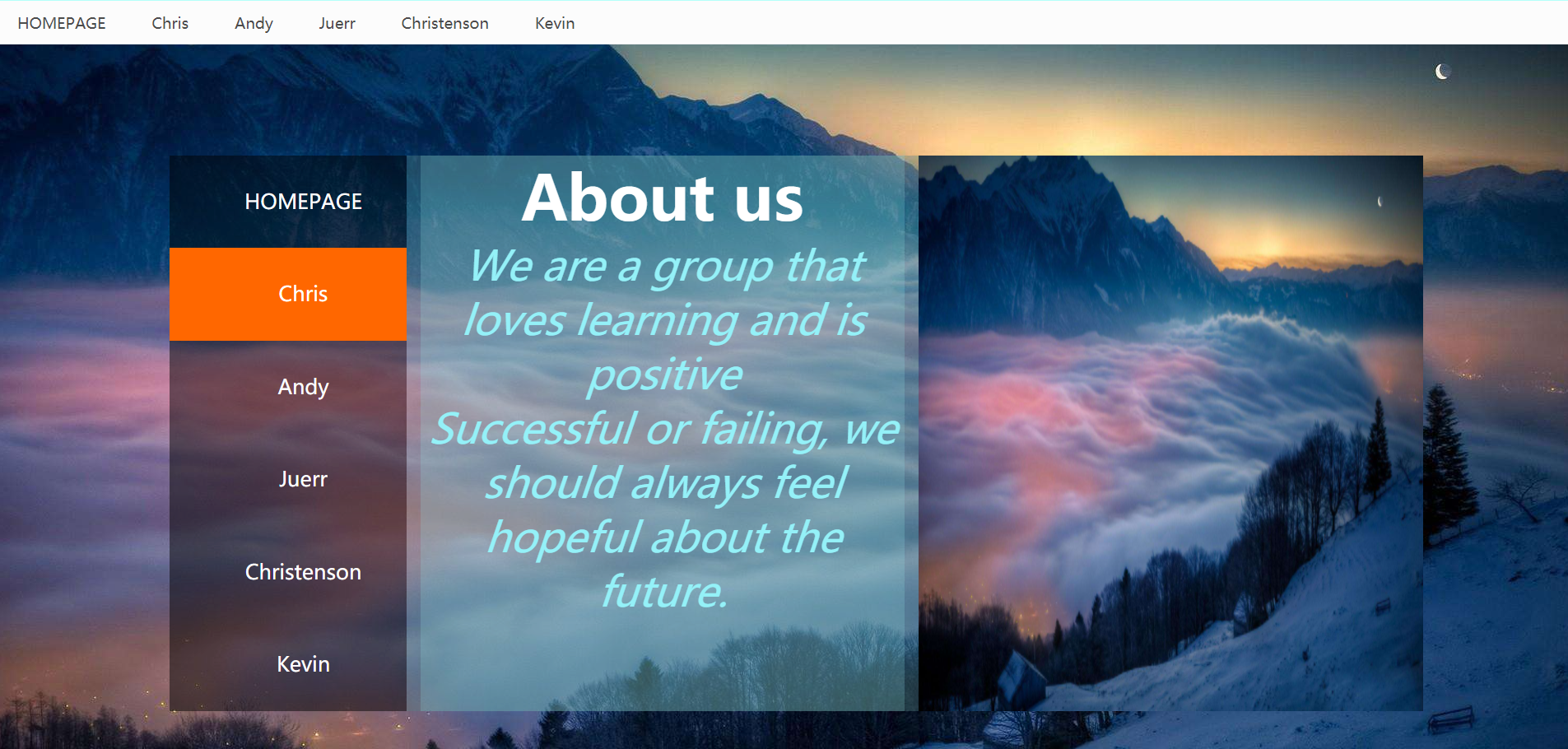
主页面


代码1(style.css)
.nav {
height: 41px;
border-top: 3px solid #b4fffa;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
display: inline-block;
height: 41px;
font-size: 15px;
color: #4c4c4c;
text-decoration: none;
padding: 0px 20px;
}
.nav a:hover {
background-color: #fcfcfc;
color: #93d9eb;
}
代码2(主页面)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HOMEPAGE</title>
<link rel="stylesheet" href="style.css">
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(timg1MHDVFRB.jpg) no-repeat;
background-size: cover;
}
.box {
1200px;
height: 540px;
background: rgba(0, 0, 0, 0.2);
margin: 0 auto;
text-align: center;
margin-top: 7%;
}
.box .left a {
display: block;
200px;
height: 90px;
background: rgba(0, 0, 0, 0.2);
font-size: 20px;
color: #fff;
text-decoration: none;
padding-left: 30px;
line-height: 90px;
}
.box .left a:hover {
background-color: #ff6700;
}
.left {
float: left;
230px;
height: 540px;
background-color: cadetblue;
background: rgba(0, 0, 0, 0.2);
}
.right {
float: right;
970px;
height: 540px;
background-color: rgba(152, 233, 233, 0.2);
;
}
.right>div {
float: left;
470px;
height: 540px;
background: rgba(0, 0, 0, 0.2);
margin-left: 14px;
margin-bottom: 14px;
}
.right .one {
background-color: rgb(152, 233, 233, 0.2);
}
.right .photo {
490px;
height: 540px;
}
.right .one h1 {
color: white;
font-size: 60px;
}
.right .one p {
font-size: 40px;
font-weight: 500;
color: rgb(148, 241, 248);
font-style: italic;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">HOMEPAGE</a>
<a href="hi.html" target="_blank">Chris</a>
<a href="Andy.html" target="_blank">Andy</a>
<a href="juerr.html" target="_blank">Juerr</a>
<a href="Christenson.html" target="_blank">Christenson</a>
<a href="Kevin.html" target="_blank">Kevin</a>
</div>
<div class="box">
<div class="left">
<a href="#">HOMEPAGE</a>
<a href="hi.html" target="_blank">Chris</a>
<a href="Andy.html" target="_blank">Andy</a>
<a href="juerr.html" target="_blank">Juerr</a>
<a href="Christenson.html" target="_blank">Christenson</a>
<a href="kevin.html" target="_blank">Kevin</a>
</div>
<div class="right">
<div class="one">
<h1>About us</h1>
<p>We are a group that loves learning and is positive</p>
<p>Successful or failing, we should always feel hopeful about the future.</p>
</div>
<div>
<img src="timg1MHDVFRB.jpg" alt="" class="photo">
</div>
</div>
</div>
</body>
</html>