文章正文:
项目中使用table组件的时候,存在合并列或者合并行看element-ui table组件的文档
由于数据是动态获取,所以存在合并不方便的场景
所以换个思路来实现合并
具体代码:
<el-table
:data="tableData"
:span-method="arraySpanMethod"
border
style=" 80%; margin: 20px auto">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
export default {
data() {
return {
// 模拟后台返回数据 (共8条数据)
tableData: [{
id: '122',
name: '王小虎', //姓名一样(一)
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '123',
name: '王小虎', //姓名一样(一)
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '124',
name: '王小虎', //姓名一样(一)
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '125',
name: '王小虎', //姓名一样(一)
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '126', //ID 一样(都为126)
name: '王小虎', //姓名一样(一)
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '126', //ID 一样(都为126)
name: '王小虎3',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '126', //ID 一样(都为126)
name: '王小虎2',
amount1: '539',
amount2: '4.1',
amount3: 15
}, {
id: '126', //ID 一样(都为126)
name: '王小虎4',
amount1: '539',
amount2: '4.1',
amount3: 15
}
],
needMergeArr: ['name', 'id'], // 有合并项的列(首列ID 和 第二列姓名)
rowMergeArrs: {}, // 包含需要一个或多个合并项信息的对象
}
},
methods: {
/**
* @description 实现合并行或列
* @param row:Object 需要合并的列name 如:'name' 'id'
* @param column:Object 当前行的行数,由合并函数传入
* @param rowIndex:Number 当前列的数据,由合并函数传入
* @param columnIndex:Number 当前列的数据,由合并函数传入
*
* @return 函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象
* 参考地址:https://element.eleme.cn/#/zh-CN/component/table#table-biao-ge
*/
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
// 没办法循环判断具体是那一列 所以就只好写了多个if
if (column.property === 'name') return this.mergeAction('name', rowIndex, column);
if (column.property === 'id') return this.mergeAction('id', rowIndex, column);
},
/**
* @description 根据数组来确定单元格是否需要合并
* @param val:String 需要合并的列name 如:'name' 'id'
* @param rowIndex:Number 当前行的行数,由合并函数传入
* @param colData:Object 当前列的数据,由合并函数传入
*
* @return 返回值为一个数组表示该单元格是否需要合并; 说明: [0,0]表示该行被合并了(该行已经消失了) [n+,1]n为1时表示该单元格不动,n大于1时表示合并了N-1个单元格
*/
mergeAction(val, rowIndex, colData) { // 参数 val 为 "name" 或者"id"
let _row = this.rowMergeArrs[val].rowArr[rowIndex];
let _col = _row > 0 ? 1 : 0;
return [_row, _col];
},
/**
* @description 根据数组将指定对象转化为相应的数组
* @param arr:Array[String] 必填 必须是字符串形式的数组
* @param data:Array 必填 需要转化的对象
*
* @return 返回一个对象
* 例:rowMerge(['name','value'], [{value:'1', name:'小明'}, {value:'2', name:'小明'}, {value:'3', name:'小明'}, {value:'1', name:'小明'}, {value:'1', name:'小明'}])
* 返回值: {
* name:{
* rowArr: [5, 0, 0, 0, 0] //5代表首行就合并,合并5行;后续的4行都为0,说明都 取消/删除 name单元格
* rowMergeNum: 0, //
* },
* value: {
* rowArr: [1, 1, 1, 2, 0],
* rowMergeNum: 3
* }
* }
*
* 下面的 rowMergeHandle 方法返回的真实数据为:
* {
* name:{ rowArr: [5, 0, 0, 0, 0, 1, 2, 0],rowMergeNum: 7 }
* id:{ rowArr: [1, 1, 1, 1, 4, 0, 0, 0],rowMergeNum: 4 }
* }
* 注解(以name为例,参考页面效果理解):
* name中的rowArr: [5, 0, 0, 0, 0, 1, 2, 0]
* 5代表name列的首行就合并5行;
* 后面紧跟的4个0表示第二行到第五行的name单元格都删除;
* 1表示不合并
* 2表示合并两行
* 0表示上一个合并两行紧跟着的一行删除;
*/
rowMergeHandle(arr, data) { //arr: ['name', 'id'] data为tableData
if (!Array.isArray(arr) && !arr.length) return false;
if (!Array.isArray(data) && !data.length) return false;
let needMerge = {};
arr.forEach(i => { // i 为 "name" 或者 "id"
needMerge[i] = {
rowArr: [],
rowMergeNum: 0
};
data.forEach((item, index) => { // item: { id: '122', name: '王小虎', amount1: '539', amount2: '4.1', amount3: 15 }
/* item 为表格每一项的数据 ,index 为表格数据索引 */
// 表格首个数据单独处理
if (index === 0) {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = 0;
} else {
// 如果后一项与前一项相等,只用改变 rowArr 数组,不用管 rowMergeNum 数值
if (item[i] === data[index - 1][i]) { // 后一项name与前一项name对比
needMerge[i].rowArr[needMerge[i].rowMergeNum] += 1; //此处是 rowMergeNum 属性存在的意义,就是为了定位要改变的数值
needMerge[i].rowArr.push(0);
console.log("表格数据的转化步骤-"+ i +"的rowArr数组为:" +needMerge[i].rowArr," rowMergeNum的数值为:"+needMerge[i].rowMergeNum)
}
//如果后一项与前一项不相等,rowArr、rowMergeNum都改变
else {
needMerge[i].rowArr.push(1);
needMerge[i].rowMergeNum = index;
console.log("表格数据的转化步骤-"+ i +"的rowArr数组为:" +needMerge[i].rowArr," rowMergeNum的数值为:"+needMerge[i].rowMergeNum)
}
}
});
});
return needMerge;
}
},
mounted(){
this.rowMergeArrs = this.rowMergeHandle(this.needMergeArr, this.tableData); // 处理数据
console.log("*****表格数据转化之后的数组:",this.rowMergeArrs)
}
}
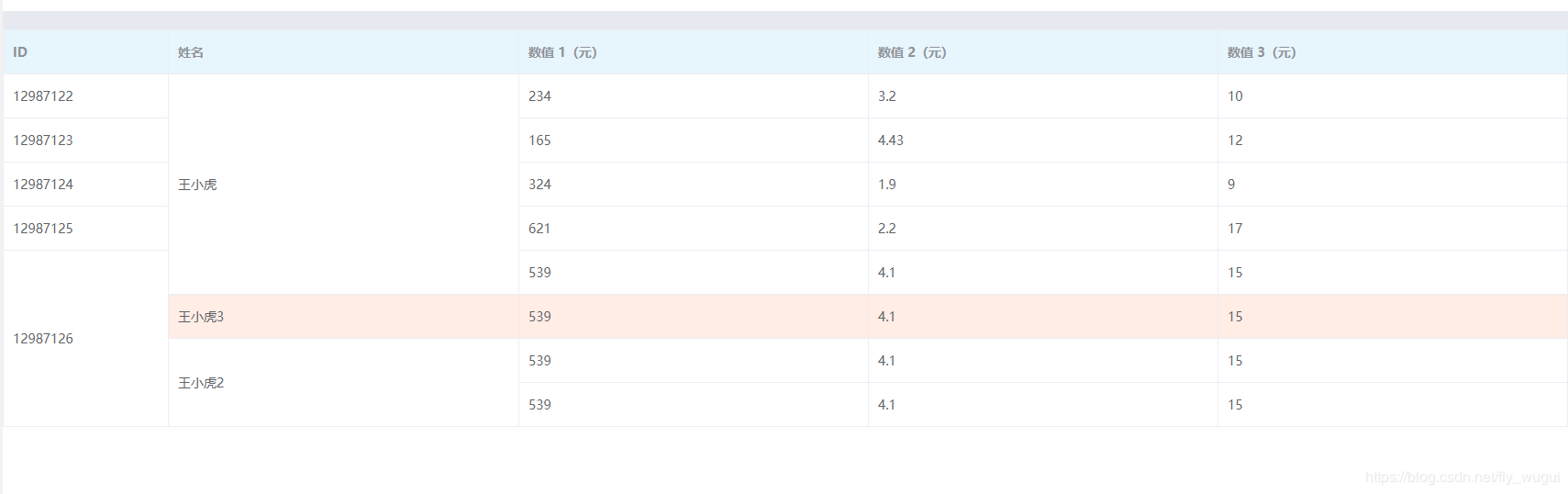
效果如下:

备注:最后我改了表格数据的最后一项name值,改为了 “王小虎4”,就是为了搞懂 rowMergeArrs 中的 属性 rowMergeNum 的作用。
原文地址:
https://blog.csdn.net/fly_wugui/article/details/93090127
https://www.lihuyong.com/archives/1579
参考文章地址:
https://www.cnblogs.com/yuwenjing0727/p/10110721.html