Introduction
ASP.NET Boilerplate provides an easy way of using embedded Razor views (.cshtml files) and other resources (css, js, img... files) in your web application. You can use this feature to create plugins/modules that contains UI functionality.
Create Embedded Files
First, we should create a file and mark it as embedded resource. Any assembly can contain embedded resource files. The progress changes based on your project format.
xproj/project.json Format
Assume that we have a project, named EmbeddedPlugIn, as shown below:


To make all files embedded resource under Views folder, we can add such a configuration to project.json:
"buildOptions": {
"embed": {
"include": [
"Views/**/*.*"
]
}
}
csproj Format
Assume that we have a project, named EmbeddedPlugIn, as shown below:


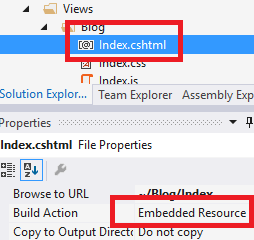
I select Index.cshtml file, go to properties window (F4 as shortcut) and change it's Build Action to Embedded Resource.


You should change build action to embedded resource for all files you want to use in a web application.
Add To Embedded Resource Manager
Once we embed our files into the assembly, we can use startup configuration to add them to embedded resource manager. You can add such a line to PreInitialize method of your module:
Configuration.EmbeddedResources.Sources.Add(
new EmbeddedResourceSet(
"/Views/",
Assembly.GetExecutingAssembly(),
"EmbeddedPlugIn.Views"
)
);
Let's explain parameters:
- First parameter defines root folder for files (like http://yourdomain.com/Views/ here). It matches to root namespace.
- Second parameter defines the Assembly contains files. This code should be located in the assembly containing embedded files. Otherwise, you should change this parameter accordingly.
- And the last one defines root namespace of files in the assembly. This is the default namespace (generally, the assembly name) plus 'folders in the assembly' joined by a dot.
-
第一个参数定义了根文件夹文件(如http://yourdomain.com/views/这里)。它与根命名空间相匹配。
第二个参数定义程序集包含文件。此代码应该位于包含嵌入式文件的程序集中。否则,您应该相应地更改此参数。
最后一个定义了程序集中文件的根命名空间。这是默认的命名空间(通常是程序集名称)加上“在程序集中的文件夹”由一个点连接。
Consume Embedded Views(嵌入式视图)
For .cshtml files, it's straightforward to return them from a Controller Action. BlogController in the EmbeddedPlugIn assembly is shown below:
using Abp.AspNetCore.Mvc.Controllers;
using Microsoft.AspNetCore.Mvc;
namespace EmbeddedPlugIn.Controllers
{
public class BlogController : AbpController
{
public ActionResult Index()
{
return View();
}
}
}
As you see, it's same as regular controllers and works as expected.
Consume Embedded Resources
To consume embedded resources (js, css, img...), we can just use them in our views as we normally do:
@section Styles {
<link href="~/Views/Blog/Index.css" rel="stylesheet" />
}
@section Scripts
{
<script src="~/Views/Blog/Index.js"></script>
}
<h2 id="BlogTitle">Blog plugin!</h2>
I assumes that the main application has Styles and Scripts sections. We can also use othe files (like images) as normally we do.
ASP.NET Core Configuration
ASP.NET MVC 5.x projects will automatically integrate to embedded resource manager throught Owin (if your startup file contains app.UseAbp() as expected). For ASP.NET Core projects, we should manually addapp.UseEmbeddedFiles() to the Startup class, just after app.UseStaticFiles(), as shown below:
app.UseStaticFiles(); app.UseEmbeddedFiles(); //Allows to expose embedded files to the web!
Ignored Files
Normally, all files in the embedded resource manager can be directly consumed by clients as if they were static files. You can ignore some file extensions for security and other purposes. .cshtml and .config files are ignored by default (for direct requests from clients). You can add more extensions in PreInitialize of your module as shown below:
Configuration.Modules.AbpWebCommon().EmbeddedResources.IgnoredFileExtensions.Add("exe");
Override Embedded Files
One important feature of embedded resource files is that they can be overrided by higher modules. That means you can create a file with same name in the same folder in your web application to override an embedded file (your file in the web application does not require to be embedded resource, because static files have priority over embedded files). Thus, you can override css, js or view files of your modules/plugins in the application. Also, if module A depends on module B and module A defines an embedded resource with the same path, it can override an embedded resource file of module B.
嵌入式资源文件的一个重要特征是,它们可以超越上级模块。这意味着您可以在Web应用程序的同一文件夹中创建具有相同名称的文件,以覆盖嵌入式文件(Web应用程序中的文件不需要嵌入资源,因为静态文件具有优先于嵌入式文件的权限)。因此,您可以覆盖应用程序中的模块/插件的CSS、js或查看文件。另外,如果A模块依赖于模块B,模块A定义了具有相同路径的嵌入式资源,它可以覆盖模块B的嵌入式资源文件。
Notice that: For ASP.NET Core projects, you should put overriding files to the wwwroot folder as the root path.