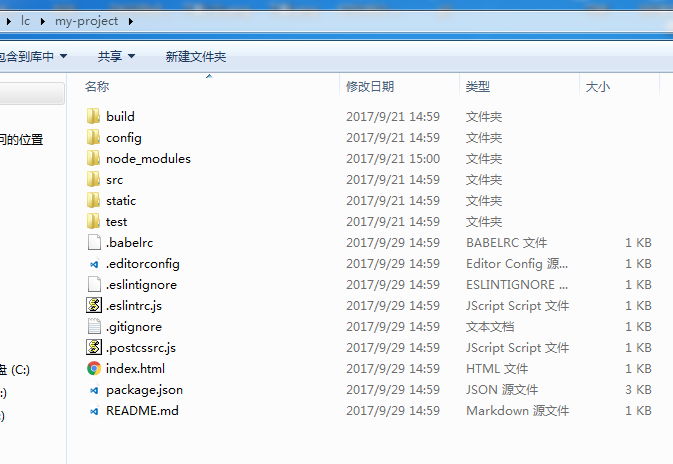
查看生成的my-project的工程目录

首先看
build是最终发布的代码存放位置。
我查看了一下目录,里面都是Js文件

config目录里面主要是配置目录,包括端口号。如果开的项目多,可以进入index.js之中,修改端口号,同时运行多个项目
node_modules里面是npm 加载的项目依赖模块
src这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式