我们在使用手机的过程中,会看到一些图片配上文字的一些情况,今天我们就来介绍一下安卓控件的GridView
GridView组件用来以网格方式排列视图,与矩阵类似,当屏幕上有很多元素(文字、图片或其他元素)需要显示时,可以使用该组件
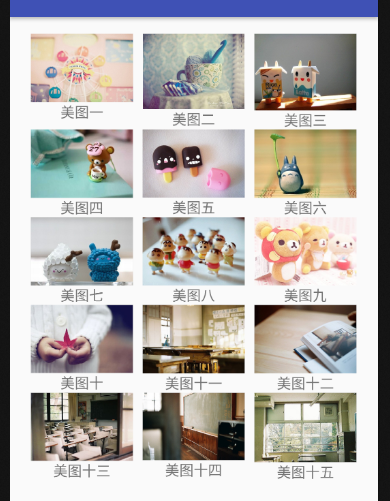
二话不说,我们先上图:

今天,我们就来实现这样的一个即显示图片又显示文字的一个GridView
我们首先来分析一下,我们如果想实现这样的一个GridView都需要些什么资源吧
说到资源,我们肯定是需要这么一大堆的图片呀~
然后,我们再来分析一下,我们需要在布局文件上做些什么
首先,我们需要一个我们自定义的每个item的布局
 也就是这个,我们来看一下,这里面有一个ImageView和一个TextView,我们就需要创建这样的一个布局文件
也就是这个,我们来看一下,这里面有一个ImageView和一个TextView,我们就需要创建这样的一个布局文件
然后,我们来需要在主布局文件中去定义一个GridView
接下来,我们再分析一下,我们在Activity中应该如何去实现
我们还是按照套路来。
首先,我们需要找到GridView这个控件,并准备数据(也就是那一堆图片),然后我们为它写一个适配器
然后,我们在自定义的适配器上去继承一个BaseAdapter,也就是我们创建了一个基本的适配器
然后,我们在适配器中去获得一个布局填充器,为了得到我们的item的布局
然后,我们在适配器中找到item中的控件并赋值
最后,我们返回这个布局就可以了
接下来,我们按照我们的分析思路,来做一个具体的实现:
首先,我们来看我们写的item的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <ImageView android:id="@+id/iv_gridView_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:maxHeight="100dp" android:maxWidth="100dp" android:src="@mipmap/ic_launcher"/> <TextView android:id="@+id/tv_gridView_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="配字"/> </LinearLayout>
通过上面的文件,我们就创建了item的布局。在这里,我们就可以很清晰的看到我们都对这两个控件做了什么
然后,我们来看我们的主界面的布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_grid_view__main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="application.smile.demo.GridView_MainActivity"> <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" android:columnWidth="10dp" /> </RelativeLayout>
从上面的布局文件中,我们看到了 我们把这个GridView分成了3列,并且每列的宽度都是10dp
然后,我们来看我们最主要的部分,也就是Activity中的实现:
我们通过findViewById找到我们需要的控件,也就是GridView,而且准备两个数组(一个是int类型的图片数组、一个String类型的文字数组),并为其设置适配器
private int[] images = {R.mipmap.image_29,R.mipmap.image_30,R.mipmap.image_31,R.mipmap.image_32, R.mipmap.image_33,R.mipmap.image_34,R.mipmap.image_35, R.mipmap.image_36,R.mipmap.image_37,R.mipmap.image_38,R.mipmap.image_39, R.mipmap.image_40,R.mipmap.image_41,R.mipmap.image_42,R.mipmap.image_43,}; private String[] text = {"美图一","美图二","美图三","美图四","美图五","美图六","美图七","美图八","美图九","美图十", "美图十一","美图十二","美图十三","美图十四","美图十五",};
GridView gridView = (GridView) findViewById(R.id.gridView); gridView.setAdapter(new MyAdapter(this,images,text));
然后,我们来去创建自定义的适配器去继承BaseAdapter,并实现其中的方法。
因为我们的这个适配器是静态的,所以,我们需要将数组和上下文传过来
private LayoutInflater layoutInflater; private int[] images; private String[] text; public MyAdapter(Context context,int[] images,String[] text){ this.images = images; this.text = text; layoutInflater = LayoutInflater.from(context); }
并且,我们在getCount()方法中返回一个我们的数组的长度(这里选哪个数组都可以,反正都是一样的长度~)
@Override public int getCount() { return images.length; }
然后,我们在getItem(有参数)方法中返回我们的数组的元素
@Override public Object getItem(int position) { return images[position]; }
接下来,我们在getItemId(有参数)方法中返回我们的数组的每个元素的ID,这里也就是下标
@Override public long getItemId(int position) { return position; }
接下来,我们就到了最重要的getView(有参数)方法中去做我们在上面思路里的实现了
我们首先,通过布局填充器去获得我们的每个item的布局
然后,获得控件
接下来,设置值(ImageView的值就是我们上面定义的那个int类型的装图片的数组,TextView的值就是我们上面定义的那个String类型的装文字的数组)
最后,我们返回我们的这个View(就是通过布局填充器获得的那个View)
@Override public View getView(int position, View convertView, ViewGroup parent) { View v = layoutInflater.inflate(R.layout.item_grideview_layout,null); ImageView iv = (ImageView) v.findViewById(R.id.iv_gridView_item); TextView tv = (TextView) v.findViewById(R.id.tv_gridView_item); iv.setImageResource(images[position]); tv.setText(text[position]); return v; }
这样,我们的这个小案例就完成了,下面交出源码:
public class GridView_MainActivity extends AppCompatActivity { private int[] images = {R.mipmap.image_29,R.mipmap.image_30,R.mipmap.image_31,R.mipmap.image_32, R.mipmap.image_33,R.mipmap.image_34,R.mipmap.image_35, R.mipmap.image_36,R.mipmap.image_37,R.mipmap.image_38,R.mipmap.image_39, R.mipmap.image_40,R.mipmap.image_41,R.mipmap.image_42,R.mipmap.image_43,}; private String[] text = {"美图一","美图二","美图三","美图四","美图五","美图六","美图七","美图八","美图九","美图十", "美图十一","美图十二","美图十三","美图十四","美图十五",}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid_view__main); GridView gridView = (GridView) findViewById(R.id.gridView); gridView.setAdapter(new MyAdapter(this,images,text)); } private static class MyAdapter extends BaseAdapter{ private LayoutInflater layoutInflater; private int[] images; private String[] text; public MyAdapter(Context context,int[] images,String[] text){ this.images = images; this.text = text; layoutInflater = LayoutInflater.from(context); } @Override public int getCount() { return images.length; } @Override public Object getItem(int position) { return images[position]; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View v = layoutInflater.inflate(R.layout.item_grideview_layout,null); ImageView iv = (ImageView) v.findViewById(R.id.iv_gridView_item); TextView tv = (TextView) v.findViewById(R.id.tv_gridView_item); iv.setImageResource(images[position]); tv.setText(text[position]); return v; } } }
让程序写入生命,将代码融入灵魂
-------smile、zj