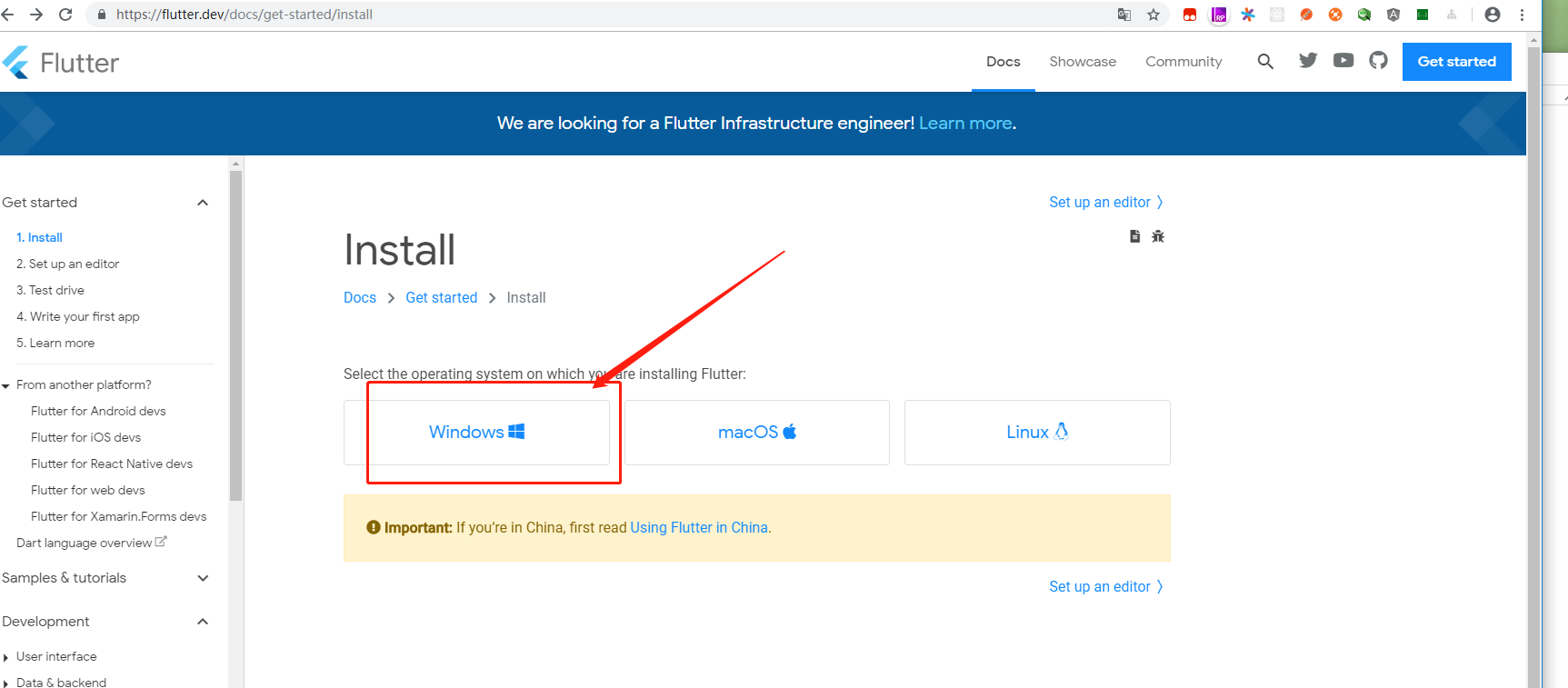
flutter官网:https://flutter.dev/docs/get-started/test-drive
我是在windows环境下进行安装的

下载软件

我将下载的内容放在
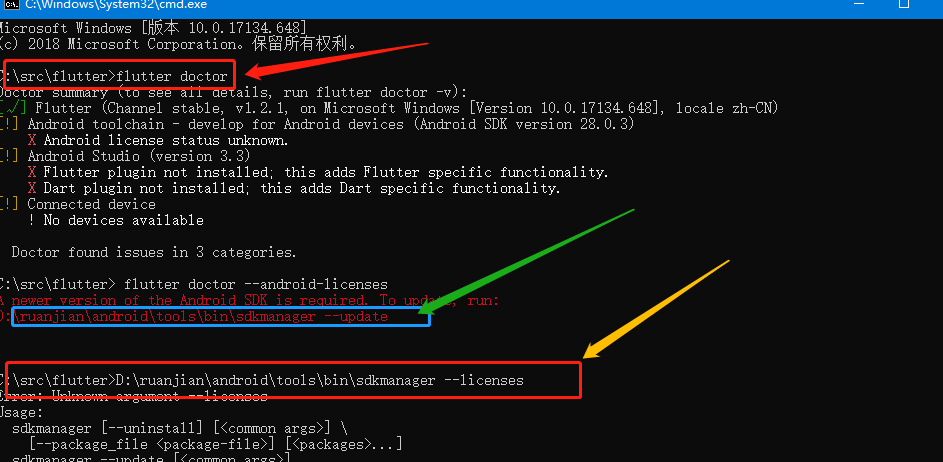
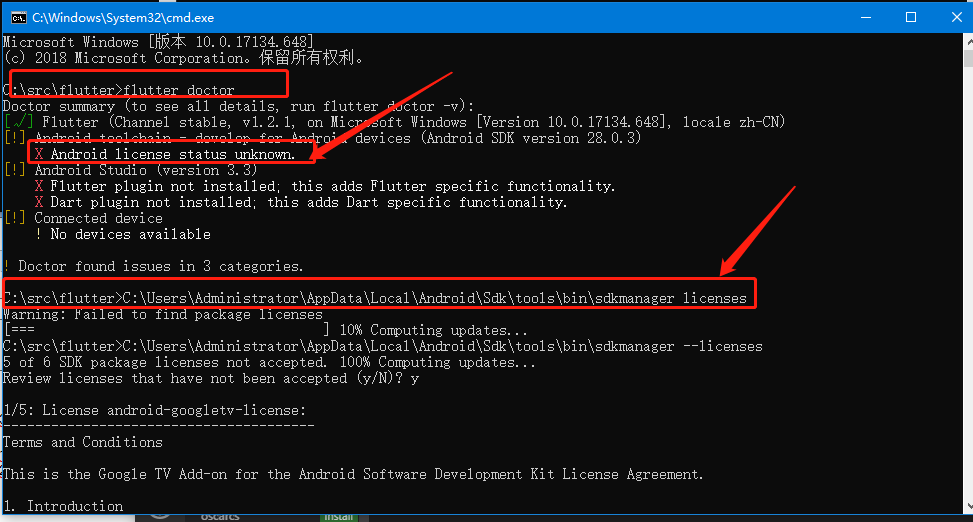
运行软件

额,在flutter的issue中找到了一个解决的方法

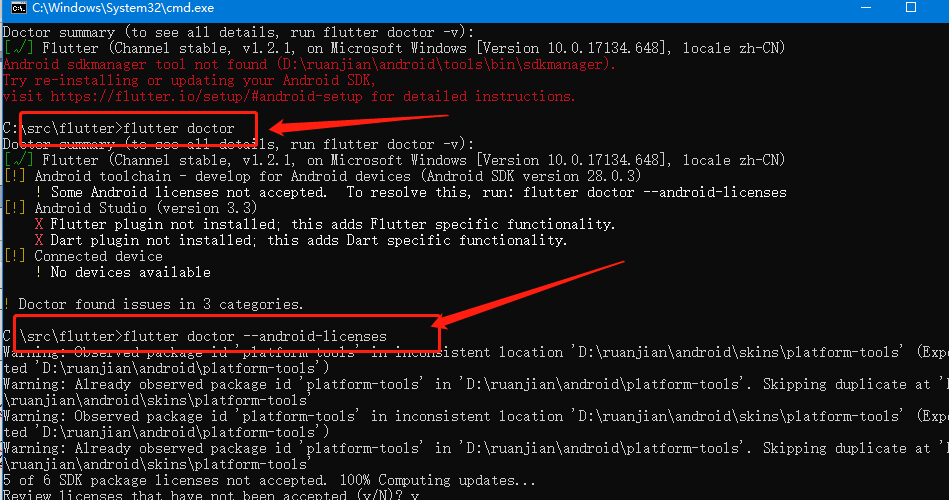
运行这些之后,还是不行

我就直接把c盘中的那个tools拷贝到了d盘软件sdk目录下面

再次运行,他会有一个是否接受这个licences
点击y就行

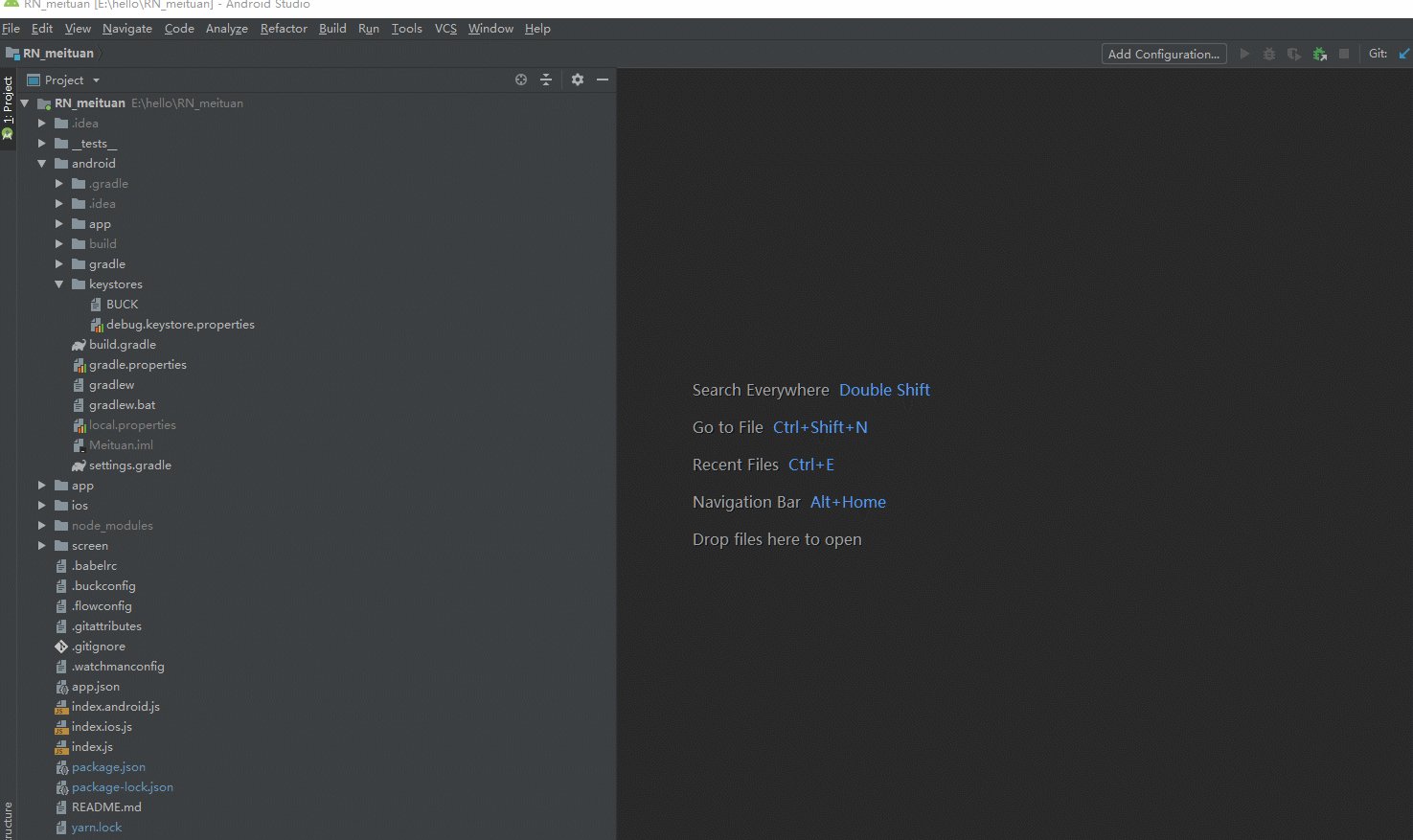
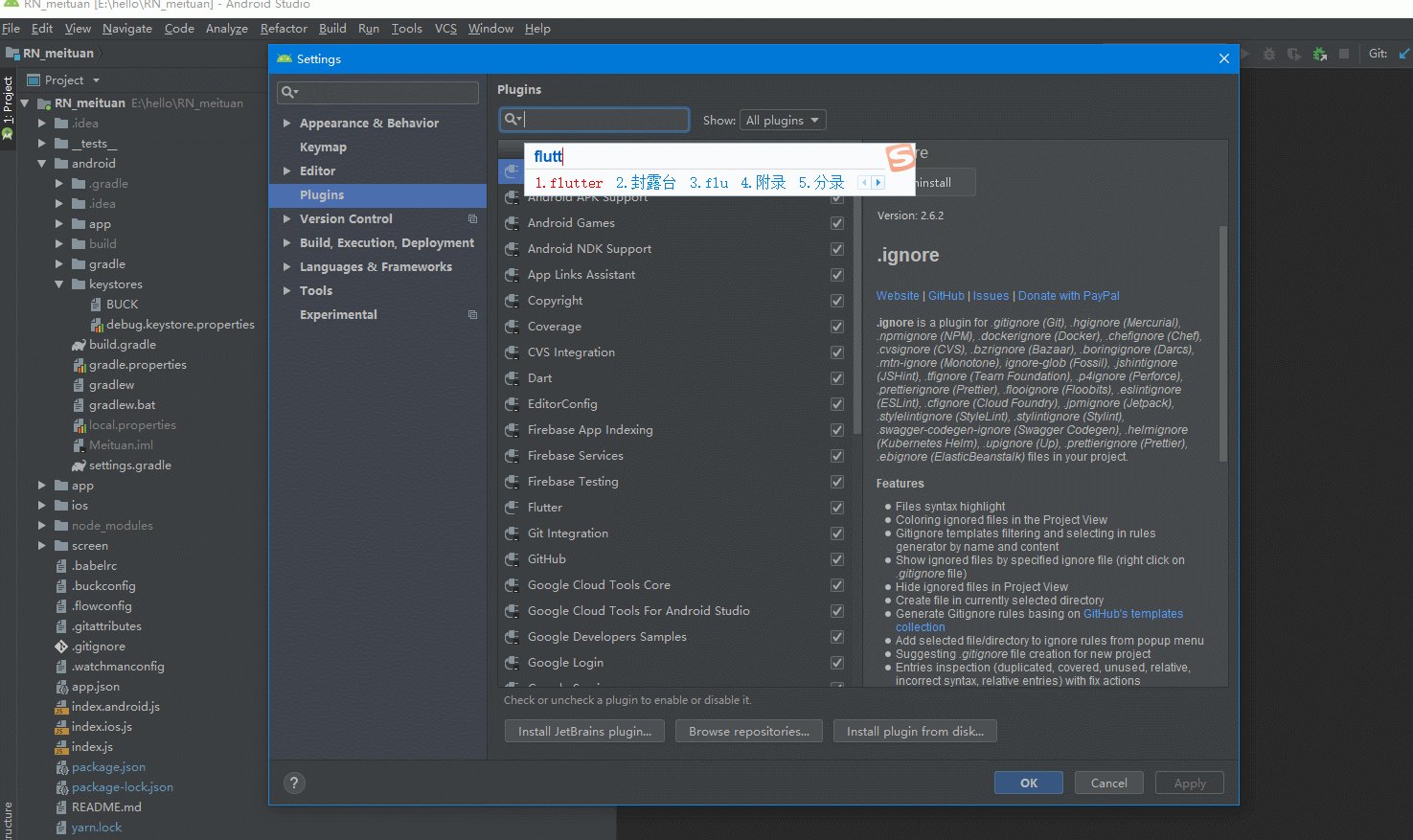
关于flutter和Dart的安装,我们在android studio中是这样进行的
我下面的是动图,以相同的方法安装Dart,因为我安装过了,没有install按钮,你们应当点击Install安装

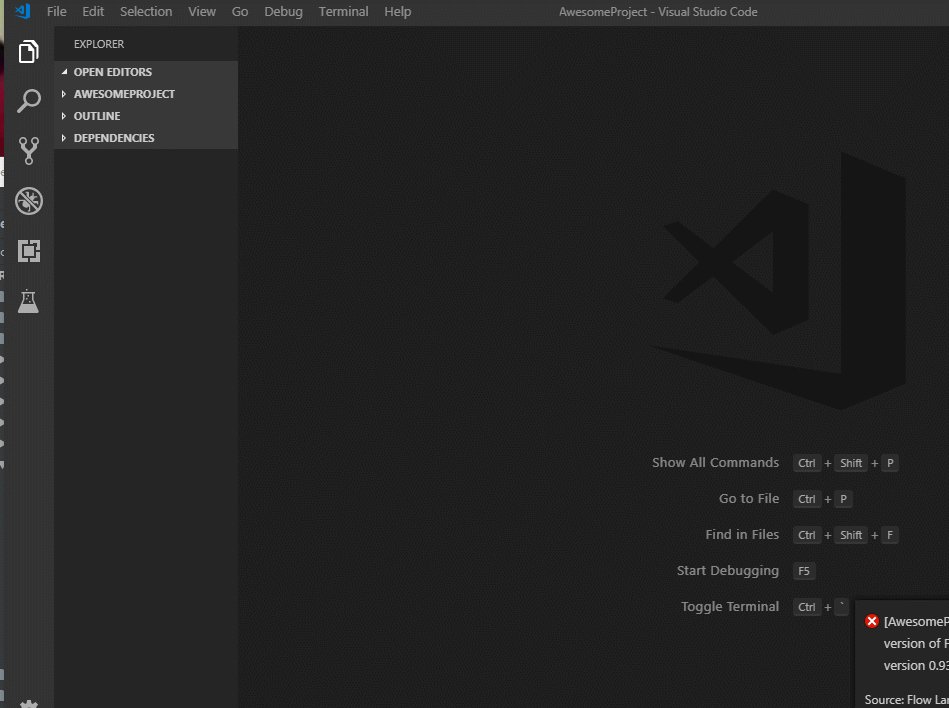
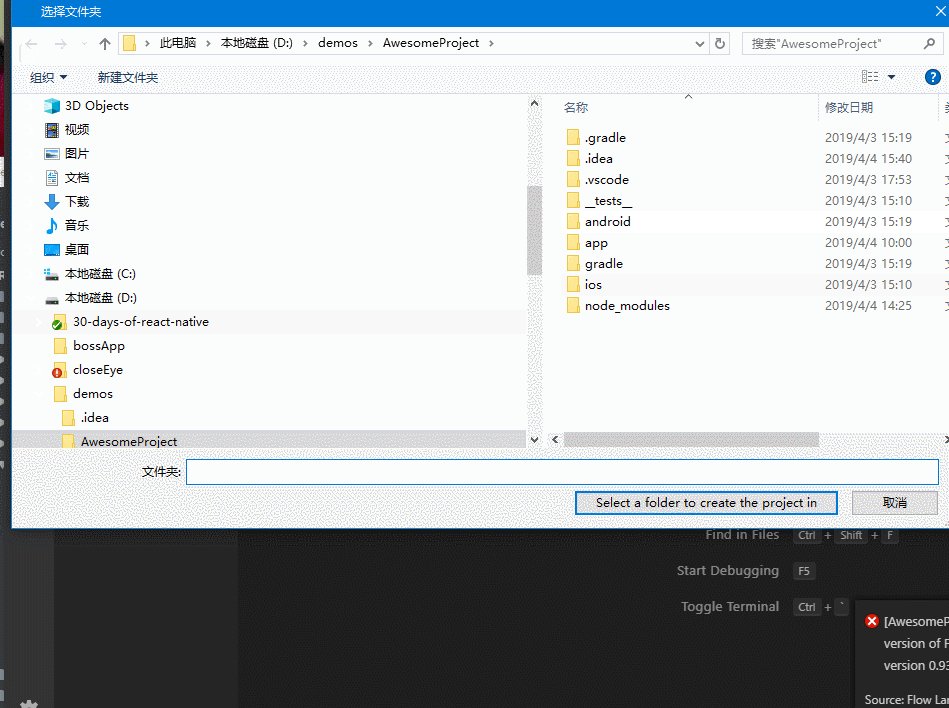
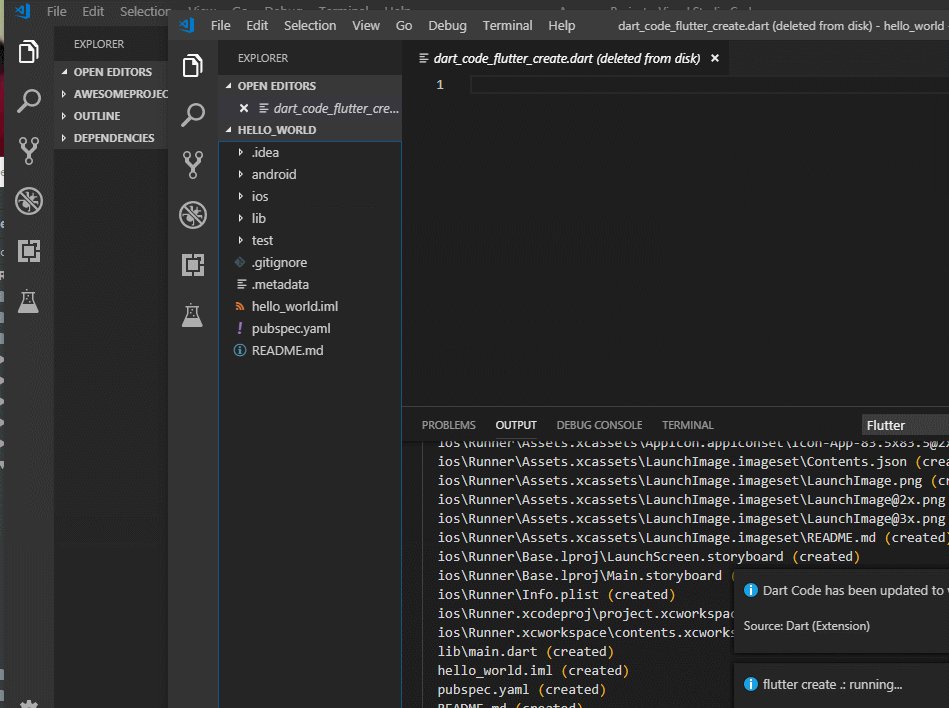
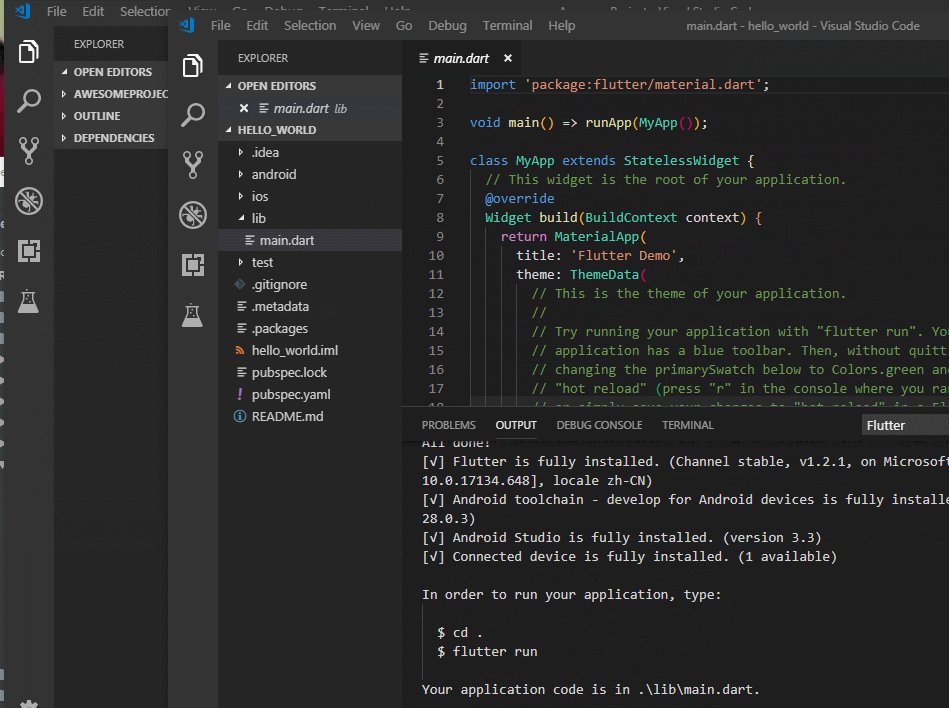
接下来我们是使用vscode写我们的第一个demo


然后直接运行项目

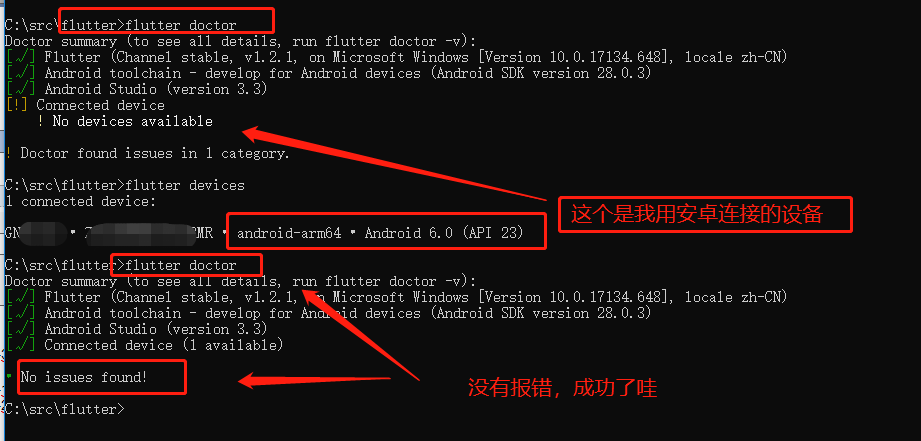
我有测试机连着电脑,故可以看到

我点击完成
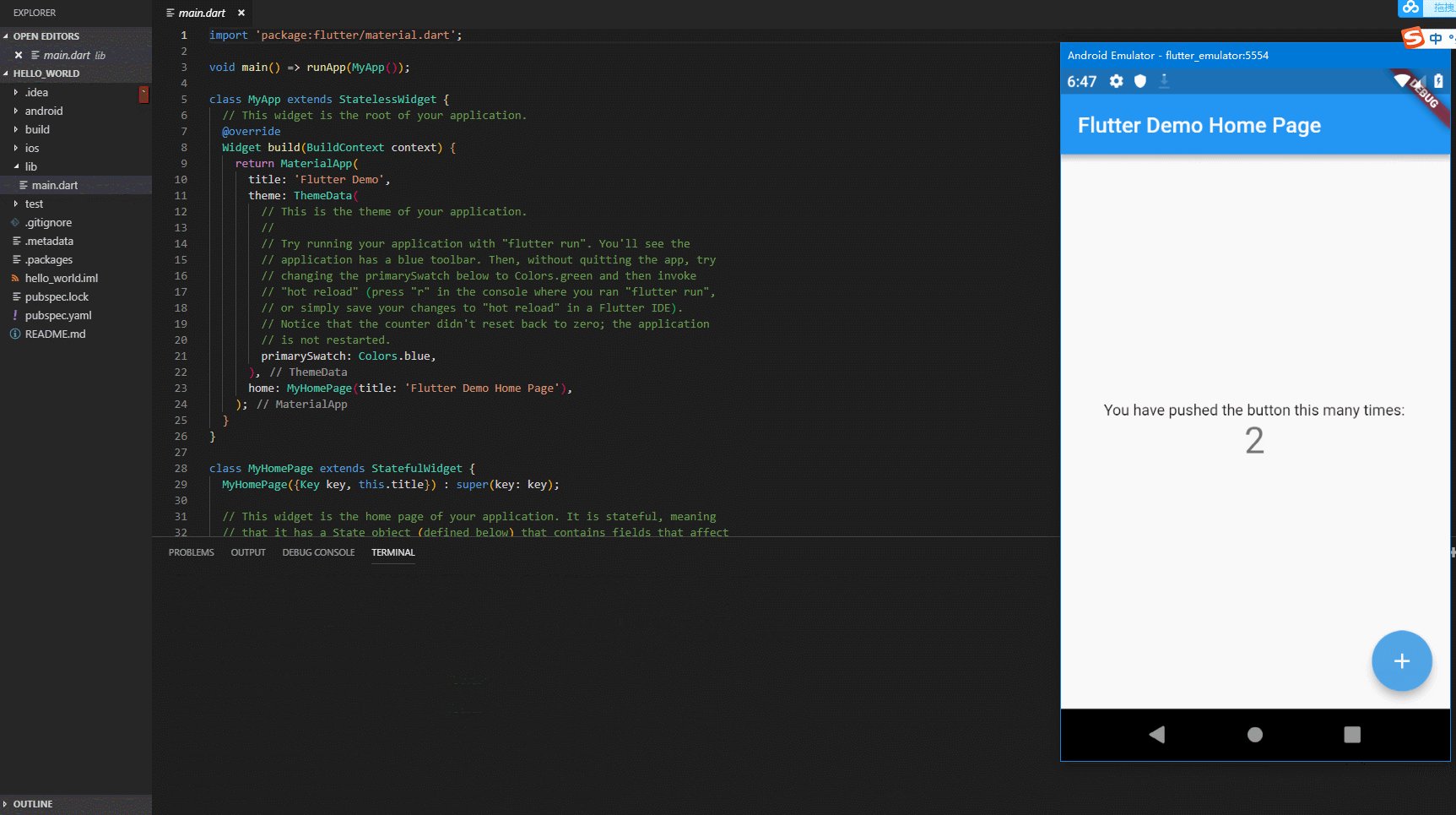
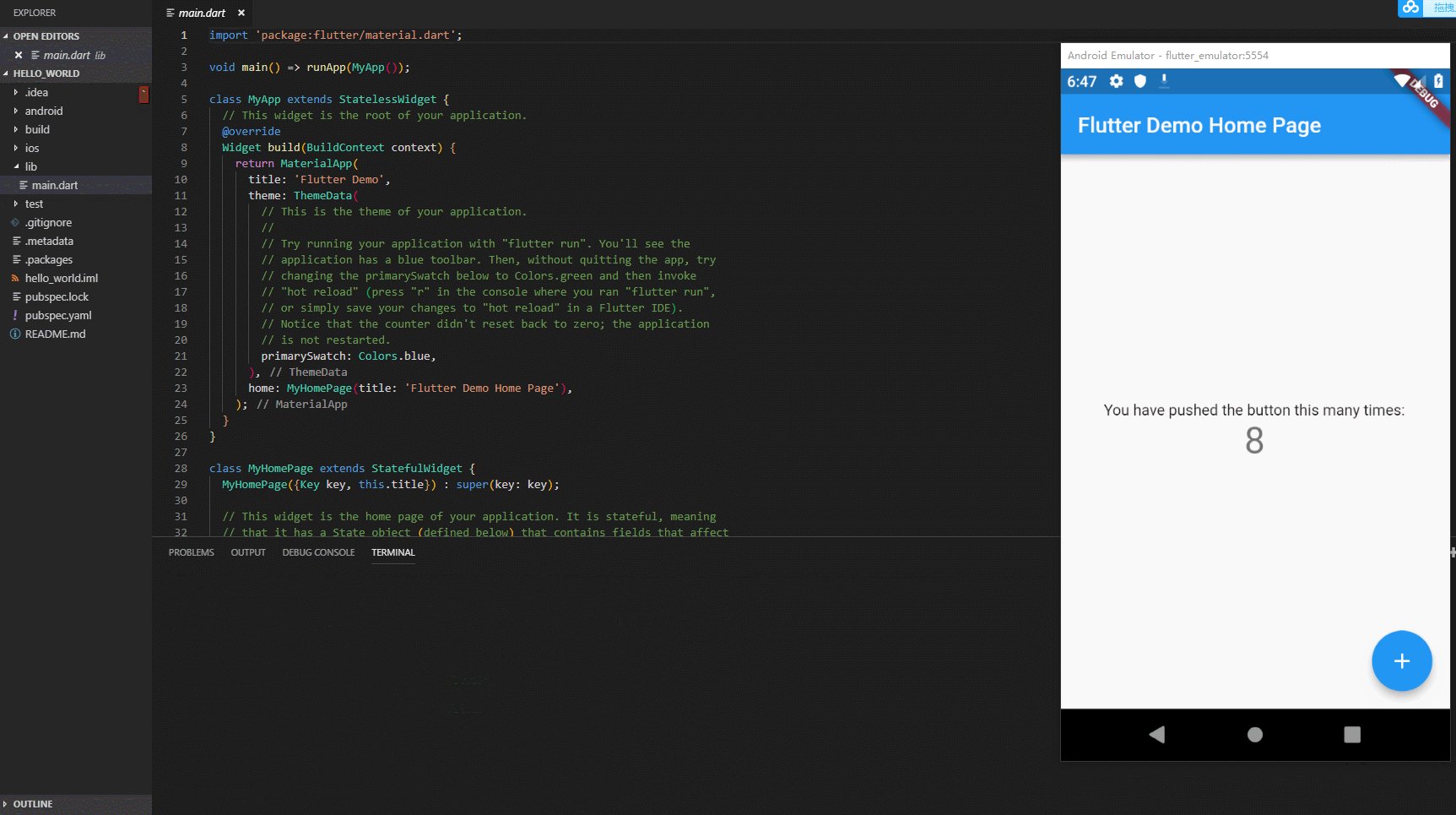
会在页面上直接运行出一个点击按钮,点击次数会增加

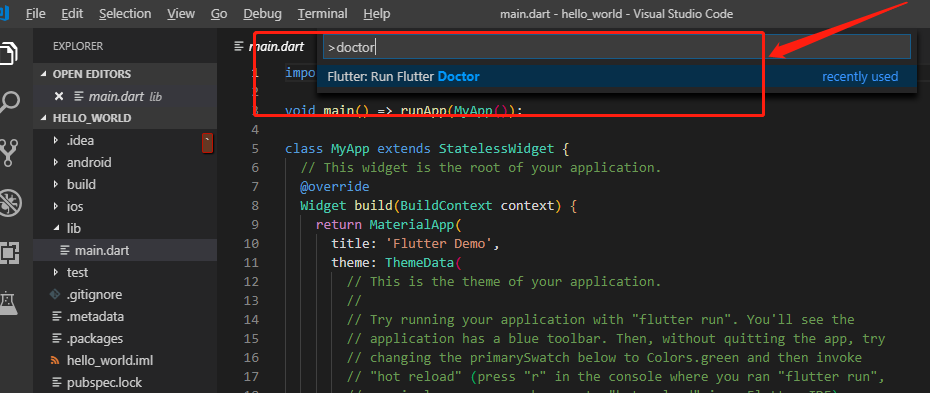
但是我不喜欢测试机,那么我们试试如何在vscode编辑器中运行出这个demo
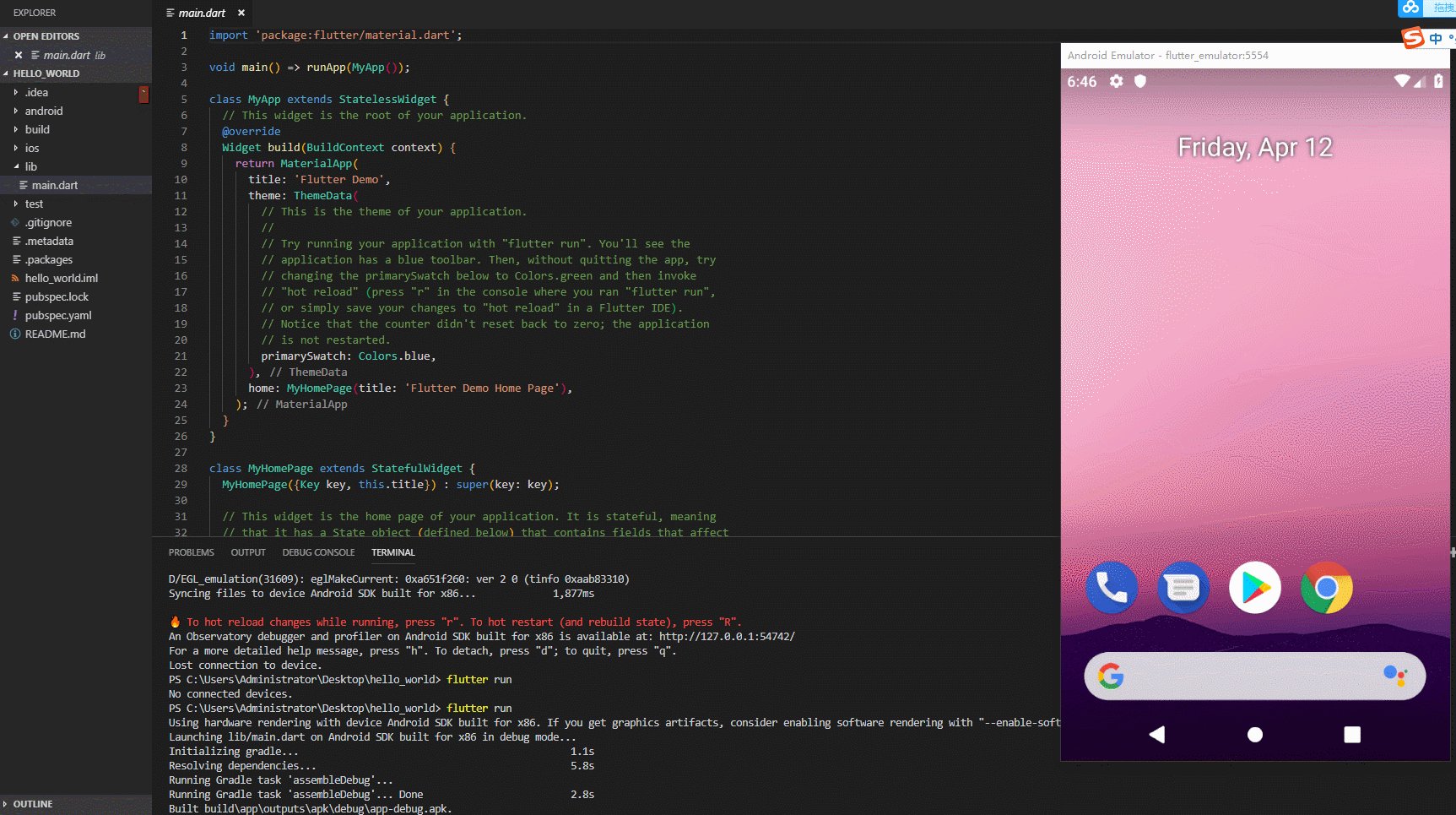
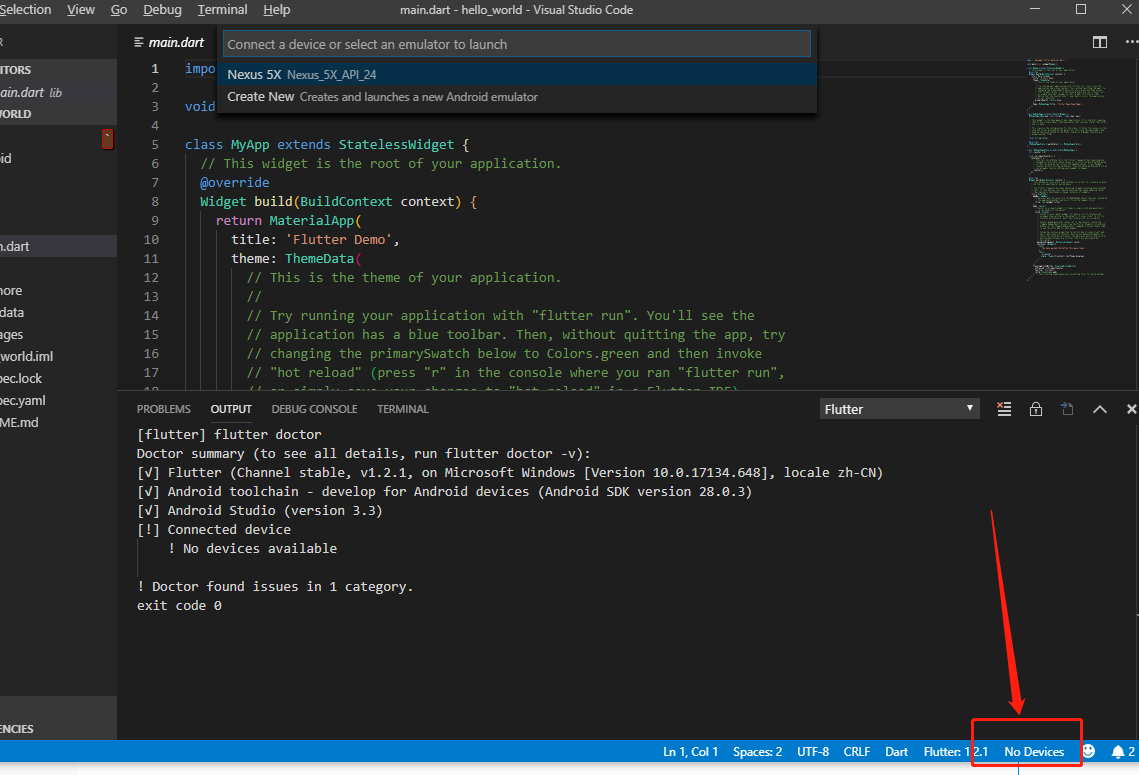
直接在vscode如何运行呢?


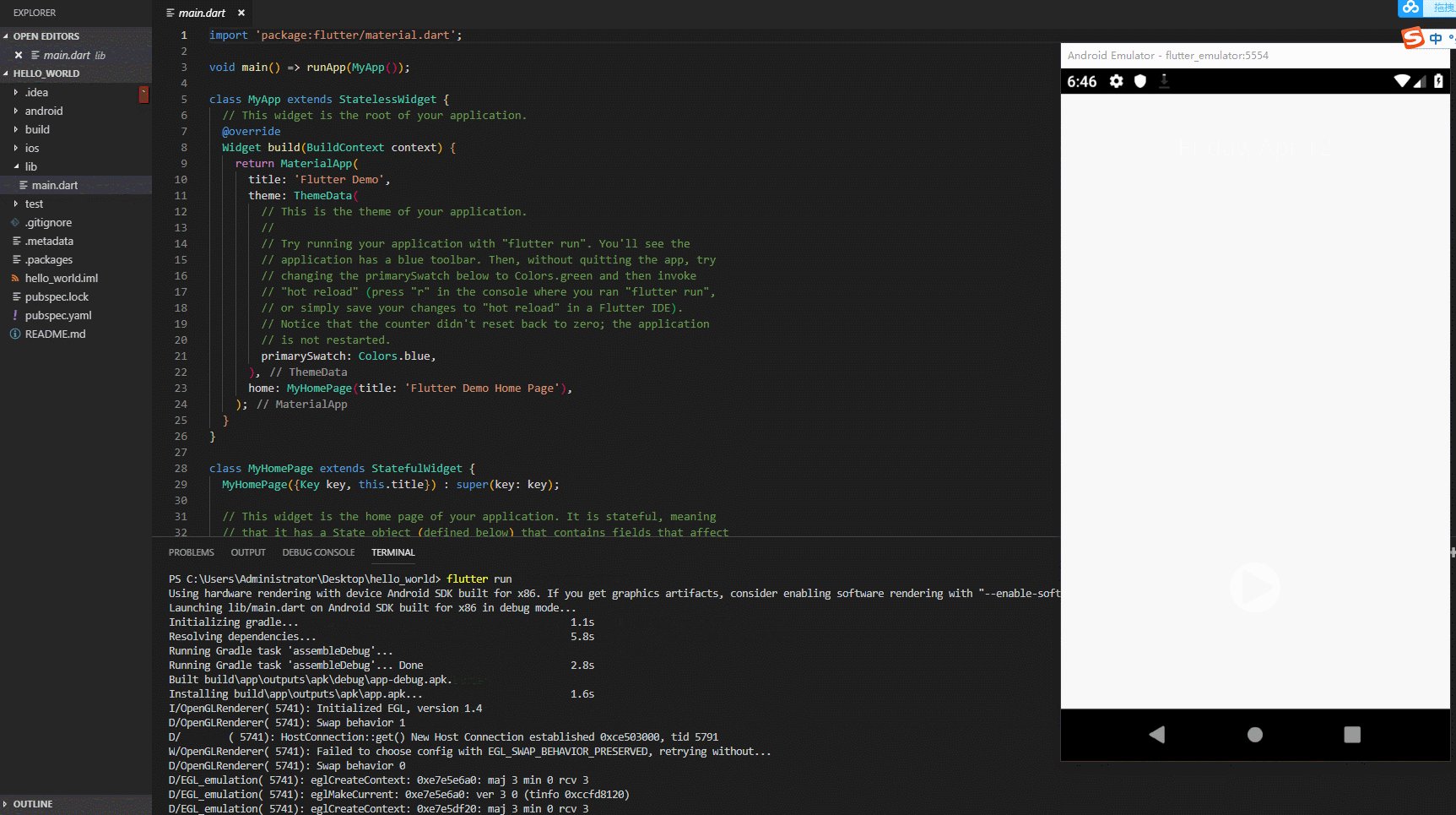
我点击的是Nexus 5X,然后我们输入flutter run,就在我们的模拟器中运行出来了项目(这个是android studio中的模拟器)

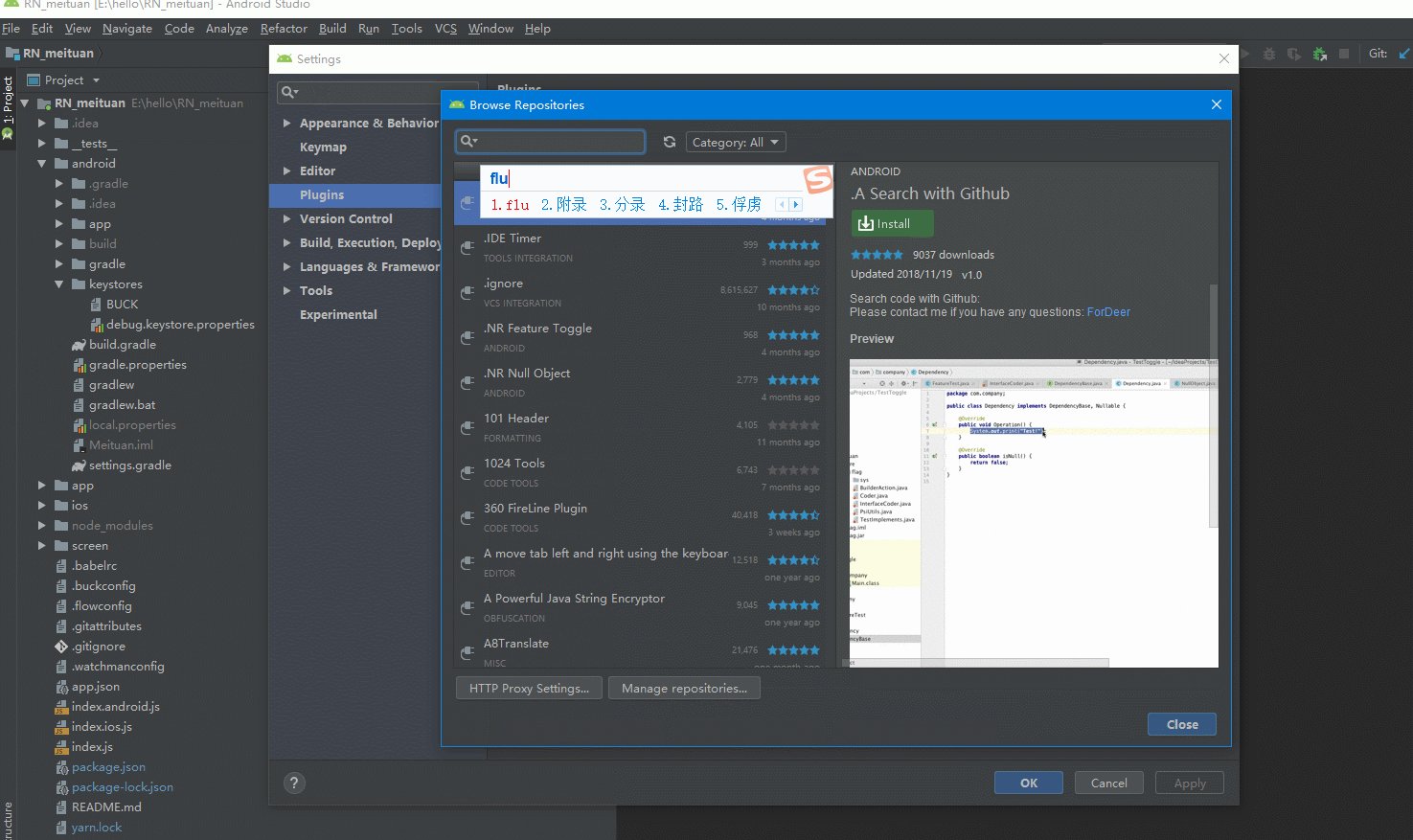
我们如果是想使用vscode自带的呢?我们需要安装插件

然后再次运行项目