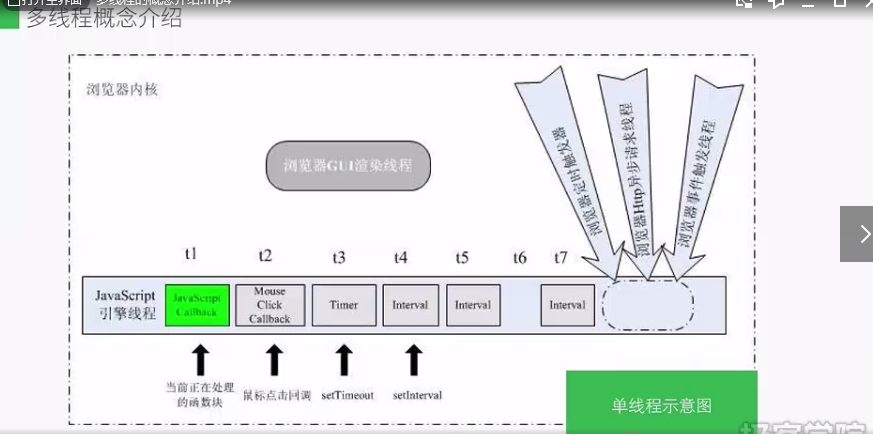
多线程概念:
多线程是指从软件或硬件上实现多个线程并发执行的技术。具有多线程能力的计算机因有硬件支持而能够在
同一时间执行多于一个线程,进而提升整理处理性能。具有这种能力的系统包括对称多处理机,多核心处理器以及
芯片级多处理或同事多线程处理器,在一个程序中,这些独立运行的程序片段叫做线程,利用它编程的概念
就叫做多线程处理。
具有多线程能力的计算机因有硬件支持而能够在同一时间执行多于一个线程,进而提升整体处理性能。

Concurrent.Thread.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./Concurrent.Thread.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
div{
100px;
height: 100px;
cursor: pointer;
background: orange;
}
</style>
</head>
<body>
<div id="test">测试点击</div>
<script>
// 将alert1拿出来,后面有异步事件队列
//alert(1);
Concurrent.Thread.create(function(){
$('#test').click(function(argument){
alert(1);
});
// 下面有一段特别复杂的函数
for(var i = 0;i<1000000;i++){
console.log(i);
}
})
</script>
</body>
</html>
webwork

//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- <script src="./Concurrent.Thread.js"></script> -->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
div{
100px;
height: 100px;
cursor: pointer;
background: orange;
}
</style>
</head>
<body>
<div id="test">测试点击</div>
<script>
// 将alert1拿出来,后面有异步事件队列
//alert(1);
// Concurrent.Thread.create(function(){
// $('#test').click(function(argument){
// alert(1);
// });
// // 下面有一段特别复杂的函数
// for(var i = 0;i<1000000;i++){
// console.log(i);
// }
// })
var worker = new Worker('task.js');
worker.onmessage=function(event){
alert(event.data);
}
worker.postMessage(100000);
</script>
<script>
var worker = new SharedWorker('task.js');
worker.post.addEventListener('message',function(e){
console.log(e.data);
},false)
worker.port.start();
worker.port.postMessage('100');
</script>
</body>
</html>
//task.js
// onmessage=function(event){
// var num = event.data;
// var result = 0;
// for(var i=0;i<num;i++){
// result+=i;
// }
// //向线程创建源送回消息
// postMessage(result);
// }
onconnect = function(e){
var port = e.ports[0];
port.postMessage('connection success');
port.onmessage = function(e){
if(!e.data=='get'){
for(var i=0;i<e.data;i++){
result++;
}
}
port.postMessage(result);
}
}
by道理都懂,这个视频不懂
本文看自前端常用的库和实用技术之JavaScript多线程