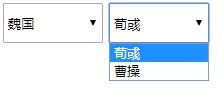
效果如下图所示:

html:
1 <select id="select" class="sel"> 2 <option value="weiguo">魏国</option> 3 <option value="shuguo">蜀国</option> 4 <option value="wuguo">吴国</option> 5 </select> 6 <select id="val" class="sel"></select>
javascript:
1 <script type="text/javascript"> 2 var select = document.getElementById("select"); 3 select.onchange=function(){ 4 var selvalue = select.value; 5 var val = document.getElementById("val"); 6 switch(selvalue){ 7 case "weiguo" : val.innerHTML="<option>荀彧</option><option>曹操</option>";break; 8 case "shuguo" : val.innerHTML="<option>刘备</option><option>诸葛亮</option>";break; 9 case "wuguo" : val.innerHTML="<option>孙权</option><option>周瑜</option>";break; 10 default : alert("erro"); 11 } 12 }; 13 </script>
转自: