快应用:
快应用是九大手机厂商基于硬件平台共同推出的新型应用生态。用户无需下载安装,即点即用,享受原生应用的性能体验。
3月20日在北京联合召开快应用标准启动发布会。过去1天了,官网(快应用官方网站)上的文档和教程也都大致齐备了,一起体验试试。
本文参考官方文档中心:环境搭建
本文代码地址:SmileSmith/quickapp-weibo
吐槽一下:官网打开文档中心的默认进入了注册流程? 我是已经登录的状态了。。。
一、环境搭建
1)Node环境安装快应用toolkit
npm install -g hap-toolkit
2)Node环境用toolkit初始化demo项目
hap init <ProjectName>
得到如下文件目录:
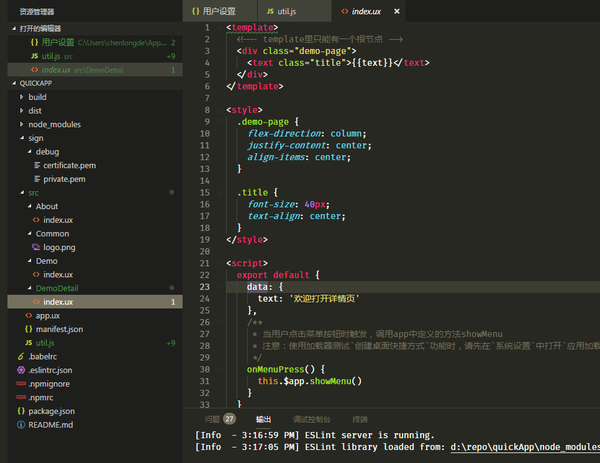
├── node_modules ├── sign rpk包签名模块 │ └── debug 调试环境 │ ├── certificate.pem 证书文件 │ └── private.pem 私钥文件 ├── src │ ├── Common 公用的资源文件和组件文件 │ │ └── logo.png manifest.json中配置的icon │ ├── Demo 页面目录 │ | └── index.ux 页面文件,文件名不必与父文件夹相同 │ ├── app.ux APP文件(用于包括公用资源) │ └── manifest.json 项目配置文件(如:应用描述、接口申明、页面路由等) └── package.json 定义项目需要的各种模块及配置信息,npm install根据这个配置文件,自动下载所需的运行和开发环境
3)依赖安装
进入项目根目录安装所有依赖的npm包
npm install
如果安装速度慢,可以尝试在项目根目录创建.npmrc,并写入一个全能npm镜像指向:
registry=https://registry.npm.taobao.org disturl=https://npm.taobao.org/dist chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver operadriver_cdnurl=http://cdn.npm.taobao.org/dist/operadriver phantomjs_cdnurl=http://cdn.npm.taobao.org/dist/phantomjs fse_binary_host_mirror=https://npm.taobao.org/mirrors/fsevents sass_binary_site=http://cdn.npm.taobao.org/dist/node-sass electron_mirror=http://cdn.npm.taobao.org/dist/electron/
4)IDE插件安装
如果你是VSCode用户可以参考如下:
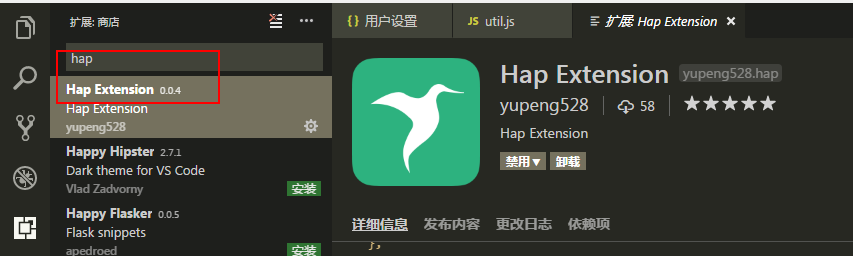
a. 搜索Hap安装语法模板、语法高亮的支持(体验类似Vue):
b. 项目自带的eslint对ux文件似乎不起作用,依赖包里面的有个插件"eslint-plugin-hybrid",可能是对ux文件的eslint支持,但是diydyq/eslint-plugin-hybrid上已经8个月没更新了,期待后续支持
c. 格式化代码用之前的Prettier就行


5)调试器和调式平台安装
调试器APK:操作调试
开发调试平台APK:模拟真实的快应用平台,所有的前端代码编译后都是在这个平台上运行
需要注意的是:
a. 单独安装调试器是无法使用的,按钮全部置灰,需要有rpk的平台才能使用
b. 我在win下用包含arm指令集的Genymotion一直报错,只能有真机调试

二、开发调试
1)在Node环境下启动开发环境Server
npm run server
会在命令行出现二维码
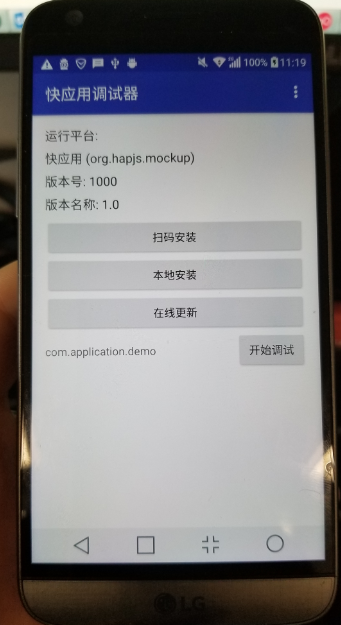
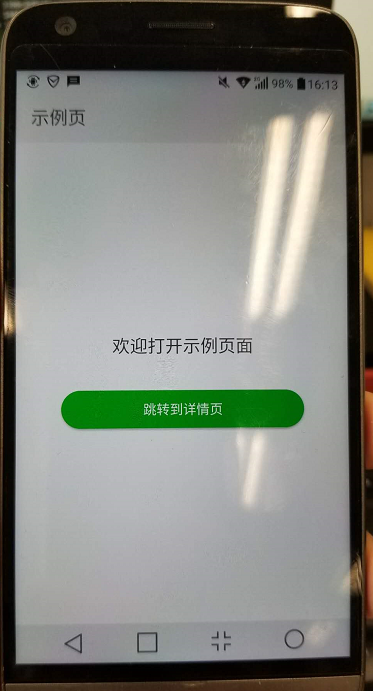
2)用手机的调试器扫码打开

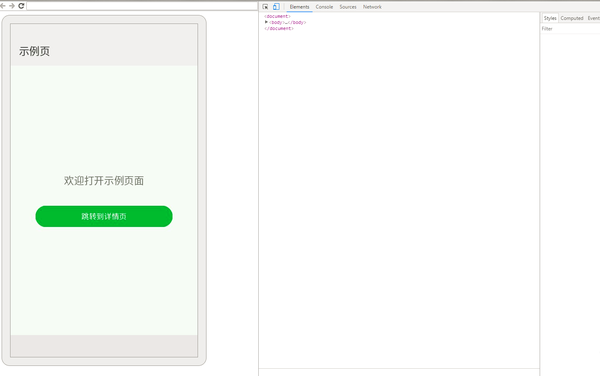
这里同时会打开Inspector调式页面

PS:在调试器右上角菜单点击设置:填入服务器地址,就可以点击【在线更新】刷新App
3)新开Node环境启动实时编译推送(热更新)
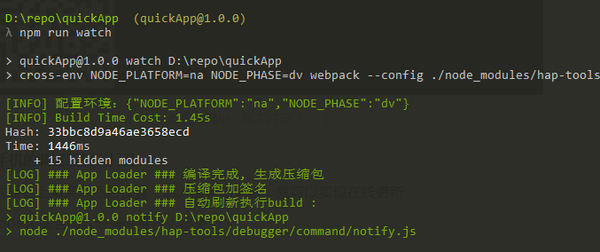
npm run watch

PS:这里每次更新确实重新编译打包了,但是手机上的通知似乎没生效,不会自动刷新App,需要点击【在线更新】后才能刷新应用
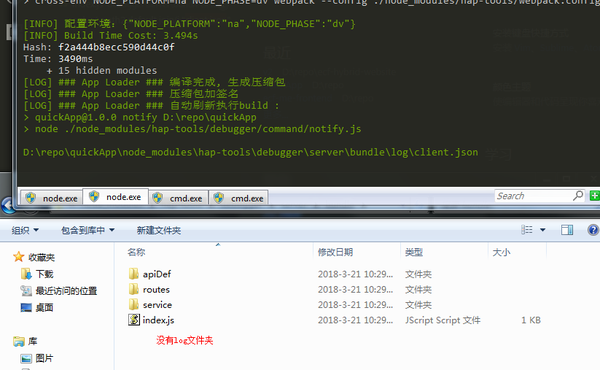
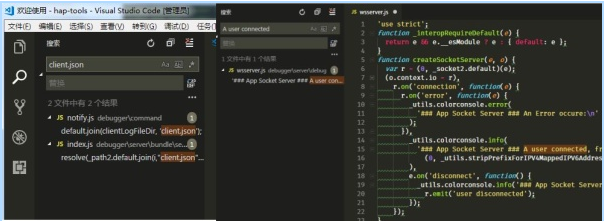
PS2:从代码逻辑上看是notify.js访问调式手机上的某个地址完成通知,实际上并没有生成所需要的client.json文件


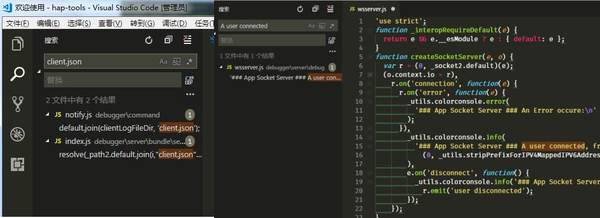
PS3:查看快应用工具hap-tools的代码,也没看到类似写入client.json的逻辑


三、项目基础设计
这部分还没想好,这个hap开发思路类似Vue和小程序的结合版(很像wepy?),组件和路由这些都已经处理好了。其他的初步想法是尝试sass语法,类vuex的实现等
1)组件
2)路由
3)原生接口
4)全局状态管理
5)类型检测
待续。。。