跟我老大学到了一招使用vue-cli3快速适配H5项目的方法。
我之前也有进行一个版本的适配,直接使用cnpm install -g vue-cli,然后安装各种插件进行适配,见我之前的博客。
后来老大指出我的版本的缺点为,H5项目,要是直接在浏览器中打开,我的项目就会乱样式。
我当然要狡辩啊,H5项目当然是在手机中打开的啊~~~
好吧,屁颠屁颠的重新研究适配
我发现,我跟老大使用的vue版本不同,导致我们安装normalize.css的时候,引用出现差别,以及解析toPx这个自定义函数的时候
使用cnpm install -g vue-cli版本的项目压根不能解析这个函数。
接下来我们使用vue-cli3进行适配H5项目
这个的话,可以称之为最简单的最简单的移动端适配方案(rem+vw)。
先卸载cnpm install -g vue-cli
cnpm uninstall vue-cli -g
cnpm install @vue/cli -g
vue create hello-world
yarn serve
yarn add normalize.css
cnpm install node-sass sass-loader
在main.js中添加

然后添加style目录在下面添加对应的适配scss文件

@charset "utf-8";
@import '适配.scss';
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, iframe, img, input, legend, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0;
}
ol, ul {
list-style: none;
}
开始在我们项目中引用

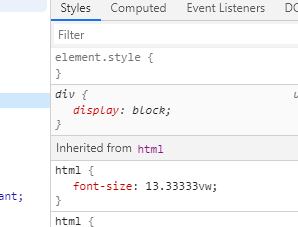
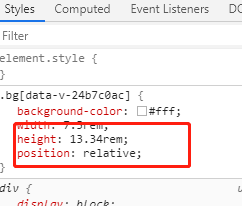
可以看下解析后的单位