1.前言
用例是UP和其他众多迭代方法的核心。UP提倡用例驱动开发。
2. 迭代方法中如何使用用例
- 功能需求首先定义在用例中
- 用例是迭代计划的重要部分,迭代是通过选择一些用例场景或整个用例来定义的
- 用例实现驱动设计
- 用例会影响用户手册的组织
- 功能或系统测试应符合用例的场景
2.1 迭代中如何演化用例和其他规格说明

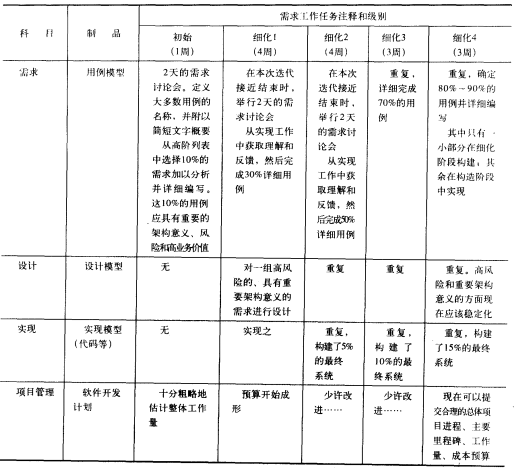
图 跨越早期迭代的需求工作任务示例
- 定义了10%的需求后,就可以构建系统的产品化核心(在了解所有需求之前,迅速开展对系统核心的产品级开发)
- 直到第一次迭代接近结束时再做进一步的深入需求,详细编写约30%的用例
- 交错的需求分析得益于对少量核心软件构建的反馈
- 提倡在需求讨论会上编写用例
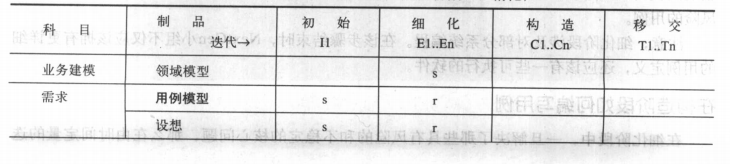
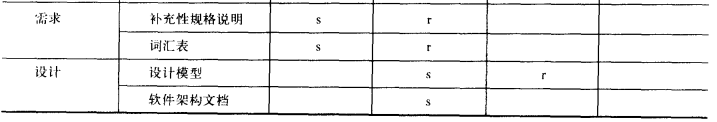
2.2.何时创建各种UP制品


- 用例模型始于初始阶段,只详细编写10%具有重要架构意义的用例
- 大部分用例在细化阶段的迭代中进行详细编写
- 细化阶段结束时,完成大量详细用例和其他需求
2.3 初始阶段如何编写用例
- 确定目标和涉众,推测项目范围
- 使用计算机和投影仪编写,显示参与者--目标---用例列表
- 绘制用例语境图,确定20个用例名称
- 以摘要形式编写大部分需要关注的、复杂的、风险的用例
- 以详述风格编写其中10%到20%的用例
2.4 细化阶段如何编写用例
- 在多次迭代中逐步构建具有风险、高价值或具有架构意义的部分系统
- 每次迭代前有一个为期两天的需求讨论会,较早迭代讨论关注最重要用例的子集
- 随后的简短的需求讨论会精化用户目标和用例列表,以详述形式编写或重写更多用例
- 细化阶段结束将详细编写80%~90%的用例
2.5 在构造阶段如何编写用例
编写一些次要用例,次数远小于细化阶段