前言
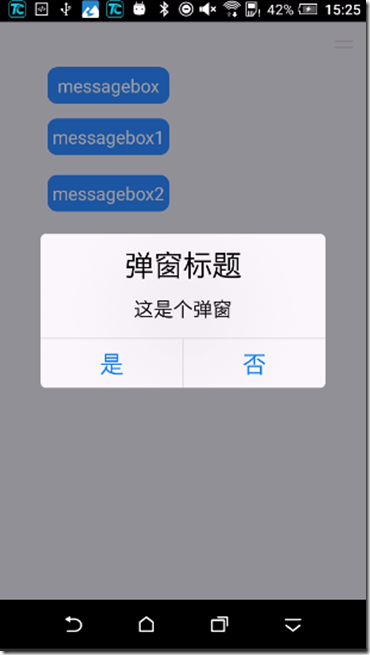
在实际项目中有很多场景需要用到弹窗,如图1
那么这些弹窗在Smobiler中如何实现呢?
正文
Smobiler实现弹窗有两种方式:1.MessageBox.Show 2.ShowDialog和ShowContextDialog。前者适合简易弹窗,后者适合自定义弹窗。
MessageBox
实现代码
MessageBox.Show("这是个弹窗", "弹窗标题", MessageBoxButtons.YesNo, (obj, args) =>
{
if (args.Result == ShowResult.No) { }
});
效果图
MessageBox的属性方法具体说明参照(https://www.smobiler.com/Help/html/T_Smobiler_Core_Controls_MobileMessageBox.htm) MessageBoxButtons用于指定 MessageBox 上将显示的按钮,这种弹窗适合作为提示框或者二次确认框。
| 成员名称 | 说明 |
| MessageBoxButtons.AbortRetryIgnore | 显示“中止”、“重试”和“忽略”按钮 |
| MessageBoxButtons.OK | 显示确定”按钮 |
| MessageBoxButtons.OKCancel | 显示确定”和“取消”按钮按钮 |
| MessageBoxButtons.RetryCancel | 显示“重试”和“取消”按钮 |
| MessageBoxButtons.YesNo | 显示“是”和“否”按钮 |
| MessageBoxButtons. YesNoCancel | 显示是”、“否”和“取消”按钮 |
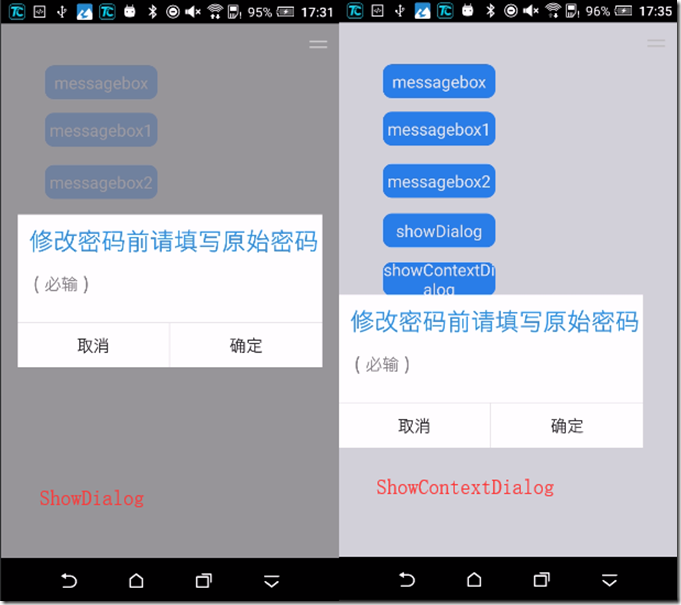
ShowDialog和ShowContextDialog具体方法详见文档(https://www.smobiler.com/Help/html/Methods_T_Smobiler_Core_Controls_MobileLayoutControl.htm) 该方法弹窗样式是新建UserControl类,在UserControl类实现样式并通过ShowDialog或者ShowDialog弹出UserControl,ShowDialog与ShowContextDialog用法相同,区别在与ShowContextDialog是用在户点击处弹出弹窗,而ShowDialog弹出的位置则是固定的。ShowDialog和ShowContextDialog
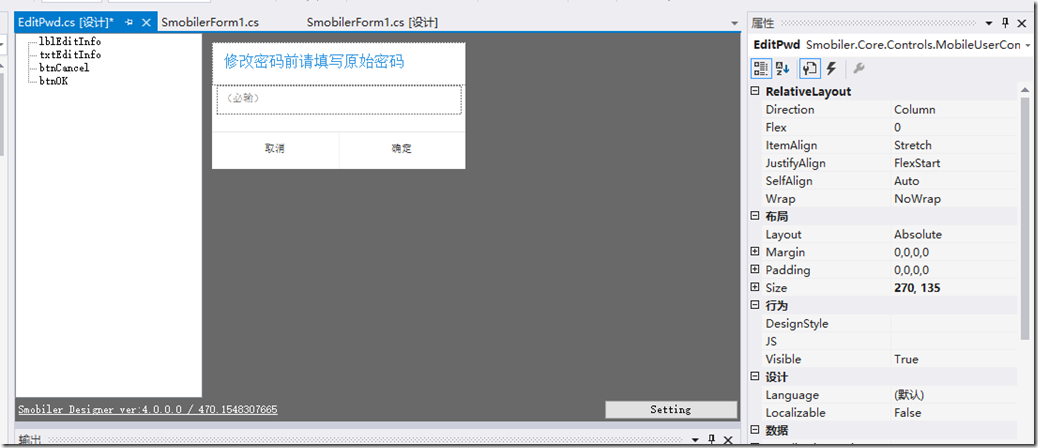
接下来实现图1(b),带输入框的弹窗。首先新建一个SmobilerUserControl类,命名为EditPwd,布局如下

在Button的press事件中写入如下代码
ShowDialog(new EditPwd());// ShowContextDialog(new EditPwd());
效果图

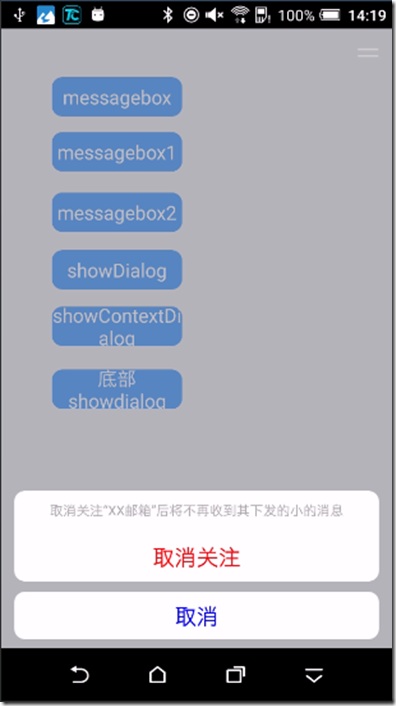
图1(c)的弹窗是从底部弹出,首先新建一个SmobilerUserControl类,命名为TipLayout,布局仿照图1(c),此处省略,具体代码
/* DialogOptions参数说明
* justifyAlign: LayoutJustifyAlign.FlexEnd 布局显示在最下面
* backColor: System.Drawing.Color.FromArgb(128, 128, 128, 128) 整个Dialog的背景色
* padding: Padding.Empty 设置内边框为空,就是全屏显示
* touchClosed: true 是否点击空白处关闭
*/
DialogOptions footerDialogOptions;
footerDialogOptions = new DialogOptions(LayoutJustifyAlign.FlexEnd, System.Drawing.Color.FromArgb(128, 128, 128, 128),Smobiler.Core.Controls.Padding.Empty, true);
ShowDialog(new TipLayout(), footerDialogOptions);
效果图

默认的DialogOptions为: JustifyAlign = Center, Padding = 20, BackColor = 200,128,128,128, AnimationType = None, TouchClosed = true,所以ShowDialog(new EditPwd())的弹窗是在中间。