实现目标
Smobiler中目前没有双向Slide控件,因此人均价格带部分不实现。
完整代码见git :
创建窗体
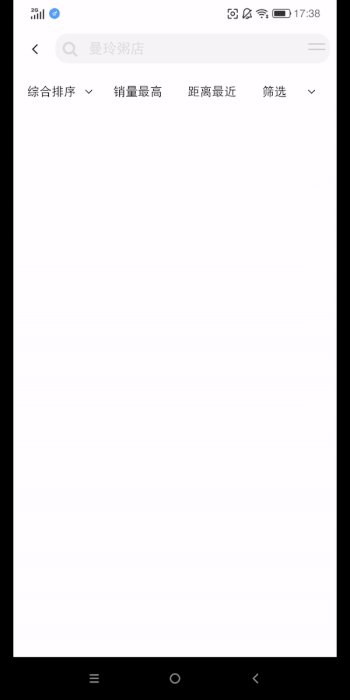
创建一个smobilerForm ,文件名设置ElmSelectForm,将窗体的Layout设置Relative,再设置窗体的Statusbar属性
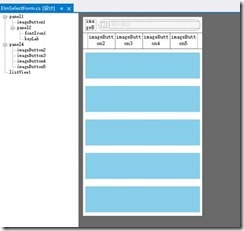
并在窗体中拖入两个Panel和ListView,
panel1用来放置搜索框,panel4用来放置“综合排序”、“销量最高”、“距离最近”、“筛选”按钮,listview1用来展示数据。
Panel.Height 设置40,Listview.Flex设置1 ,Listview的模板类设置成ListLayout
实现搜索框
将上图的panel1.Layout设置Relative,panel1.Direction设置Row,panel1.Padding设置(6,6,6,6),panel1.Size设置为(0,40)。
在panel1中拖入imageButton1,
imageButton1.ImagtType设置FontIcon,
imageButton1.ResourceID设置” angle-left” ,
imageButton1.Size设置(27,0)。
在imageButton1的点击事件中写this.Close();
接着在panel1中拖入panel2,
panel2.BorderRadius设置12,
panel2.Direction设置Row,
panel2.ItemAlign设置Center,
panel2.Layout设置Relative,
panel2.Touchable设置true,
panel2.BackColor设置WhiteSmoke,
panel2.Magrin设置(6,0,0,0),
panel2.Flex设置1 。
在panel2 中加入fonticon控件,
fontIcon1.Location设置(6,0),
fontIcon1.Size设置(15,15),
fontIcon1.ForeColor设置Gainsboro,
fontIcon1.Resource设置”search”
fontIcon.Size设置(15,15),
在panel2中加入Label控件,Label控件的Name设置KeyLab,
KeyLab.Flex设置1
KeyLab.ForeColor设置Gainsboro
KeyLab.Location设置(6,0,0,0)
KeyLab.Margin设置(6,0,0,0)
KeyLab.Padding设置(4,0,0,0)
KeyLab.Text设置”曼玲粥店”
放置筛选按钮
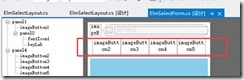
panel4.Direction设置Row,Layout设置Relative,Padding设置(12,0,12,0),Height设置40。接着在panel4中放置4个ImageButton,Flex属性都设置1,
imageButton2.ImageDirection设置Right,
imageButton2.ImageType设置“FontIcon”,
imageButton2.ResourceID设置”angel-down”,
imageButton2.Text设置“综合排序”,
imageButton3.ImageDirection设置Right,
imageButton3.ImageType设置“FontIcon”,
imageButton3.Text设“销量最高”
imageButton4.ImageDirection设置Right,
imageButton4.ImageType设置“FontIcon”,
imageButton4.Text设置“距离最近”
imageButton5.ImageDirection设置Right,
imageButton5.ImageType设置“FontIcon”,
imageButton5.ResourceID设置” angle-down “
imageButton5.Text设置“筛选”,
创建SmobilerUserControl
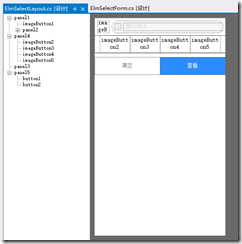
创建一个SmobilerUserControl,文件名设置ElmSelectLayout, 将ElmSelectLayout.Layout设置Relative,BackColor设置White,Flex设置1
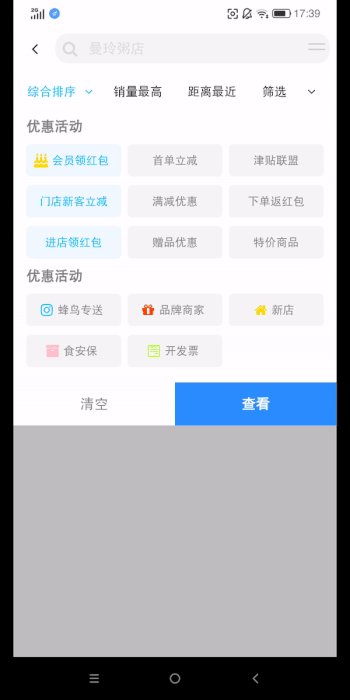
上图panel1 用来实现搜索框,panel4用来放置筛选按钮,步骤和前文中的一样,接着再入两个panel,分别命名为panel3和panel5。panel3.Layout设置Relative,Size设置(0,0)。
panel5.Layout设置Relative,Direction设置Row,Height设置40。再往panel5中放置两个button,Flex都设置1,BorderRadius设置0。button1.Text设置“清除”,BackColor设置White,ForeColor设置Grey,utton2.Text设置“查看”。
这样设计器部分就完成了,代码部分请查看git。
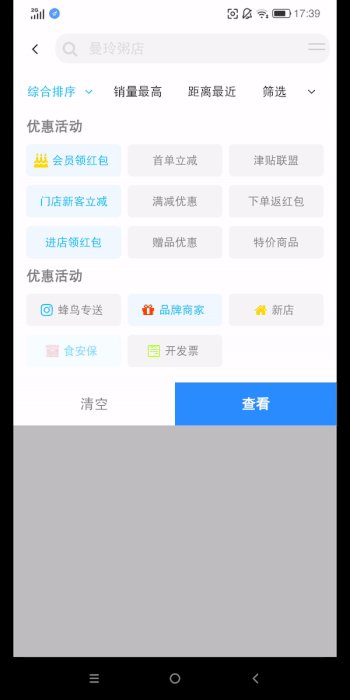
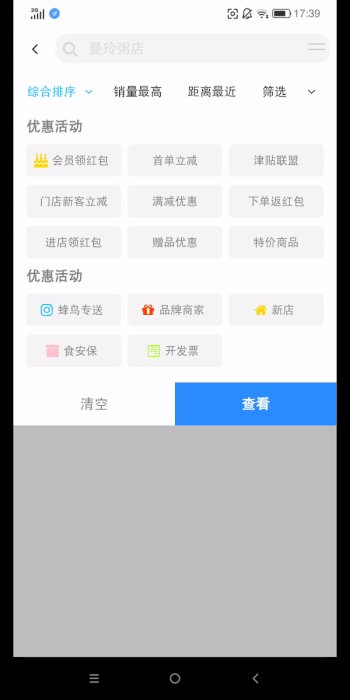
实现效果