不知大家有没有感受到,弹幕又是另一出好戏!!
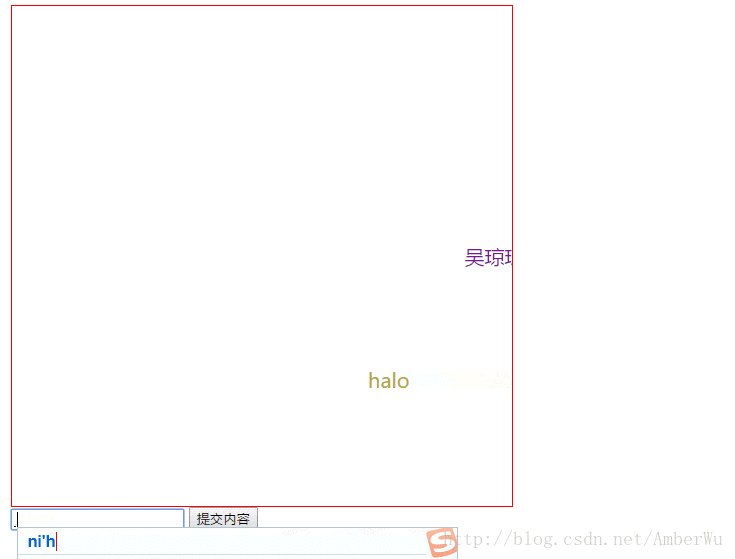
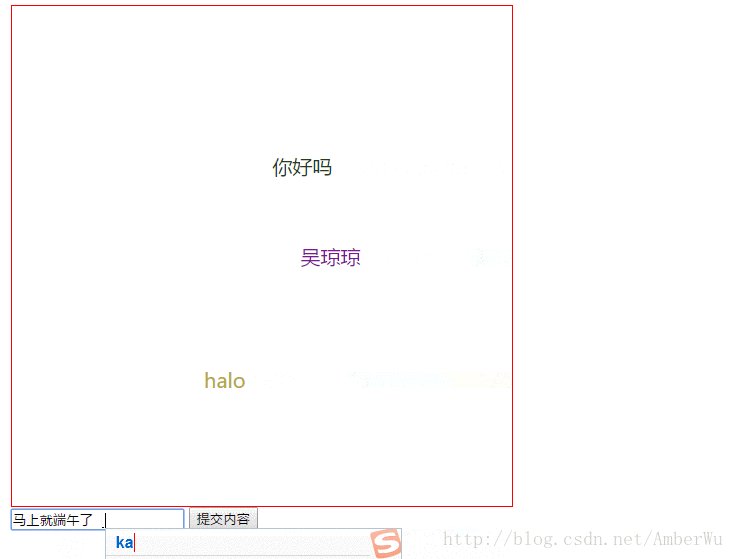
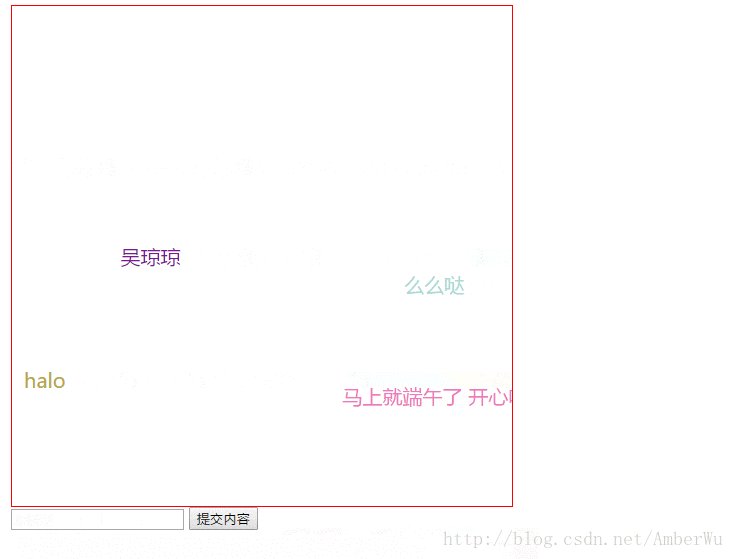
不过我个人还是比较排斥看电视的时候被出来的弹幕打扰。今天我们来写一个简单的弹幕。简单到什么程度呢?看下效果:

由图可以看出,我们的呆毛html结构确实是非常简单啦。
就是由一个p、一个input框另加一个button组成。
<p id="box" class="box"></p> <input type="text" id="txt" /> <button onclick="send()">提交内容</button>
先po上js代码:
function $(str) { return document.getElementById(str); } function send() { var word = $('txt').value; var span = document.createElement('span'); var top = parseInt(Math.random() * 500) - 20; var color1 = parseInt(Math.random() * 256); var color2 = parseInt(Math.random() * 256); var color3 = parseInt(Math.random() * 256); var color = "rgb(" + color1 + "," + color2 + "," + color3 + ")"; top = top < 0 ? 0 : top; span.style.position = 'absolute'; span.style.top = top + "px"; span.style.color = color; span.style.left = '500px'; span.style.whiteSpace = 'nowrap'; var nub = (Math.random() * 10) + 1; span.setAttribute('speed', nub); span.speed = nub; span.innerHTML = word; $('box').appendChild(span); $('txt').value = ""; } setInterval(move, 200); function move() { var spanArray = $('box').children; for (var i = 0; i < spanArray.length; i++) { spanArray[i].style.left = parseInt(spanArray[i].style.left) - spanArray[i].speed + 'px'; } }
原理简单说下:
第一步,我们要拿到input框里面的内容,var word = $('txt').value;
第二步,我们就要把这个内容想方设法地塞到要滚动显示的p里面去了,原则有三:①颜色随机②高度随机③与左边框的距离实时变化;
第三步,把这个内容追加到p里 $('box').appendChild(span);
由上述步骤原理可以看出,第二步是最关键的一步,
实现第一个原则:
var color1 = parseInt(Math.random() * 256); var color2 = parseInt(Math.random() * 256); var color3 = parseInt(Math.random() * 256); var color = "rgb(" + color1 + "," + color2 + "," + color3 + ")"; span.style.color = color;
小扩展:
RGB(R,G,B);
R:
红色值。正整数 | 百分数
G:
绿色值。正整数 | 百分数
B:
蓝色值。正整数 | 百分数
这样就应该是很容易理解了。
实现第二个原则:
var top = parseInt(Math.random() * 500) - 20; top = top < 0 ? 0 : top; span.style.top = top + "px";
实现第三个原则:
span.style.left = '500px'; setInterval(move, 200); function move() { var spanArray = $('box').children; for (var i = 0; i < spanArray.length; i++) { spanArray[i].style.left = parseInt(spanArray[i].style.left) - spanArray[i].speed + 'px'; } }
就是利用了定时器的原理,让left的值实时变化。
讲到这里,就应该很清晰明了了吧。