本文学习自:https://juejin.im/post/5bee5ddde51d457b8a33938c
项目环境是在ubuntu下,记得要在root目录下,不然安装vue会报错
npm install -g vue-cli
vue init webpack demo01
cd demo01
npm run dev

dockerfile文件配置详解
基础镜像node,以及安装nginx。
FROM node:8-slim
RUN apt-get update && apt-get install -y nginx
在镜像中创建目录/usr/src/app以及进入到该目录中。用来临时存放项目代码。
FROM node:8-slim
RUN apt-get update && apt-get install -y nginx
在镜像中创建目录/usr/src/app以及进入到该目录中。用来临时存放项目代码。
WORKDIR /usr/src/app
下载node依赖。
# 拷贝三个依赖相关的json文件到 "/usr/src/app" 目录下
COPY ["package.json", "package-lock.json*", "npm-shrinkwrap.json*", "./"]
# 下载依赖
RUN npm install
拷贝项目所有文件到 /usr/src/app 目录下。(这里选择了先下载依赖,再拷贝项目的所有文件到镜像中。)
COPY . .
运行打包命令
RUN npm run build
将nginx的日志软连接到了标准输出和标准错误。这样可以通过 docker logs 查看nginx的日志。
RUN ln -sf /dev/stdout /var/log/nginx/access.log
&& ln -sf /dev/stderr /var/log/nginx/error.log
EXPOSE 80
移动打包后的文件到 nginx的 html目录下。并将项目源文件移除(没有用了,要的只是打包后的静态文件)。
RUN cp -r dist/* /var/www/html
&& rm -rf /user/src/app
配置项目启动命令。-g 'daemon off;'配置参数将会使nginx前台运行,如果后台运行,docker容器会直接退出。
CMD ["nginx","-g","daemon off;"]
部署
将项目移动到部署的系统中(以linux为例),并进入到项目根目录中。
将项目打包成docker镜像。镜像名称为demo,版本号为1.0
docker build -t demo:1.0 .
-t <镜像名称>:<版本号>
创建容器并运行。这里用的是nginx-proxy进行代理。直接打开 <域名> 即可访问。
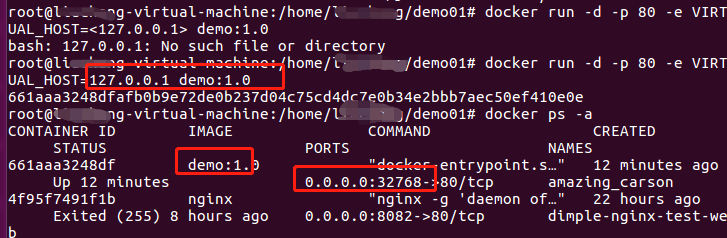
docker run -d -p 80 -e VIRTUAL_HOST=<域名> demo:1.0

注意这里的端口号哦,不然会报错

# 可以开多个容器。nginx-proxy会自动配置负载均衡
docker run -d -p 80 -e VIRTUAL_HOST=<域名> demo:1.0