网页内容的组成
- doctype: 提供浏览器的html版本信息
-
head : html头部
-
meta: 元数据信息
- charset: 声明当前文档所实用的字符编码
- http-equiv: 客户端行为,如渲染模式,缓存等
- name[keywords]: 搜索引擎关键字
- name[description]: 搜索引擎描述
- name[viewport]: 浏览器视口设置
- link
- script: 需要在body前完成加载或运行的脚本
-
-
body: html实体
- script: 需要在body解析时加载或运行的脚本
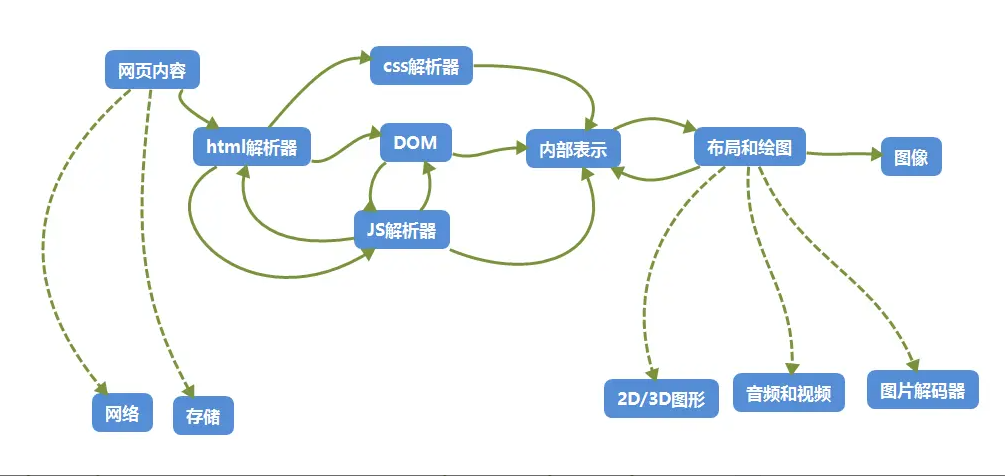
渲染需要做的工作

通过上面的图可以知道,网页内容首先会被html解析器解析成一个DOM树,实际上html是我们最先会通过网址向服务器请求回来的,请求回来的html从字节流转成字符流,我们的浏览器实际拿到的就是一个字符流,然后浏览器通过词法分析对输入字节流进行逐字扫描,根据构词规则识别单词和符号,分词,生成相应的token,之后会将这些token通过nextToken()添加到dom树中去。所以html解析是从上到下对文档进行一个此法分析,所以它首先遇到html标签的时候会对html生成一个token,这个token会被标记成一个startTag的类型,对于header的花也会被标记成startTag,但是它会声称为headerToken,就是说对于不同类型的html标签格式,在词法分析的过程中,会解析成一个相应的对象,然后token类型会被浏览器解析,最后会将token类型append到dom树上去。
在这个过程中,html中可能会通过link去引入其他相应的资源,比如css的资源,这个时候浏览器可能就会兵法的向服务器去请求这个相关的静态资源,请求回来后通过css解析器对其进行解析,从而生成一个css树,去和dom树进行结合生成一个render Tree,进一步的进行一个布局,最终进行绘制。
加载中的注意事项
- css的加载不会阻塞dom解析,但是会阻塞页面渲染,所以一般把css加载放在头部
- css会去阻塞js的执行,就是说css资源在加载完之前,js的执行会被阻塞,但是css不会阻塞js脚本的加载
- js会去阻塞页面dom的解析
- js不阻塞资源的加载
- js顺序执行,阻塞后续js逻辑的执行