一、DOM语句提供给我们计算后样式,但是还是觉得不太方便,因为通过计算后的样式得到的属性值都是字符串格式,不能直接参与程序计算。
所以DOM又提供了一些API:得到的是number类型的数据,是可以直接进行计算。
offsetLeft和offsetTop
offsetWidth和offsetHeight
clientWidth和clientHeight

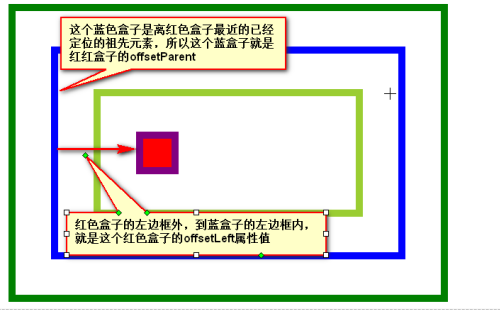
每一个元素添加都有一个属性,叫做offsetParent,表示自己的“偏移的参考盒子”。offsetParent就是自己祖先元素中,离自己最近的已经定位的元素。如果自己的祖先元素中,没有任何定位,那么offsetParent对象就是body。
var op = document.getElementsByTagName('p')[0];
alert(op.offsetLeft); //获取元素左侧的距离
alert(op.offsetParent.className); //获取元素的参考盒子,默认是body
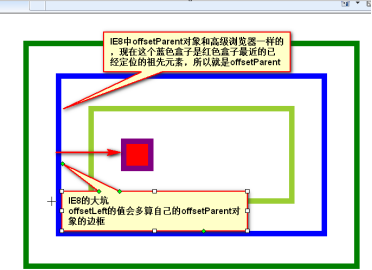
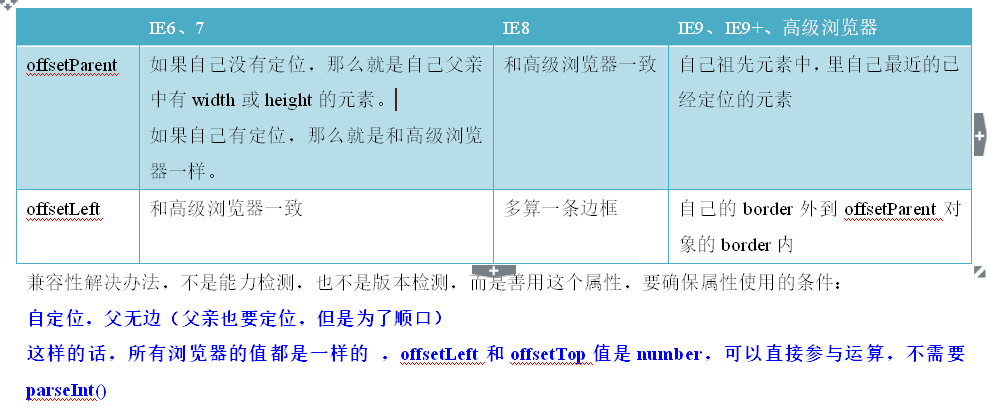
IE6、7的offsetParent对象是谁,和高级浏览器不一样。
情形1:自己没有定位属性,那么直接的offsetParent对象就是自己的祖先元素中,离自己最近的有width或有height属性的元素。如果父亲都没有宽高和定位,就以body。


offsetWidth和offsetHeight属性
自己盒子的属性,跟别人无关。
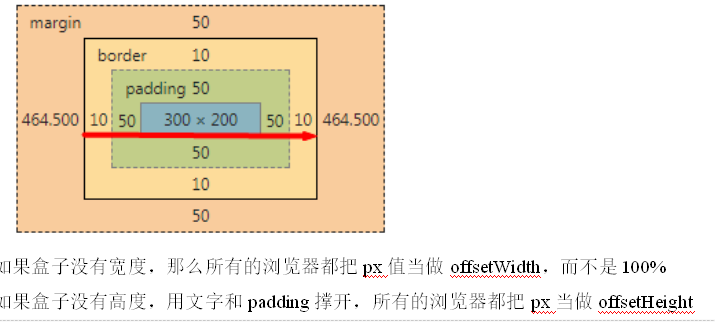
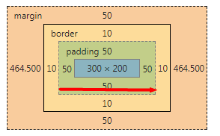
一个盒子的offsetWidth值就是:width+左右padding+左右border的宽度
var oDiv = document.getElementsByTagName('div')[0];
alert(oDiv.offsetWidth); //420,width+padding+border的值
alert(oDiv.offsetHeight); //320,height+padding+border的值

clientWidth和clientHeight属性
全线兼容,就IE6有一点小问题。

var oDiv = document.getElementsByTagName('div')[0];
alert(oDiv.clientWidth); //400,width+padding的值
alert(oDiv.clientHeight); //300,height+padding的值
clientWidth和clientHeight就是width+padding的值,也就是说,比offsetWidth少算了border。
如果盒子没有宽度,那么所有的浏览器都把px值当做clientWidth,而不是100%
如果盒子没有高度,用文字和padding撑开,所有的浏览器都把px当做offsetHeight
但是IE6/7/8的clientWidth和clientHeight不能被内容撑开,值为0。