文档gitbook地址
文档github地址

invert
none
gray
sepia
//html
<!DOCTYPE html>
<html>
<head>
<title>webrtc test</title>
<style>
.none{
-webkit-filter:none;
}
.blur{
-webkit-filter:blur(3px);
}
.grayscale{
-webkit-filter:grayscale(1);
}
.invert{
-webkit-filter:invert(1);
}
.sepia{
-webkit-filter:sepia(1);
}
</style>
</head>
<body>
<div>
<label>audioSource音频输入: </label>
<select id="audioSource">
</select>
</div>
<div>
<label>audioOutput音频输出: </label>
<select id="audioOutput">
</select>
</div>
<div>
<label>videosource: </label>
<select id="videoSource">
</select>
</div>
<div>
<label>filter加一点点特效: </label>
<select id="filter">
<option value='none'>None</option>
<option value='bluer'>Blur</option>
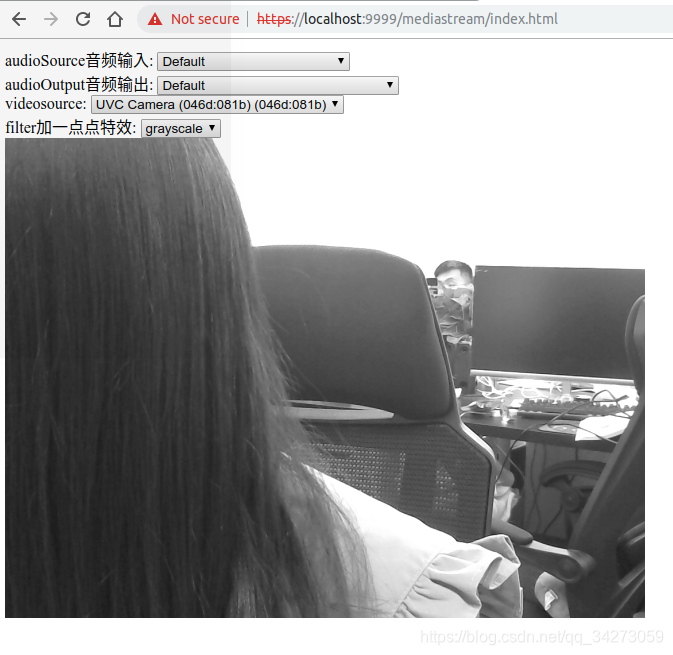
<option value='grayscale'>grayscale</option>
<option value='invert'>invert</option>
<option value='sepia'>sepia</option>
</select>
</div>
<video autoplay playsinline id = 'player'></video>
<script src="./lib/adapter-latest.js"></script>
<script src="./js/client.js"></script>
</body>
</html>
//改变video的class;通过样式来设置效果
filtersSelect.onchange = function(){ //视频特效
videoplay.className = filtersSelect.value;
}