接下来我们完成一个服务端返回html静态页面
第一步
cd server/
mkdir tpl
cd tpl
touch normal.js
//normal.js
module.exports=`
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Koa Server Html</title>
<script src="https://cdn.bootcss.com/jquery/3.2.0/jquery.min.js" type="javascript"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.0.0/js/bootstrap.bundle.min.js" type="javascript"></script>
</head>
<div class="container">
<div class="row">
<div class="col-md-8">
<h1>Hi Luke</h1>
<p> this is scott</p>
</div>
<div class="col-md-4">
<p>测试静态HTML页面</p>
</div>
</div>
</div>
</html>
`
touch index.js
//tpl/index.js
const normalTpl = require('./normal')
module.exports={
normal:normalTpl
}
运行代码
npm start
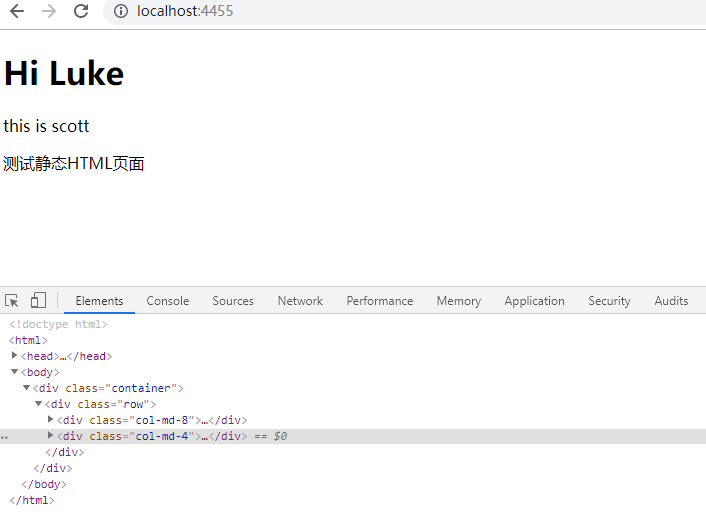
页面效果为

按道理说应该一行显示的不知道为什么不是一行,应该是cdn的问题