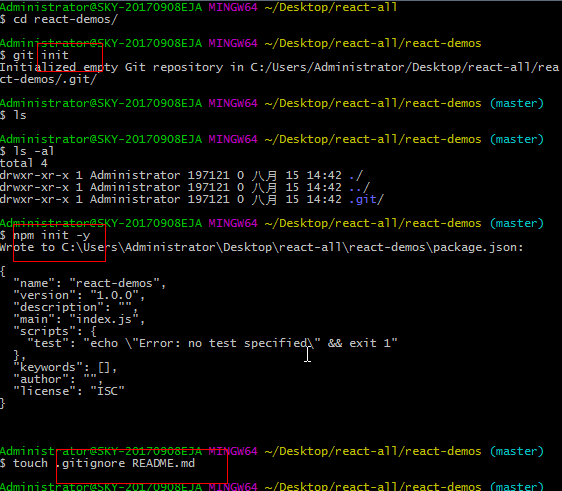
第一步:初始化项目并创建package.json文件

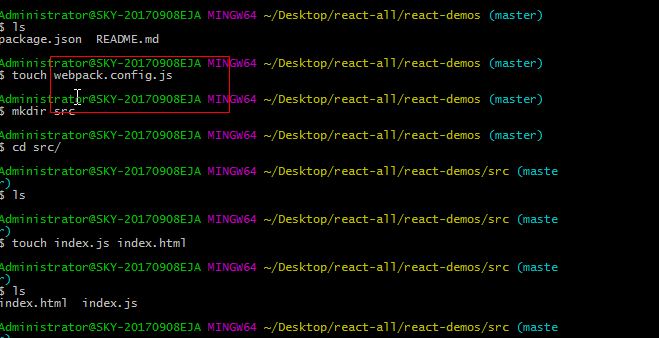
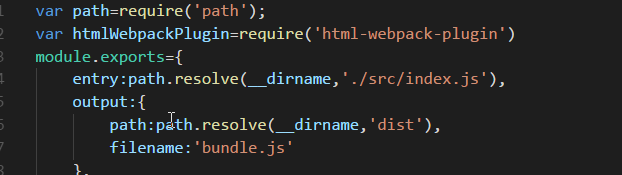
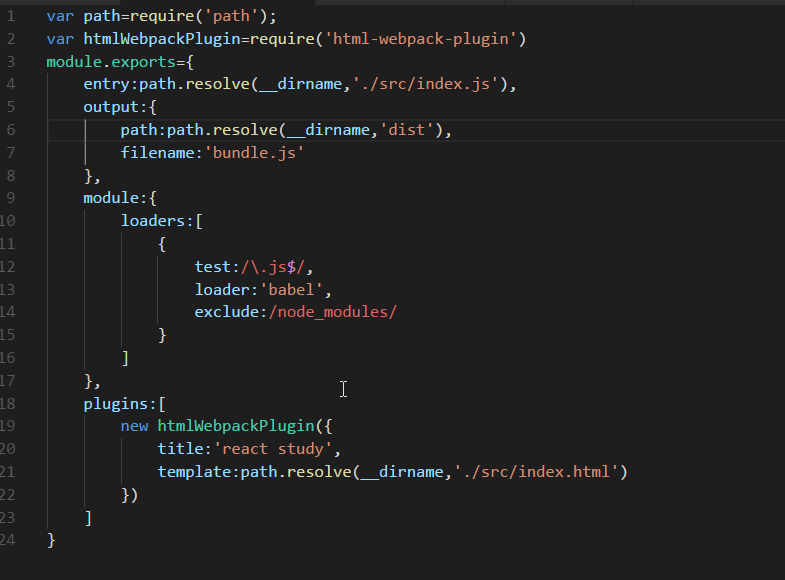
第二步:创建webpack.config.js文件,并写入配置。


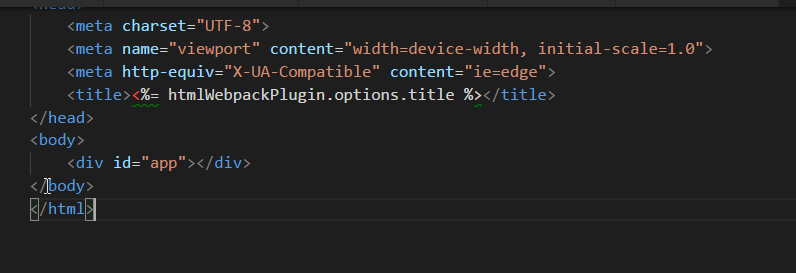
第三步:安装webpack以及创建es6语法环境,要将html作为模板文件解析的时候也要安装插件,并写入配置。



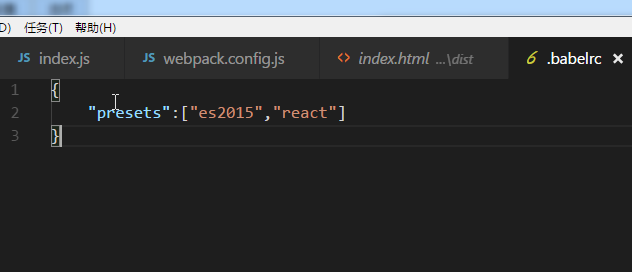
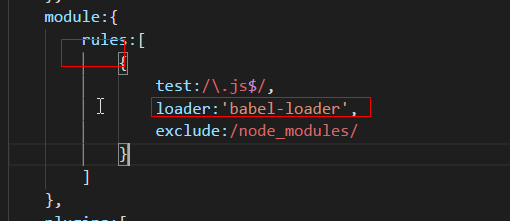
第四步:解析react的jsx语法,创建.babelrc文件,并修改.package.json文件。



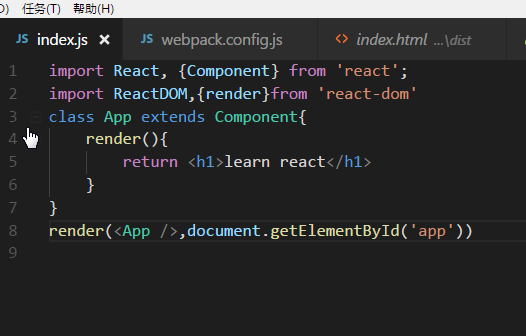
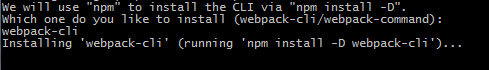
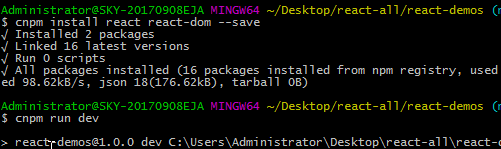
第五步:安装react-dom,然后运行项目。有出现
故可以使用 进行webpack的安装。并修改webpack.config.js文件。
进行webpack的安装。并修改webpack.config.js文件。

如果还有报错的话可以直接删除包,进行下载,便可以直接运行项目的。

图为运行的项目

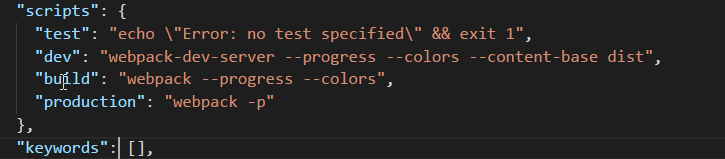
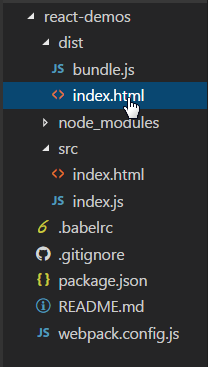
若使用编译命令便可以看到(如图),即为可以上线使用的项目。

很想把完整的demo也给大家看,已经上传到github了:https://github.com/JserJser/reactDemo/tree/master/react-demos