学习任何知识都不是一蹴而就的。typescript也是如此。今天我们来初步的了解一下typescript的安装与编译。以及基础的语法知识。
第一步:安装ts

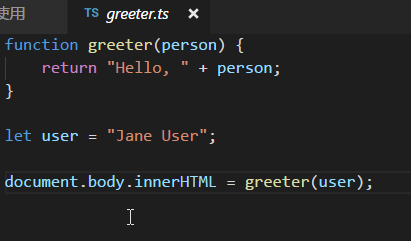
第二步:在安装好的文件夹里面,写上ts文件

第三步:编译ts文件

就会发现我们的目录多了js文件

通过以上方法,我们可以通过TypeScript写的JavaScript应用。
接下来让我们看看TypeScript工具带来的高级功能。
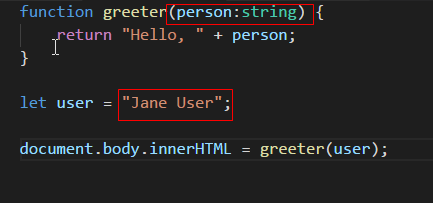
给 person函数的参数添加: string类型注解。

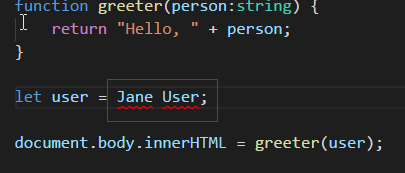
如果user值不是string类型的话,我们会很明显的看到ts文件报错

运行ts文件,会有报错。

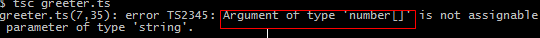
当我们将user值设为数组的时候,我们依然会看到明显的ts文件报错。

运行ts文件,会有报错

TypeScript里的类型注解是一种轻量级的为函数或变量添加约束的方式,以上就是typescript里面的类型注解。我们会看到一些值得约束导致行为的改变。
(二)接口
这里我们使用接口来描述一个拥有firstName和lastName字段的对象。 在TypeScript里,只在两个类型内部的结构兼容那么这两个类型就是兼容的。
这就允许我们在实现接口时候只要保证包含了接口要求的结构就可以,而不必明确地使用 implements语句。

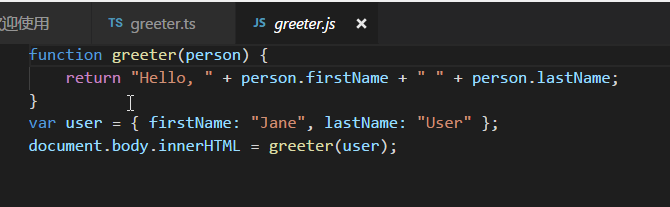
下面是我们编译的js文件

(三)类
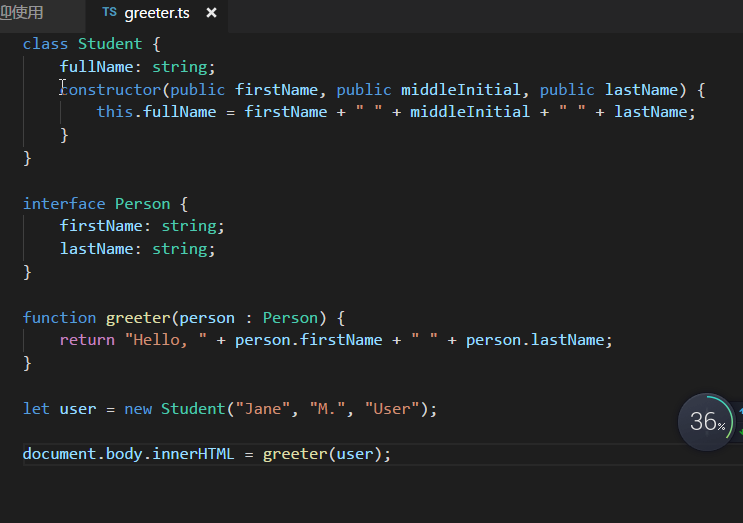
我们使用类改写上面的例子
我们创建一个Student类,它带有一个构造函数和一些公共字段。
还要注意的是,在构造函数的参数上使用public等同于创建了同名的成员变量。

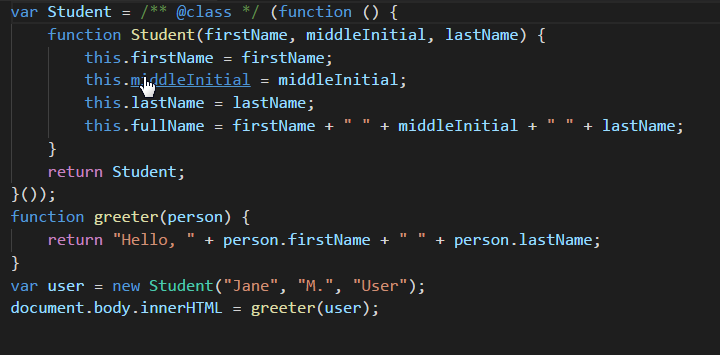
下面是我们编译的js文件

我们可以发现TypeScript里的类只是JavaScript里常用的基于原型面向对象编程的简写。
最后运行我们的项目

这篇博客算是基础的了解了typescript的知识,接下来我们进行详细的讲解。