本篇文章是我看AC2016腾讯前端技术交流大会后写的。写的不好,大家见谅啊。
一,什么是ReactNative?
简单来说就是可以用javascript来写APP了,而且性能还不错。 用JS写的话已经有很多框架比如Cordova,Dcloud等等那为什么这些框架不行呢?主要还是因为它们是基于webview来做的,导致它们的性能不行。
React.js Conf 2015会议上,Facebook发布了React Native,可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。
它是一种介于在webview和原生开发之间的解决方案,它想要实现像web一样灵活,像原生一样的性能,虽然现在还都没有达到,但是它是一种有可能接近这个目标的解决方案。
二,ReactNative有那些优点
①通过JS来编写移动应用,学习成本低
②真native,丝般顺滑(性能好)

③支持热更新
可以方便的进行代码热更新。
④Chrome调试
⑤React生态圈,组件化
组件化开发,复用率高,组件丰富以后,ui开发较快,前端式开发。
⑥可以和原生页面互相调用,作为一部分嵌入到一个已有的原生app中。
⑦learn once,write anywhere
未来js可能会有更大的通用性,比如现在微信小程序的开发技术和react native十分相似。现在还有用react native开发mac桌面应用,开发web网页
三,ReactNative的存在方式

Native初始化->JS初始化->抓取数据->渲染

前两个是针对native端进行的,所以我们后面的优化也可以分开进行
四,ReactNative应用优化
(1)Native端优化
ReactNative应用会有一个JS Bundle而Native没有,这会产生什么问题呢?
写一个几乎什么都没有的页面JS Bundle都有500K,这产生什么问题?

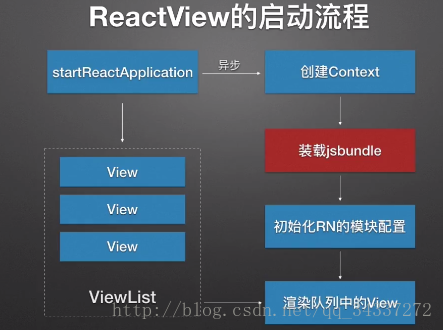
ReactView启动流程(看不懂请忽略)

两个优化方向:
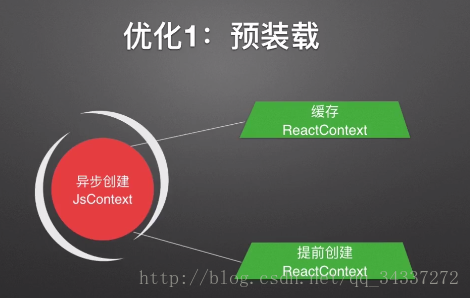
①减小jsbundle的装载时间

优化结果:700ms到60ms几乎个原生APP体验一样
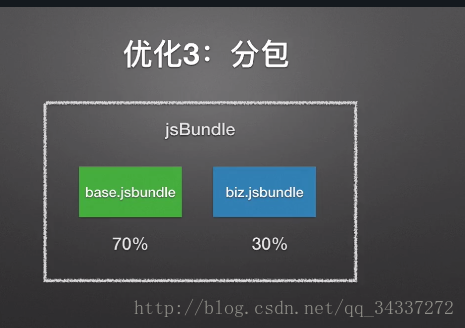
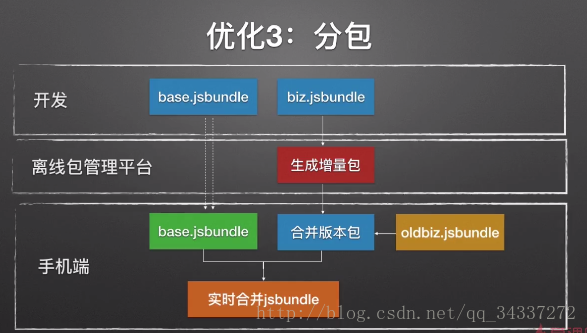
②减小jsbundle的更新体积


将base这一部分提前下载到用户手机上去


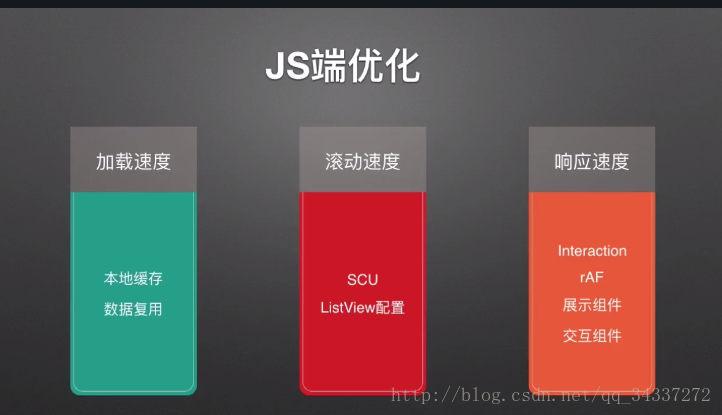
(1)JS端优化