
页面代码如下:
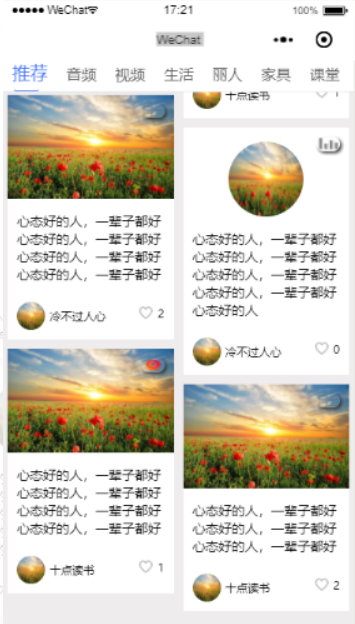
<scroll-view scroll-y="true" class="scoll-h">
<view style=' display: flex;flex-direction: row;'>
<view class='tab-content_for_border'>
<block wx:for="{{arr_1}}" wx:key="*this">
<view class='tab-content_border'>
<view class='tab_content_border_border'>
<view>
<view style=' position: relative'>
<image wx:if='{{item.classid==1}}' src='/img/yinpin.png' class='tab-content_top_img'></image>
<image wx:if='{{item.classid==2}}' src='/img/shipin.png' class='tab-content_top_img'></image>
<image wx:if='{{item.classid==3}}' src='/img/tuwen.png' class='tab-content_top_img'></image>
</view>
<view style=' text-align:center '>
<image src='{{item.contnent_img}}' wx:if='{{item.classid==1}}' class='tab-content_img'></image>
<image src='{{item.contnent_img}}' wx:if='{{item.classid==2}}' mode="widthFix" class='tab-content_img1'></image>
<image src='{{item.contnent_img}}' wx:if='{{item.classid==3}}' mode="widthFix" class='tab-content_img2'></image>
</view>
<view class='tab-content_title'>{{item.content}}</view>
<view class='tab-content_head_border ' style=' position: relative;'>
<view class='tab-content_head_border'>
<image src='{{item.head_img}}' class='tab-content_head'></image>
<view style='margin-left:10rpx;'>{{item.name}}</view>
</view>
<view class='tab-content_like_border '>
<image src='/img/zan.png' class='tab_content_like '></image>
<view style='margin-left:10rpx'>{{item.like_num}}</view>
</view>
</view>
</view>
</view>
</view>
</block>
</view>
<view class='tab-content_for_border'>
<block wx:for="{{arr_2}}" wx:key="*this">
<view class='tab-content_border'>
<view class='tab_content_border_border'>
<view>
<view style=' position: relative'>
<image wx:if='{{item.classid==1}}' src='/img/yinpin.png' class='tab-content_top_img'></image>
<image wx:if='{{item.classid==2}}' src='/img/shipin.png' class='tab-content_top_img'></image>
<image wx:if='{{item.classid==3}}' src='/img/tuwen.png' class='tab-content_top_img'></image>
</view>
<view style=' text-align:center '>
<image src='{{item.contnent_img}}' wx:if='{{item.classid==1}}' class='tab-content_img'></image>
<image src='{{item.contnent_img}}' wx:if='{{item.classid==2}}' mode="widthFix" class='tab-content_img1'></image>
<image src='{{item.contnent_img}}' wx:if='{{item.classid==3}}' mode="widthFix" class='tab-content_img2'></image>
</view>
<view class='tab-content_title'>{{item.content}}</view>
<view class='tab-content_head_border ' style=' position: relative;'>
<view class='tab-content_head_border'>
<image src='{{item.head_img}}' class='tab-content_head'></image>
<view style='margin-left:10rpx;'>{{item.name}}</view>
</view>
<view class='tab-content_like_border '>
<image src='/img/zan.png' class='tab_content_like '></image>
<view style=' margin-left:10rpx '>{{item.like_num}}</view>
</view>
</view>
</view>
</view>
</view>
</block>
</view>
</view>
</scroll-view>
css代码
/* 循环外边框 */
.tab-content_for_border{
100%;
padding:10rpx;
}
/* 循环内边框 */
.tab-content_border{
font-size: 34rpx;
background: #fff;
margin-top: 20rpx;
}
.tab_content_border_border{
font-size: 28rpx;
}
.tab-content_top_img{
50rpx;
height: 30rpx;
position: absolute;
right: 20rpx;
top: 20rpx;
border-radius: 20rpx;
-moz-box-shadow: 2px 2px 5px #333;
-webkit-box-shadow: 2px 2px 5px #333;
box-shadow: 2px 2px 5px #333;
}
/* 音频 */
.tab-content_img{
160rpx;
height: 160rpx;
border-radius: 50%;
margin-top: 30rpx;
}
/* 视频 */
.tab-content_img1{
100%;
}
/* 图文 */
.tab-content_img2{
100%;
}
.tab-content_head_border{
display: flex;
flex-direction: row;
font-size: 24rpx;
line-height: 60rpx;
padding: 10rpx;
}
.tab-content_head{
60rpx;
height: 60rpx;
border-radius: 50%;
}
.tab-content_title{
padding-top: 20rpx;
padding: 20rpx;
padding-bottom: 20rpx;
}
.tab_content_like{
30rpx;
height: 30rpx;
margin-top: 15rpx;
}
.tab-content_like_border{
display: flex;
flex-direction: row;
position: absolute;
right: 20rpx;
top: 15rpx;
}
js代码
Page({
/**
* 页面的初始数据
*/
data: {
content_list: [{
contnent_img: '/img/Rotation_chart.jpg',
content: '心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好',
head_img: '/img/Rotation_chart.jpg',
name: '小丫丫',
like_num: '0',
classid: 1
}, {
contnent_img: '/img/Rotation_chart.jpg',
content: '心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好',
head_img: '/img/Rotation_chart.jpg',
name: '某某',
like_num: '1',
classid: 2
}, {
contnent_img: '/img/Rotation_chart.jpg',
content: '心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好',
head_img: '/img/Rotation_chart.jpg',
name: '冷不过人心',
like_num: '2',
classid: 3
}, {
topimg: '/img/yinpin.png',
contnent_img: '/img/Rotation_chart.jpg',
content: '心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好心态好的人',
head_img: '/img/Rotation_chart.jpg',
name: '冷不过人心',
like_num: '0',
classid: 1
}, {
topimg: '/img/shipin.png',
contnent_img: '/img/Rotation_chart.jpg',
content: '心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好',
head_img: '/img/Rotation_chart.jpg',
name: '某某',
like_num: '1',
classid: 2
}, {
topimg: '/img/tuwen.png',
contnent_img: '/img/Rotation_chart.jpg',
content: '心态好的人,一辈子都好心态好的人,一辈子都好心态好的人,一辈子都好',
head_img: '/img/Rotation_chart.jpg',
name: '小丫丫',
like_num: '2',
classid: 3
}, ],
},
onLoad: function() {
var that = this;
var arr_1 = [],
arr_2 = [];
var content_list = this.data.content_list;
// 加载的时候把请求回来的数组分为两组
for (var i = 0; i < content_list.length; i++) {
console.log('content_list[i]:', i / 2)
if (i % 2 == 1) {
arr_2.push(content_list[i])
} else {
arr_1.push(content_list[i])
}
}
this.setData({
arr_1,
arr_2
})
// 高度自适应
wx.getSystemInfo({
success: function(res) {
var clientHeight = res.windowHeight,
clientWidth = res.windowWidth,
rpxR = 740 / clientWidth;
var calc = clientHeight * rpxR - 70;
console.log(calc)
that.setData({
winHeight: calc
});
}
});
},
})
目前video组件层级最高,如果要评论的话只能让整个视频的高度调整一下,不然手机上到时候用不了,而且
标签cover-view里不能放input,所以没有什么更好的办法;