我们使用第二讲中的路由页面,再结合ejs,一起了解ejs在koa中的应用
1.安装koa-views和ejs
cnpm install --save koa
cnpm install koa-router --save
cnpm install --save koa-views
cnpm install ejs --save
在app.js中写入我们要渲染的值,并在模板引擎中引入
//app.js
var Koa =require('koa'),
router=require('koa-router')(),
views=require('koa-views');
/*引入是实例化路由*/
var app = new Koa()
// 配置模板引擎第三方中间件
// app.use(views('views', { map: {html: 'ejs' }})); //这样配置也可以 注意如果这样配置的话 模板的后缀名是.html
app.use(views('views',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
let title = "你好 ejs"
await ctx.render("index",{
title:title
})
})
// router.get('/',async(ctx)=>{
// ctx.body = "首页"
// })
router.get('/news',async(ctx)=>{
ctx.body = "新闻列表页面"
})
router.get('/newscontent',async (ctx)=>{
ctx.body = "新闻详情"
})
app.use(router.routes());//启动路由
app.use(router.allowedMethods())
app.listen(3006)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
这是一个ejs模板引擎
<h2><%=title%></h2>
</body>
</html>
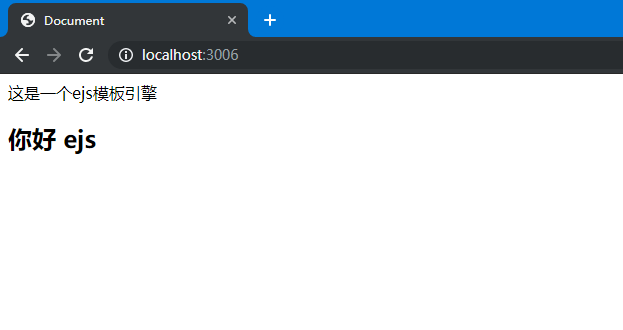
页面渲染效果为

我们也可以在ejs中渲染一个数组
代码如下【这些本质上是ejs的语法】
//app.js
var Koa =require('koa'),
router=require('koa-router')(),
views=require('koa-views');
/*引入是实例化路由*/
var app = new Koa()
// 配置模板引擎第三方中间件
// app.use(views('views', { map: {html: 'ejs' }})); //这样配置也可以 注意如果这样配置的话 模板的后缀名是.html
app.use(views('views',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
// let title = "你好 ejs"
let arr = [11,3,5,6,7]
await ctx.render("news",{
list:arr
})
})
// router.get('/',async(ctx)=>{
// ctx.body = "首页"
// })
router.get('/news',async(ctx)=>{
ctx.body = "新闻列表页面"
})
router.get('/newscontent',async (ctx)=>{
ctx.body = "新闻详情"
})
app.use(router.routes());//启动路由
app.use(router.allowedMethods())
app.listen(3006)
//views
ews.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>ejs循环渲染数据</h2>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
</body>
</html>
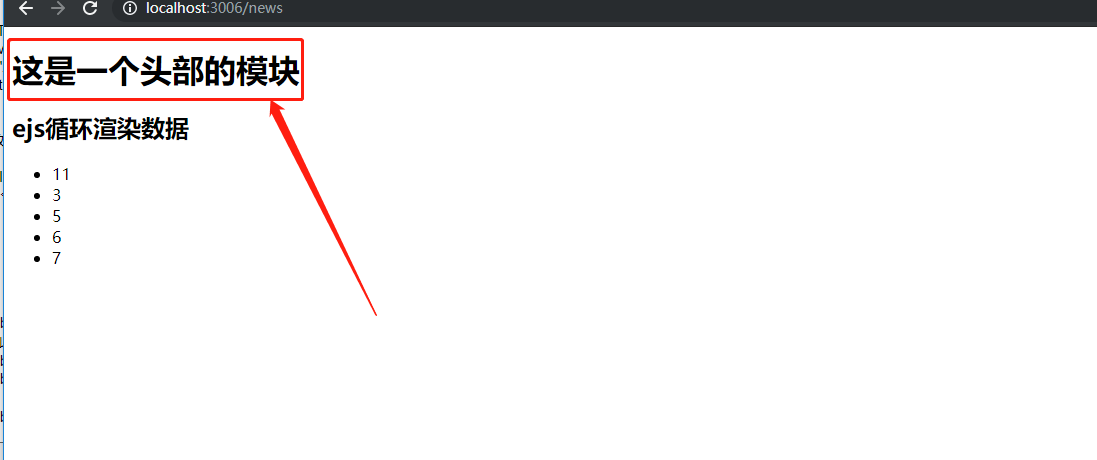
页面渲染效果为

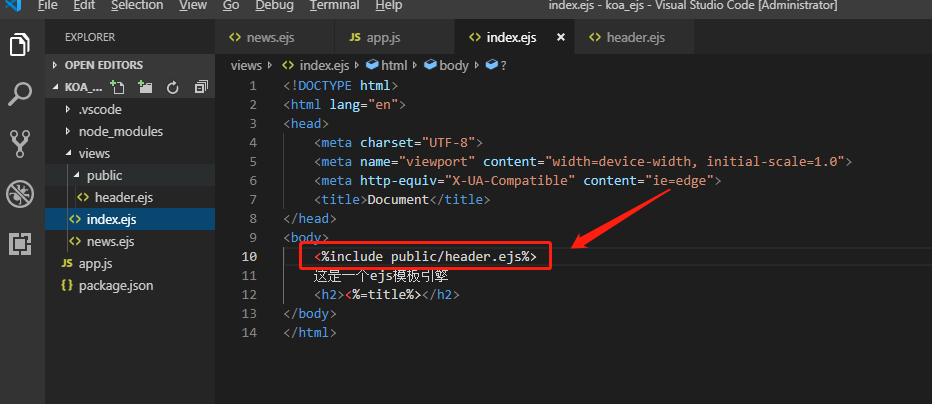
在ejs中,我们同样可以引入公共的模块



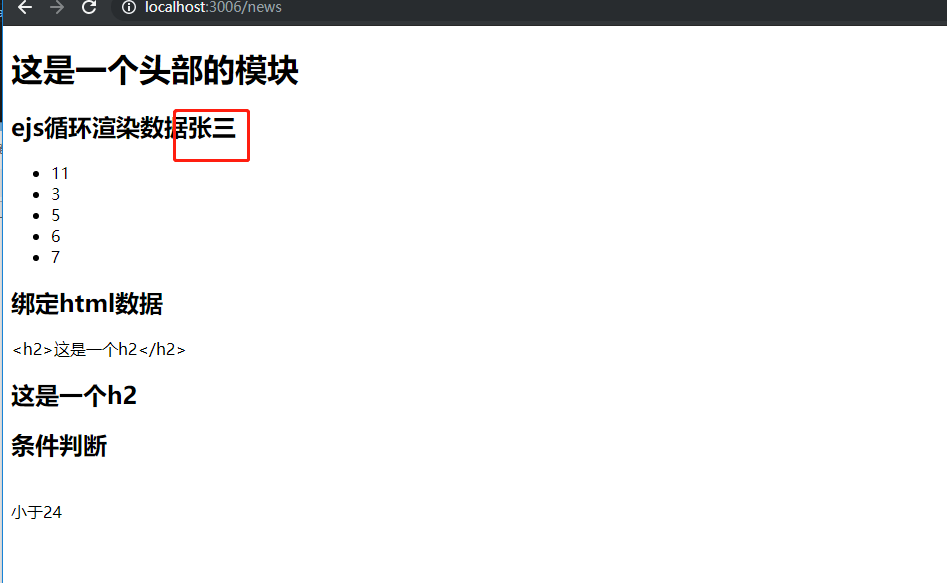
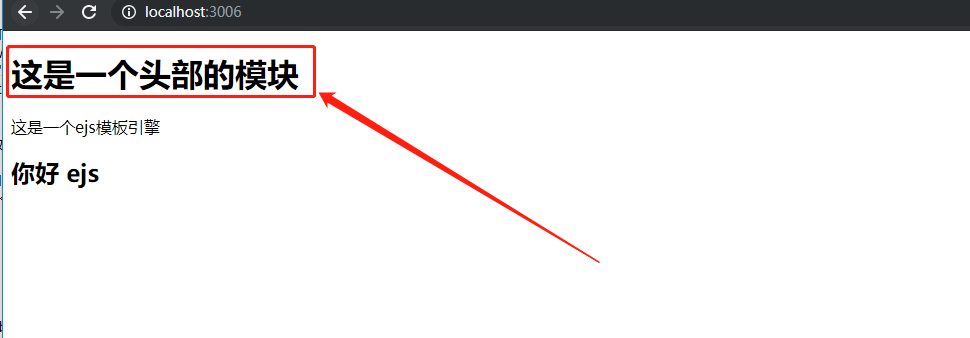
运行的效果为


ejs中的if else函数


效果如下

如果我们需要在每一个路由中都渲染一个真实的数据,我们应该怎么做呢?
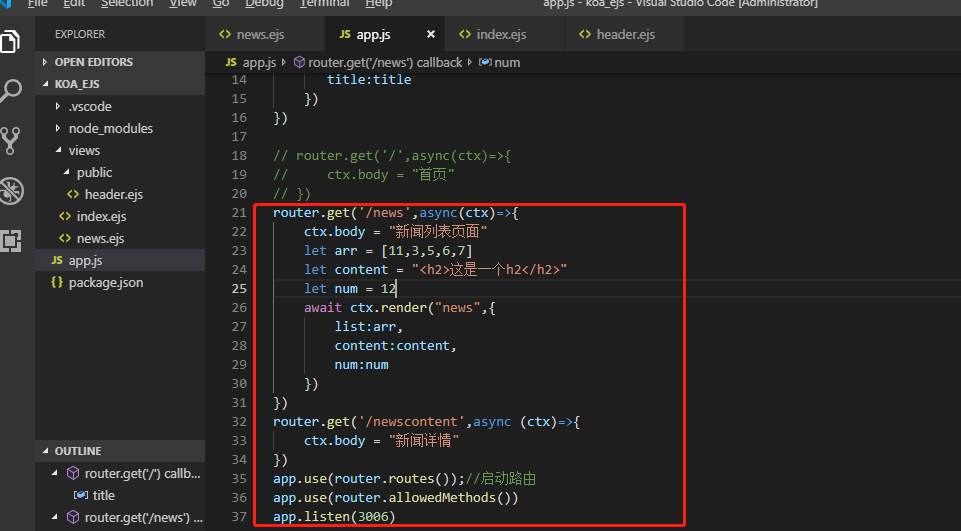
//app.js
var Koa =require('koa'),
router=require('koa-router')(),
views=require('koa-views');
// 公共数据放在ctx.state中
/*引入是实例化路由*/
var app = new Koa()
// 配置模板引擎第三方中间件
// app.use(views('views', { map: {html: 'ejs' }})); //这样配置也可以 注意如果这样配置的话 模板的后缀名是.html
app.use(views('views',{
extension:'ejs'
}))
// 写一个中间件配置公共的信息
app.use(async(ctx,next)=>{
ctx.state.userinfo='张三'
await next()
})
router.get('/',async (ctx)=>{
let title = "你好 ejs"
await ctx.render("index",{
title:title
})
})
// router.get('/',async(ctx)=>{
// ctx.body = "首页"
// })
router.get('/news',async(ctx)=>{
ctx.body = "新闻列表页面"
let arr = [11,3,5,6,7]
let content = "<h2>这是一个h2</h2>"
let num = 12
await ctx.render("news",{
list:arr,
content:content,
num:num
})
})
router.get('/newscontent',async (ctx)=>{
ctx.body = "新闻详情"
})
app.use(router.routes());//启动路由
app.use(router.allowedMethods())
app.listen(3006)
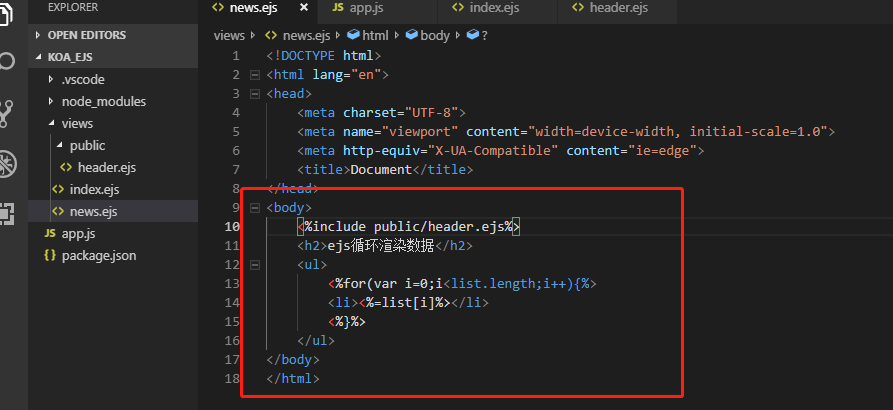
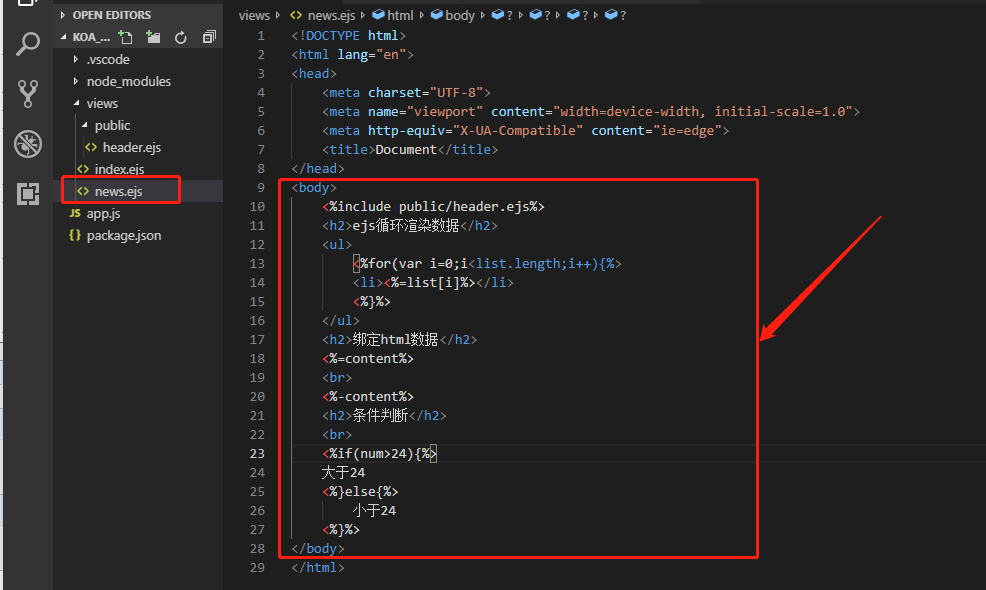
//news.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<%include public/header.ejs%>
<h2>ejs循环渲染数据<%=userinfo%></h2>
<ul>
<%for(var i=0;i<list.length;i++){%>
<li><%=list[i]%></li>
<%}%>
</ul>
<h2>绑定html数据</h2>
<%=content%>
<br>
<%-content%>
<h2>条件判断</h2>
<br>
<%if(num>24){%>
大于24
<%}else{%>
小于24
<%}%>
</body>
</html>
//index.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<%include public/header.ejs%>
这是一个ejs模板引擎
<h2><%=title%><%=userinfo%></h2>
</body>
</html>
页面效果为