一、前言
想给博客园增加打赏的功能,网上好多方法用的是github上开源的tctip方法,我也尝试了最新的版本,但不知道为什么不行。
二、可行方法的步骤
1、开通博客园JS权限
设置—>JS权限—>申请开通。开通后效果如下:
2、准备好支付宝和微信的收钱码,存为bmp格式,名字分为为“weixin.bmp”,“zhifubao.bmp”。
3、上传收钱码
管理—>文件—>选择文件—>上传
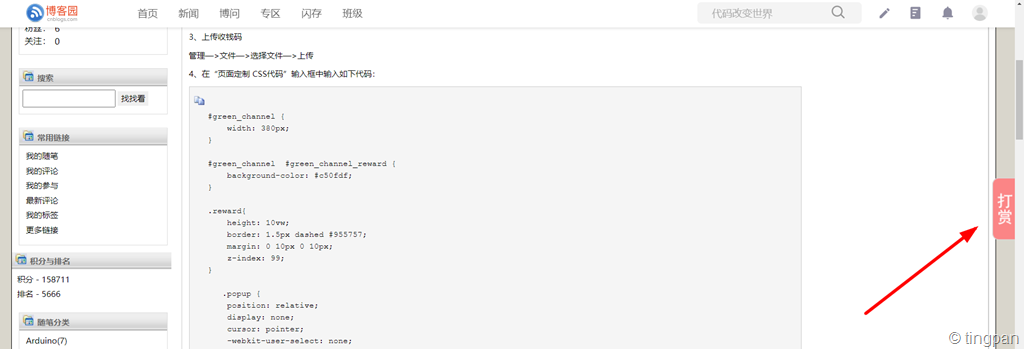
4、在“页面定制 CSS代码”输入框中输入如下代码:
#green_channel {
380px;
}
#green_channel #green_channel_reward {
background-color: #c50fdf;
}
.reward{
height: 10vw;
border: 1.5px dashed #955757;
margin: 0 10px 0 10px;
z-index: 99;
}
.popup {
position: relative;
display: none;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/* The actual popup */
.popup .popupimg {
450px;
background-color: #f3f8f8;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 8px 0;
position: absolute;
z-index: 100;
bottom: 125%;
left: 100%;
/*margin-left: -80px;*/
}
/* Popup arrow */
.popup .popupimg::after {
/*content: "";*/
position: absolute;
top: 100%;
left: 11%;
margin-left: -5px;
border- 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
5、在“博客园侧边栏公告(支持HTML代码)”输入框中,输入:
<script> $(function(){ $("#green_channel").append('<a href="javascript:void(0);" id="green_channel_reward">打赏</a><div class="popup" ><div class="popupimg" id="myImg"><img class="reward" src="https://files-cdn.cnblogs.com/files/smbx-ztbz/zhifubao.bmp" border="1px"><img class="reward" src="http://files-cdn.cnblogs.com/files/smbx-ztbz/weixin.bmp" border=1></div></div>'); $("#green_channel_reward").click(function(e){ $(".popup").toggle(); e.stopPropagation(); //阻止事件冒泡,否则事件会冒泡到下面的文档点击事件 }) $(document).click(function() { $(".popup").hide() }); }); </script>
注意:图片链接换成自己的博客园地址。
6、在“页脚HTML代码”输入:
<script> $(function(){ $("#green_channel").append('<a href="javascript:void(0);" id="green_channel_reward">打赏</a><div class="popup" ><div class="popupimg" id="myImg"><img class="reward" src="https://files-cdn.cnblogs.com/files/smbx-ztbz/zhifubao.bmp" border="1px"><img class="reward" src="http://files-cdn.cnblogs.com/files/smbx-ztbz/weixin.bmp" border=1></div></div>'); $("#green_channel_reward").click(function(e){ $(".popup").toggle(); e.stopPropagation(); //阻止事件冒泡,否则事件会冒泡到下面的文档点击事件 }) $(document).click(function() { $(".popup").hide() }); }); </script>
注意:图片链接换成自己的博客园地址。
7、点击保存,查看效果
三、写在后面
这个方法是参考:https://blog.csdn.net/lb245557472/article/details/111694108
来操作的,但有个两个疑问
(1)按照该方法不行,我要把JS代码复制两份,分别放到“博客园侧边栏公告(支持HTML代码)”和“页脚HTML代码”才可以,不知道为什么。
(2)第一次显示不出来,需要刷新一下才能显示出来,存在这样的问题。
希望懂得的大神指教。
四、后来再试了一下tctip方法,发现可以
1、只要在“页脚HTML代码”输入:
<script src="//static.tctip.com/tctip-1.0.0.min.js"></script> <script> new tctip({ top: '20%', button: { id: 5, type: 'dashang', }, list: [ { type: 'alipay', qrImg: 'http://files.cnblogs.com/files/smbx-ztbz/zhifubao_2.bmp' }, { type: 'wechat', qrImg: 'http://files.cnblogs.com/files/smbx-ztbz/weixin_2.bmp' } ] }).init(); </script>
注意:图片链接换成自己的链接。
2、效果
end