本文学习自
使用console.log打印公司招聘信息和字符画
https://www.jianshu.com/p/e8189b389f88
我做的效果如下

如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
if (window.console) {
console.log('想和我一起抗击病毒吗?
想让自己拯救更多的人吗?
加入我们,在这里不仅是工作,更是生命价值的体现
期待你的加入。');
console.log("诚聘疫情拯救者,%c拯救人类简历地址", "color:blue;font-weight:bold;");
console.log("请在邮件中注明%c来自:console", "color:red;font-weight:bold;");
}
</script>
<script>
Function.prototype.makeMulti = function(){
let l = new String(this)
l = l.substring(l.indexOf("/*")+3,l.lastIndexOf("*/"))
return l
}
let string = function(){/*
_____ _____ _____ _____
/ / / /
/::\____ /:: /:: /::
/:::/ / ::: /:::: /::::
/:::/ / ::: /:::::: /::::::
/:::/ / ::: /:::/::: /:::/:::
/:::/____/ ::: /:::/__::: /:::/__:::
/:::: /:::: /:::: ::: /:::: :::
/:::::: _____ ____ /:::::: /:::::: ::: /:::::: :::
/:::/::: / / /:::/::: /:::/::: :::\____ /:::/::: :::
/:::/ ::: /::\____/:: /:::/ :::\____/:::/ ::: :::| |/:::/__::: :::\____
::/ ::: /:::/ /::: /:::/ ::/ /::/ |:::: /:::|____|::: ::: ::/ /
/____/ :::/:::/ / :::/:::/ / /____/ /____|:::::/:::/ / ::: ::: /____/
::::::/ / ::::::/ / |:::::::::/ / ::: :::
::::/ / ::::/____/ |::|::::/ / ::: :::\____
/:::/ / ::: |::| ::/____/ ::: ::/ /
/:::/ / ::: |::| ~| ::: /____/
/:::/ / ::: |::| | :::
/:::/ / :::\____ ::| | :::\____
::/ / ::/ / :| | ::/ /
/____/ /____/ |___| /____/
*/ }
console.log(string.makeMulti());
</script>
</body>
</html>
如何实现
1.打印招聘信息
if (window.console) {
console.log('想和我一起抗击病毒吗?
想让自己拯救更多的人吗?
加入我们,在这里不仅是工作,更是生命价值的体现
期待你的加入。');
console.log("诚聘疫情拯救者,%c拯救人类简历地址", "color:blue;font-weight:bold;");
console.log("请在邮件中注明%c来自:console", "color:red;font-weight:bold;");
}
这里用到了console.log的占位符,这里就简单列一下,如果大家感兴趣的话可以找资料具体了解下
占位符 含义
%s 字符串
%d or %i 整数
%f 浮点数
%o Object对象
%c css样式
2.打印字符画
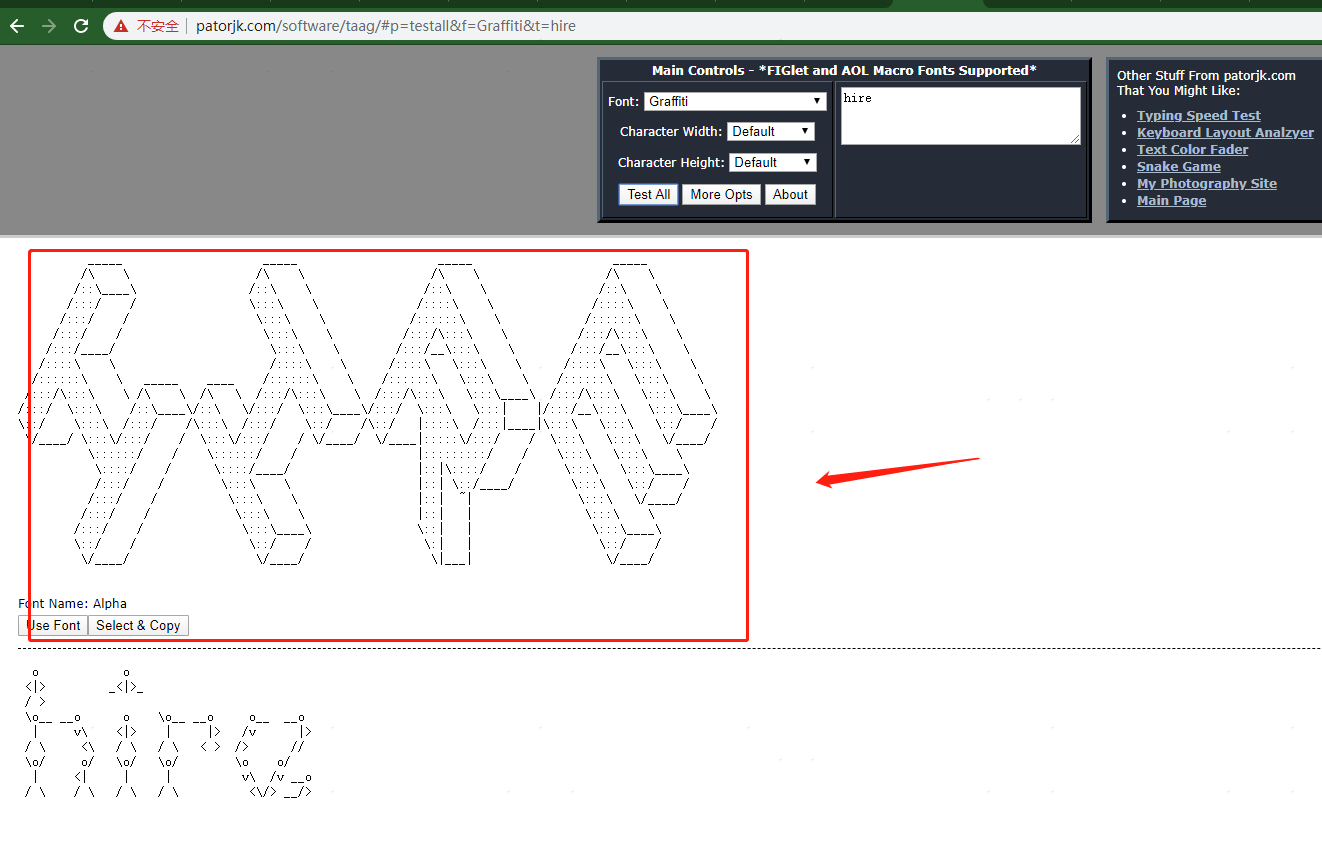
我们可以到patorjk生成自己的字符画,然后通过代码输出到控制台

该网站共有314种不同风格的字符画,我们可以挑选自己喜欢的风格
<script>
Function.prototype.makeMulti = function(){
let l = new String(this)
l = l.substring(l.indexOf("/*")+3,l.lastIndexOf("*/"))
return l
}
let string = function(){/*
_____ _____ _____ _____
/ / / /
/::\____ /:: /:: /::
/:::/ / ::: /:::: /::::
/:::/ / ::: /:::::: /::::::
/:::/ / ::: /:::/::: /:::/:::
/:::/____/ ::: /:::/__::: /:::/__:::
/:::: /:::: /:::: ::: /:::: :::
/:::::: _____ ____ /:::::: /:::::: ::: /:::::: :::
/:::/::: / / /:::/::: /:::/::: :::\____ /:::/::: :::
/:::/ ::: /::\____/:: /:::/ :::\____/:::/ ::: :::| |/:::/__::: :::\____
::/ ::: /:::/ /::: /:::/ ::/ /::/ |:::: /:::|____|::: ::: ::/ /
/____/ :::/:::/ / :::/:::/ / /____/ /____|:::::/:::/ / ::: ::: /____/
::::::/ / ::::::/ / |:::::::::/ / ::: :::
::::/ / ::::/____/ |::|::::/ / ::: :::\____
/:::/ / ::: |::| ::/____/ ::: ::/ /
/:::/ / ::: |::| ~| ::: /____/
/:::/ / ::: |::| | :::
/:::/ / :::\____ ::| | :::\____
::/ / ::/ / :| | ::/ /
/____/ /____/ |___| /____/
*/ }
console.log(string.makeMulti());