工程创建这里就不在累述了,直接从显示User信息列表开始。
备注:我用的是servlet3的注解功能实现的,所以不需要配置web.xml
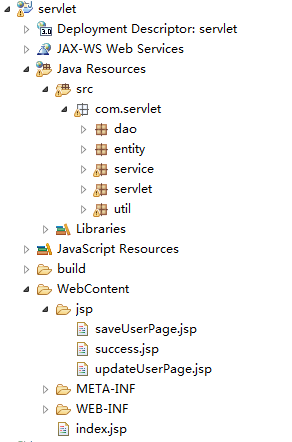
这是我的工程目录:

首先我们创建实体类:
public class User implements Serializable{ private static final long serialVersionUID = 1L; public User() { } private Integer id; private String name; private String age; private String addrs; ......省略的get和set方法...... }
然后在index.jsp页面中写一个链接如下:<a href="listUser.do">显示用户列表</a>。
然后在src下创建com.servlet.servlet包并创建UserServlet类,
@WebServlet("/listUser.do")//此处使用的是servlet的注解,listUser.do要和index.jsp中的链接保持一致。
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取用户列表
UserService userService=new UserService();//创建UserService对象,
List list=userService.getListAll();
request.setAttribute("list", list);
request.getRequestDispatcher("/jsp/success.jsp").forward(request, response);//跳转到success.jsp页面
}
}
然后在创建对应的UserService类,
public class UserService { /** * 查询 * @return */ public List<User> getListAll(){ UserDao userDao = new UserDaoImpl(); List list = userDao.getListAll(); return list; } }
最后创建UserDao接口和UserDaoImpl实现类
UserDao接口
public interface UserDao { /** * 获取所有用户 * @return List */ List<User> getListAll(); }
UserDaoImpl实现类
public class UserDaoImpl implements UserDao{ /** * 获取所用用户 */ @Override public List<User> getListAll() { List<User> list=new ArrayList<User>();//创建list集合,用于保持User对象 try { Connection conn=DBUtil.getConnection();//通过工具类直接调用getConnection方法获取jdbc连接。 String sql="select * from user"; PreparedStatement ps=conn.prepareStatement(sql); ResultSet rs=ps.executeQuery(); while(rs.next()){ User user=new User();//创建User对象用于保持从数据看查出来的数据 user.setId(rs.getInt(1)); user.setName(rs.getString(2)); user.setAge(rs.getString(3)); user.setAddrs(rs.getString(4)); list.add(user); } } catch (SQLException e) { e.printStackTrace(); } return list; } }
连接数据库的DBUtils工具类
public class DBUtil { private static final String URL="jdbc:mysql://localhost:3306/servlet";//数据库名称为servlet private static final String USER="root"; private static final String PASSWORD="1234"; private static Connection conn=null; static{ try { //加载驱动 Class.forName("com.mysql.jdbc.Driver"); //创建连接 conn=DriverManager.getConnection(URL, USER, PASSWORD); } catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } } public static Connection getConnection(){ return conn; } }
最后我们创建返回用户信息的success.jsp页面
<body> <table border=1 cellpadding="10" cellspacing="0"> <tr> <th>id</th> <th>name</th> <th>age</th> <th>addrs</th> </tr> <c:forEach items="${list }" var="user">//这里使用的是jstl标签以及el表达式显示用户信息 <tr> <th>${user.id }</th> <th>${user.name }</th> <th>${user.age }</th> <th>${user.addrs }</th> </tr> </c:forEach> </table> </body>
最后我们创建对应的数据库以及user数据表,然后添加几条数据,运行下项目。