我的js功力还是TCL,太差了~
运行iview官网例子还有它的工程文件都运行不出来。我非常感谢那些无私开源的博主,它们无私分享自己的技术,让我学到了很多东西。
iview是vue的一个UI框架之一,我们先安装vue,再安装ivew,和我一起建立完整的iview工程文件吧~
1.全局安装vue-cli脚手架
npm install -g vue-cli
2.创建项目
vue init webpack my-project
现在vue已经替你安装好了node-modules工具包
可以直接运行看看
3.安装iview
npm install iview --save
4.我们修改src/main.js,引入后的main.js文件代码如下
//main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
Vue.config.productionTip = false
Vue.use(iView)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
5.安装vuex
npm install vuex --save
6.在src下建立store文件夹,并创建store.js文件,在文件中引入vue和vuex
//store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
})
7.在src/router/index.js中配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
8.修改main.js文件,将store.js文件加入全局
//main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import store from './store/store'
Vue.config.productionTip = false
Vue.use(iView)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'
})
我的app.vue的文件为
<template>
<div id="app">
<h1>{{msg}}</h1>
<router-view/>
</div>
</template>
<script>
export default {
data(){
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
//HelloWorld.vue
<template>
<Page :total="100"/>
</template>
<script>
export default {
name: 'HelloWorld'
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
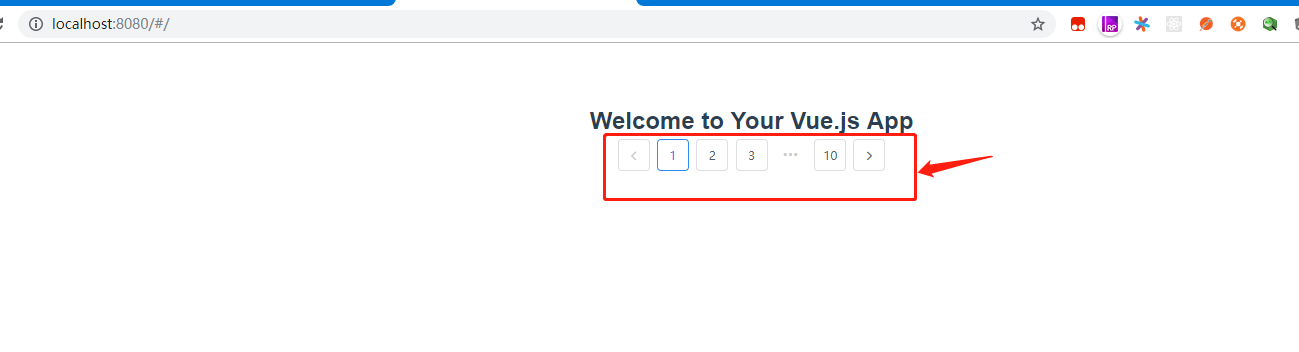
运行项目,页面效果为

我们可以看到iview项目是生效的
下一篇我写iview的i18n