在初级web前端工程师的工作中,经常需要写一些静态/H5/花里胡哨的页面,这里分享我多年做这些页面总结的经验,希望对大家有点帮助。

页面初始化及手机端viewport配置
直接上代码:
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin:0;
padding:0;
border:0;
}
dl,ul,ol,menu,li {
list-style: none
}
body, html{ 100%;height: 100%;margin:0;font-family:"微软雅黑";background: white;}
input {
outline: none;
}
a {
text-decoration: none; /* 去除默认的下划线 */
outline: none; /* 去除旧版浏览器的点击后的外虚线框 */
color: #000; /* 去除默认的颜色和点击后变化的颜色 */
}
img{
100%;
height: auto;
}
.left{
float: left;
}
.right{
float: right;
}
html里加上
<meta name="viewport" content="initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5">
这样就可以解决为什么你的div和别人的div不一样的问题,原因很简单,浏览器是有默认css的,需要我们去屏蔽掉才能进行开发
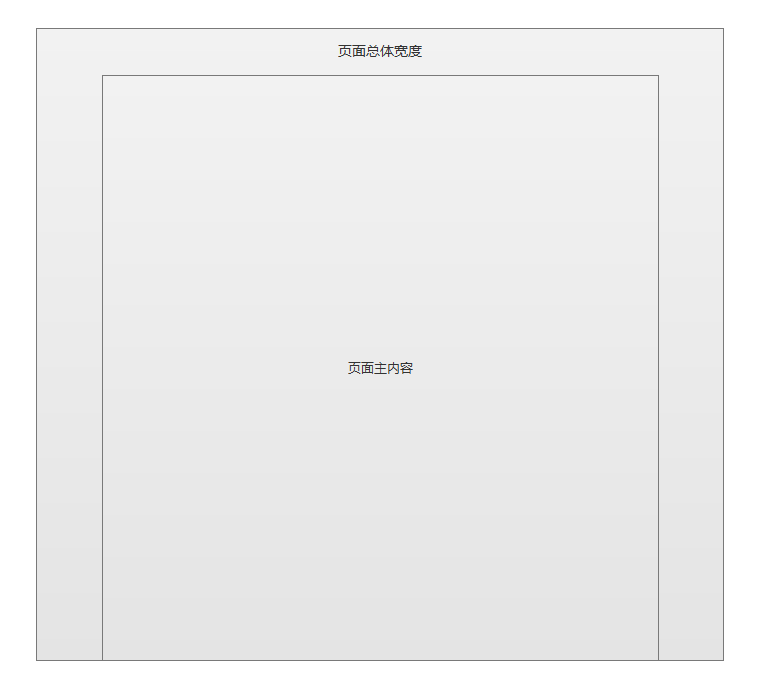
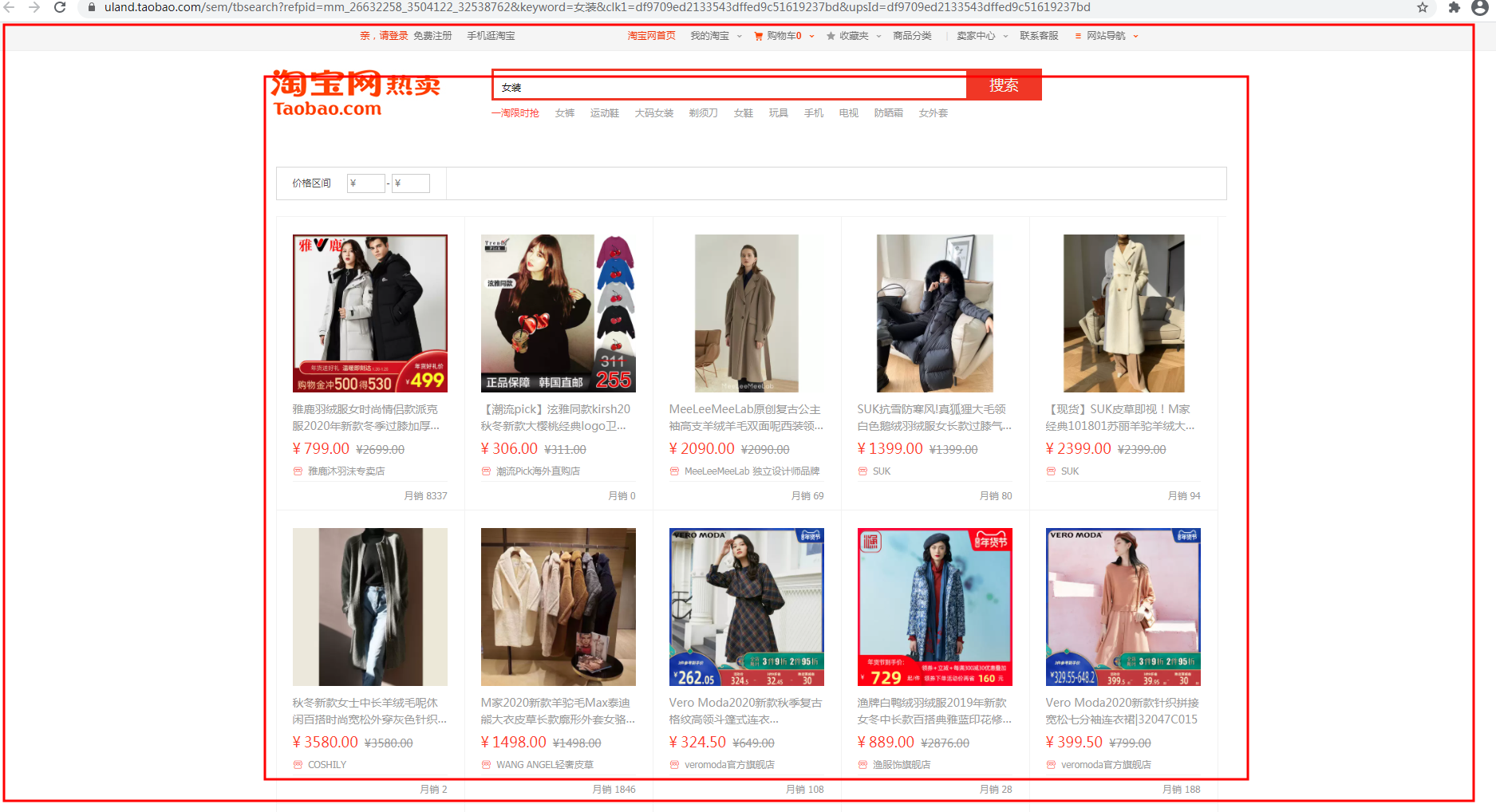
图框式内容布局(自己取的名字)
思路如下:


这里需要一个全局的盒子来放内容,没有特殊情况,建议所有的内容放到盒子里,方便做响应式
.main-width{
1200px;
margin:0 auto;
}
能统一的要统一,防止代码重复,能流动布局就少用浮动,能相对定位就少用绝对定位
这一点决定你的代码量有多少,一般可以减少40%的代码量,并且后期维护简单
如下:
.a h1{
font-size:20px;
line-height:20px;
}
.b h1{
font-size:15px;
line-height:20px;
}
可以写成:
h1{
line-height:20px;
}
.a h1{
font-size:20px;
}
.b h1{
font-size:12px;
}
为什么能用流动就少用浮动呢,因为浮动是不能撑起盒子的,所以不推荐用(除非你全vw,哪当我没说)
少用绝对定位的原因是定位需要外层支持,而相对定位不需要。
先分享到,如果有补充的,欢迎评论留言,如果对你有用,麻烦点个关注,谢谢。
