写书上Servlet的例子,用的eclipse,虽然是照着书的,但也遇到了挺多问题的
比如说 xml的版本,以及Java版本,然后文件目录怎么放
首先需要你下载好eclipse以及tomcat,jdk软件
第一步:eclipse创建动态网页
File —> New —> Dynamic Web Project
如果New后 没有 发现 动态网页 就点 other 中输入, 即可找到
填个名字然后依次默认即可
第二步:创建form.html
我的project名为: webtest
默认生成了这些文件

然后在WebContent下面建立form.html
然后就是书上的form.html内容
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <title>Project2</title> </head> <body> <h1 align="center">Beer Selection Page</h1> <form method="post" action="SelectBeer.do"> <p> Select beer characteristics</p> Color: <select name="color" size="1"> <option>light <option>amber <option>brown <option>dark </select> <br><br> <center> <input type="SUBMIT"> </center> </form> </body> </html>
第三步:写servlet BeerSelect.java 和 model BeerExpert.java
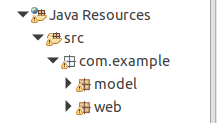
在src中创建包,形成下面这样的结构

点击这个小三角
然后选择 Packge Prensentation: Hierarchical
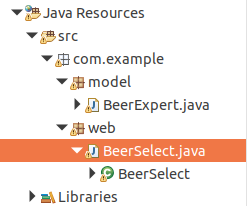
然后就建立 比如说建立 web这个包 他的名字就叫 com.examole.web
在web包中建立BeerSelect.java
在model包中建立 BeerExpert.java

BeerSelect.java
package com.example.web; //包名 import java.io.IOException; import java.io.PrintWriter; import java.util.Iterator; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.example.model.BeerExpert; public class BeerSelect extends HttpServlet{ //继承了HttpServlet public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException{ String c = request.getParameter("color"); //获取请求中的color属性 BeerExpert be = new BeerExpert(); List result = be.getBrands(c); response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.print("Beer Selection Advice <br>"); Iterator it = result.iterator(); while(it.hasNext()) { out.print("<br> try: " + it.next()); } } }
BeerExpert.java
package com.example.model; //包名 import java.util.ArrayList; import java.util.List; public class BeerExpert{ public List getBrands(String color){ //返回一个List列表 List<String> brands = new ArrayList<>(); if(color.equals("amber")){ brands.add("Jack Amber"); brands.add("Red Moose"); }else{ brands.add("Jail Pale Ale"); brands.add("Gout Stout"); } return brands; } }
第四步:配置xml文件
xml文件在WebContent - WEB-INF 下面
新建的xml文件,如果是表格点击代码框框下面的 source

配置xml要注意这个J2EE版本,即代码加粗部分,不同版本的头部不同。
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <servlet> <servlet-name>Ch3 Beer</servlet-name> <servlet-class>com.example.web.BeerSelect</servlet-class> </servlet> <servlet-mapping> <servlet-name>Ch3 Beer</servlet-name> <url-pattern>/SelectBeer.do</url-pattern> </servlet-mapping> </web-app>
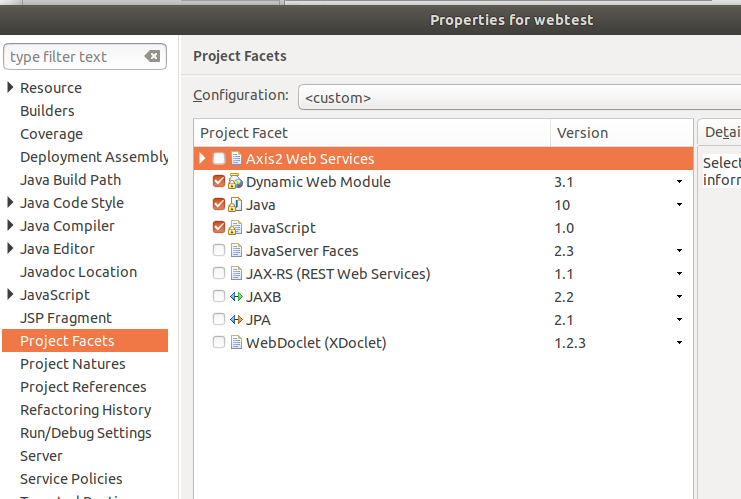
Project -》Properties 然后查看Dynamic Web Module 的版本号 我的就是3.1

部分J2EE和Web版本的对应关系
J2EE 7 –> Web 3.1
J2EE 6 –> Web 3.0
J2EE 5 –> Web 2.5
第五步:配置tomcat文件中的内容
去到tomcat文件夹

进入webapps中,新建一个文件夹,就是关于你这个项目的,我叫WebTest

将你的java文件中WebContent的META-INF,WEB-INF, form.html移动到WebTest中
然后将Build中的Class移动到WEB-INF中去

Web-INF中
最后tomcat的WebTest文件夹如下


在form.html选择tomcat运行
结果图


完成!
注意,如果你是第一次下载tomcat就去捜一下 Eclipse和Tomcat连接,需要buildpath等一些操作。。。
如果你遇到了这个问题:Java compiler level does not match the version of the installed Java project facet
如果有帮助请点个赞,然后有问题可以评论。