ProgressBar控件与传统WinForm使用方法完全一样,我们只需关注:
Minimum——最小值,默认为0;
Maximum——最大值,默认为100.
Value——当前值。
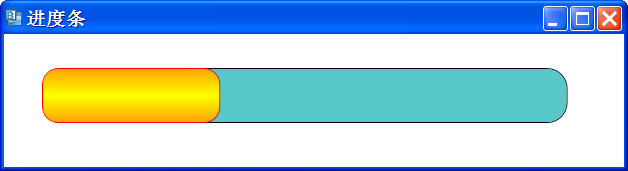
关键是它的控件模板,因为系统的默认主题不好看,很多时候我们是需要自定义样式和模板。
老方法,先看定义:
- <span style="font-size:16px;">[TemplatePartAttribute(Name = "PART_Track", Type = typeof(FrameworkElement))]
- [TemplatePartAttribute(Name = "PART_Indicator", Type = typeof(FrameworkElement))]
- public class ProgressBar : RangeBase
- </span>
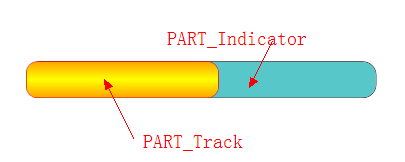
从类定义中看到,ProgressBar控件的模板有两个部分,我们在定义模板的时候用什么都可以,上面的定义指定是FrameworkElement,因此,只要是继承自FrameworkElement的都可以作为模板的一部分,重点是Name属性一定要和每个部分的名称对应,也就是说你定义的模板部件必须为PART_Track和PART_Indicator.
PART_Indicator是进度条增加指示的形状,即我们看到在滑动的部分;
PART_Track就是后面的背景层,也就是不动的那部分。

明白了这点就好办了。
<LinearGradientBrush x:Key="g1" StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Orange" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
<Style
TargetType="{x:Type ProgressBar}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ProgressBar}">
<Grid MinHeight="14" MinWidth="200">
<Border
Name="PART_Track"
CornerRadius="20"
BorderBrush="Black"
BorderThickness="1" Background="#FF57C7C9" />
<Border
x:Name="PART_Indicator"
CornerRadius="16"
BorderBrush="Red"
BorderThickness="1"
HorizontalAlignment="Left" >
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Orange" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
窗体上放一个ProgressBar控件
<ProgressBar x:Name="progressBar" Margin="173,113.5,178.187,137" OverridesDefaultStyle="True" RenderTransformOrigin="0.5,0.5" Value="55">
<ProgressBar.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ProgressBar.RenderTransform>
<ProgressBar.Foreground>
<LinearGradientBrush EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#FF24EE27" Offset="0"/>
<GradientStop Color="#FF5434AC" Offset="0.5"/>
<GradientStop Color="#FFB371EA" Offset="1"/>
</LinearGradientBrush>
</ProgressBar.Foreground>
</ProgressBar>