目录
- Ajax
- 1. 原生 JS 实现 Ajax
- 2. 使用 Ajax 实现异步通信
- a. Ajax 的基础语法
- b. 用 Ajax 传递数据
- i. 传递字符串数据
- ii. 传递 JSON 数据
- 3. 异步通信案例:搜索候选栏
- a. 主要功能
- b. 代码实现
- c. 示例文档与效果图
Ajax
Ajax(Asynchronous Javascript And XML,异步 JavaScript 和 XML):一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ajax 可以请求并获取服务器的数据,来完成与服务的通信。例如,当向搜索引擎的输入框中输入字符时,Ajax 把输入的字符发送给了服务器,服务器返回搜索候选项;当输入用户名时,页面通过 Ajax 把用户名发送给服务器,服务器返回用户是否重复的检验结果。
1. 原生 JS 实现 Ajax
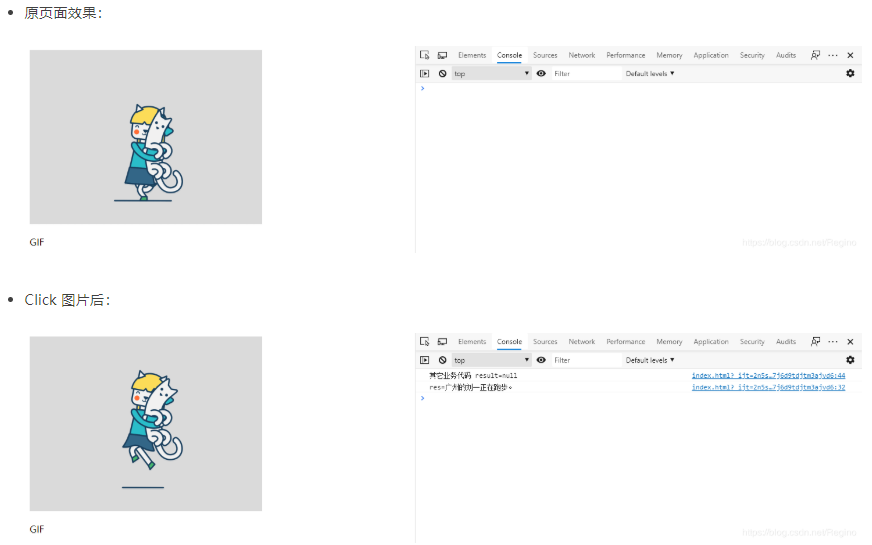
使用原生 JS 实现 Ajax 的异步通信功能:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>原生js实现ajax异步通信</title> </head> <body> <!-- js原生ajax实现原理 XMLHttpRequest 一个可以向服务器发送数据,并能接受返回数据的js对象. 常用方法和属性 open(method,url,boolean async):创建打开一个连接 参数method请求方式 url服务器地址 async是否异步 send():开始发送数据 readyState:请求就绪状态 值为4时说明请求准备完成 onreadystatechange:监听请求就绪状态的改变 status:请求完成情况 值为200时说明请求成功完成 responseText:服务器返回的文本 查询手册完成功能: 点击图片时,请求服务器获取数据,把接收的数据显示在页面 --> <img src="../img/timing.gif" onclick="doAjax()"> <p id="describe">GIF</p> <script type="text/javascript"> let http = new XMLHttpRequest();//一个可以向服务器发送数据并接收服务器返回数据的对象 let result = null;//服务器返回的数据 http.onreadystatechange = function(){//请求就绪状态改变时 // console.log(http.readyState);//请求就绪状态 if(http.readyState == 4 && http.status == 200){//请求成为完成 let res = http.responseText;//服务器返回的文本数据 result = res;//服务器返回的数据 console.log("res="+res); } }; //点击图片时,请求服务器获取数据,把接收的数据显示在页面 function doAjax(){ //发送ajax请求 http.open("get","../data/info.txt",true);//创建打开一个异步请求 // http.open("get","../data/info.txt",false);//创建打开一个同步请求 http.send();//开始发送数据 //其它业务代码 console.log("其它业务代码 result="+result);//发送ajax之后的其它js业务代码 //同步 发送ajax请求之后其它js业务代码必须等待ajax请求成功以后才能执行 //异步 发送ajax请求之后的其它js业务代码的执行,与ajax请求的执行,没有任何关系. //总结: ajax异步请求时服务器返回的数据只能在ajax请求完成的回调函数中使用. } </script> </body> </html>

2. 使用 Ajax 实现异步通信
JS 是一门前端语言。
Ajax 是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
jQuery 是一个框架,它对 JS 进行了封装,使其更方便使用。jQuery 使得 JS 与 Ajax 的使用更方便。这里使用的是 jQuery 的 Ajax 插件。
a. Ajax 的基础语法
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>jquery的Ajax基础语法</title> </head> <body> <!-- jquery ajax语法: $.ajax(配置); 配置是个JSON对象 常用属性有 type 请求方式 get post url 服务器地址 data 发送给服务器的数据 d ataType 预期服务器将要返回的数据类型 text json async 是否异步 默认true异步 success 请求成功时的回调函数 error 请求失败时的回调函数 使用示例: //发送ajax请求 $.ajax({ type:"get", url:"../data/student.txt", data:{name:"张三",pass:123}, dataType:"text", async:true, success:function(response){}, error:function(error){} }); 简写形式: 语法: $.get(url,data,success); 使用示例: $.get("test.php", { name: "张三", pass: "123" }, function(response){ console.log(response); }); 语法: $.post(url,data,success); 使用示例: $.post("test.php", { name: "张三", pass: "123" }, function(response){ console.log(response); }); --> </body> </html>
b. 用 Ajax 传递数据
student.txt:
{ "id":1, "name":"刘一", "age":18, "addr":"广州市", "desc":"跑步" }
JSON 的格式规定,文档里的 JSON 因为是字符串格式所以属性和内容都要加双引号。如果返回的是 JSON 数组,那就是 [{},{},..]
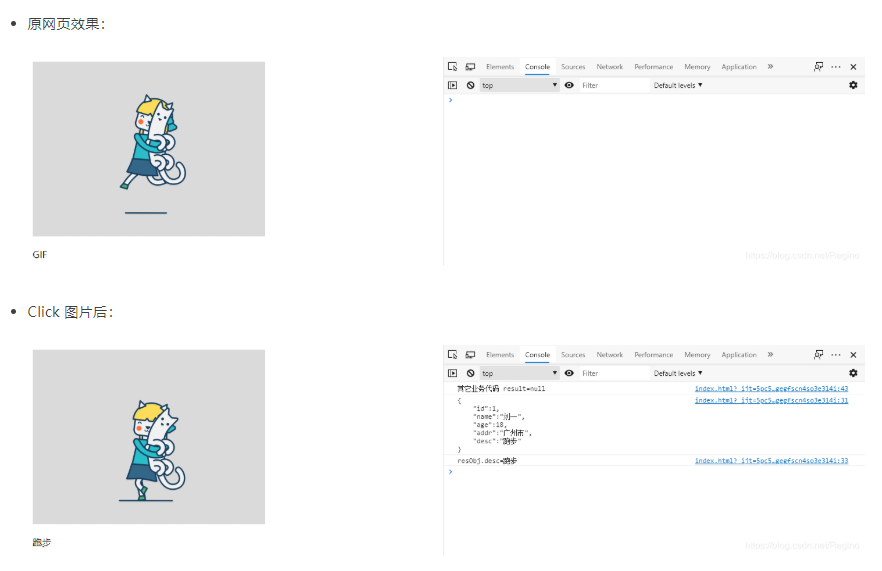
i. 传递字符串数据
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>jQuery的ajax传递数据</title> <!--引入Jquery库文件--> <script src="../js/jquery-1.11.3.js"> </script> </head> <body> <!-- jQuery的ajax示例 1.点击图片请求服务器(用本地json文件模拟服务器),并把接受到的数据显示在页面 --> <img src="../img/timing.gif" onclick="doAjax()"> <p id="describe">GIF</p> <script type="text/javascript"> //1.点击图片请求服务器(用本地文件模拟服务器),并把接受到的数据显示在页面 function doAjax(){ let result = null;//服务器返回的数据 //发送ajax请求 $.ajax({ type:"get", //本地文件只能使用get方式 url:"../data/student.txt",//服务器地址 //dataType:"json",//预期服务器返回json,走一次JSON.parse() success:function(response){//成功回调 console.log(response); let resObj = JSON.parse(response);//把服务器返回的字符串转为对象 console.log("resObj.desc="+resObj.desc);//描述信息 result =resObj.desc;//把服务器返回的字符串 $("#describe").text(resObj.desc);//把服务器返回的数据显示在页面 }, error:function(error){//失败回调 console.log(error); } }); //其它业务代码 console.log("其它业务代码 result="+result);//发送ajax之后的其它js业务代码 //同步:发送ajax请求之后其它js业务代码必须等待ajax请求成功以后才能执行 //异步:发送ajax请求之后的其它js业务代码的执行,与ajax请求的执行,没有任何关系 //总结:ajax异步请求时服务器返回的数据只能在ajax请求完成的回调函数中使用 } </script> </body> </html>
ii. 传递 JSON 数据
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>jQuery的ajax传递数据</title> <!--引入Jquery库文件--> <script src="../js/jquery-1.11.3.js"> </script> </head> <body> <!-- jQuery的ajax示例 1.点击图片请求服务器(用本地json文件模拟服务器),并把接受到的数据显示在页面 --> <img src="../img/timing.gif" onclick="doAjax()"> <p id="describe">GIF</p> <script type="text/javascript"> //1.点击图片请求服务器(用本地文件模拟服务器),并把接受到的数据显示在页面 function doAjax(){ let result = null;//服务器返回的数据 //发送ajax请求 $.ajax({ type:"get", //本地文件只能使用get方式 url:"../data/student.txt",//服务器地址 dataType:"json",//加了dataType, 回调传递的就是直接可以操作的json对象 success:function(response){//成功回调 console.log(response); console.log("resObj.desc="+response.desc);//描述信息 result =response.desc;//把服务器返回的字符串 $("#describe").text(result);//把服务器返回的数据显示在页面 }, error:function(error){//失败回调 console.log(error); } }); //其它业务代码 console.log("其它业务代码 result="+result);//发送ajax之后的其它js业务代码 //同步:发送ajax请求之后其它js业务代码必须等待ajax请求成功以后才能执行 //异步:发送ajax请求之后的其它js业务代码的执行,与ajax请求的执行,没有任何关系 //总结:ajax异步请求时服务器返回的数据只能在ajax请求完成的回调函数中使用 } </script> </body> </html>

3. 异步通信案例:搜索候选栏
a. 主要功能
- 使用本地文件模拟服务器;
- 实现百度的搜索候选功能。
b. 代码实现
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>搜索候选栏</title> <!--引入Jquery库文件--> <script src="../js/jquery-1.11.3.js"></script> <style type="text/css"> .content { 643px; margin: 200px auto; text-align: center; } input[type='text'] { 534px; height: 40px; font-size: 14px; } input[type='button'] { 100px; height: 46px; background: #38f; border: 0; color: #fff; font-size: 15px } .show { position: absolute; 516px; border: 1px solid #efefef; border-top: 0; display: none; text-align: left; color: darkgray; line-height: 20px; padding: 5px 10px; } </style> <script type="text/javascript"> //当键盘按键弹起时调用 function searchWord(obj) { console.log(obj.value);//当前输入内容 if(obj.value.length == 0) return;//没有输入内容时不显示搜索候选 $("#show").empty();//每次添加搜索候选项之前,先把以前的候选项清除 let reg = new RegExp("^"+obj.value);//匹配以当前输入内容开头的字符 //把用户输入的字符发送给服务器 $.ajax({ type:"get",//请求方式 url:"../data/data.txt",//模拟服务器地址 data:{"msg":obj.value},//发送给服务器的数据 success:function(response){ console.log("response=" + response); console.log(typeof response);//string let arr = JSON.parse(response);//把string字符串转为object对象(数组) for(let s of arr){//迭代候选项 if(reg.test(s)){//是否是以输入字符开头 $("#show").append("<div>"+s+"</div>");//追加搜索候选项 } } // $("#show").css("display","block");//显示div $("#show").show();//同上 // $("#show").hide();//隐藏 }, error:function(error){ console.log(error);//失败信息 } }); } </script> </head> <body> <div class="content"><input type="text" name="word" onkeyup="searchWord(this)"><input type="button" value="搜索一下"> <div class="show" id="show"></div> </div> </body> </html>
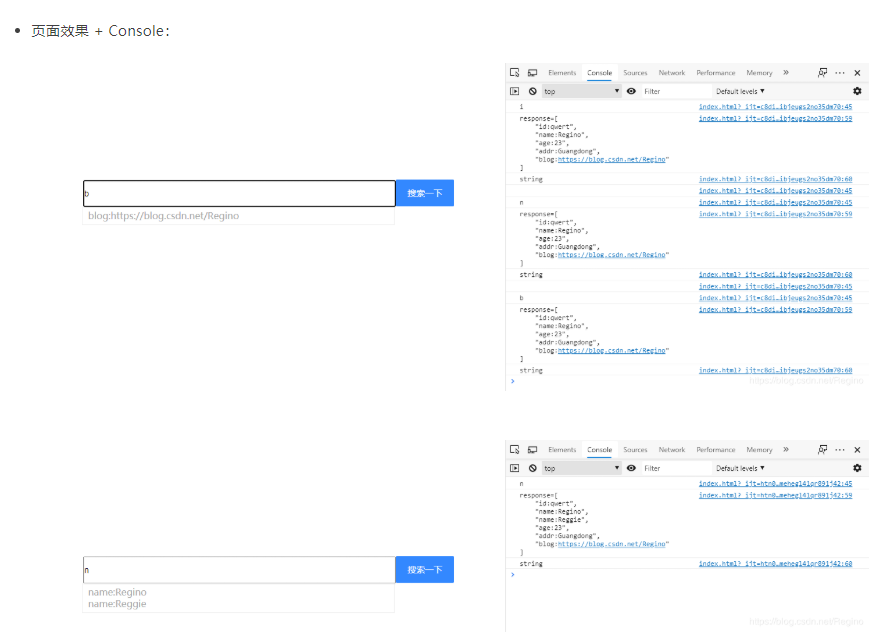
c. 示例文档与效果图
data.txt:
[ "id:qwert", "name:Regino", "name:Reggie", "age:23", "addr:Guangdong", "blog:https://blog.csdn.net/Regino" ]
因为接受的是数组形式,所以这里是 JSON 的数组类型。