gradle入门
简介:
Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建开源工具。它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置。Gradle是一个基于JVM的构建工具,是一款通用灵活的构建工具,支持maven, Ivy仓库,支持传递性依赖管理,而不需要远程仓库或者是pom.xml和ivy.xml配置文件,基于Groovy,build脚本使用Groovy编写。
面向Java应用为主。当前其支持的语言限于Java、Groovy、Kotlin和Scala,计划未来将支持更多的语言。

安装gradle:
使用gradle,首先要从 官网 (https://gradle.org/install/)下载二进制文件,然后解压Zip文件,配置GRANLE_HOME,然后加入环境变量(在PATH中加入GRADLE_HOME/bin目录)ps:类似于jdk环境变量的配置。
安装完成后再cmd输入gradle -v查看版本,确定是否配置成功

(我自己下载最新的版本5.2.1,在idea创建gradle项目会构建失败,选用低版本3.x或者idea默认自带的gradle才可以成功构建,暂时没搞清楚什么情况,有可能是我的jdk版本过低或者idea版本过低)
gradle快速体验:
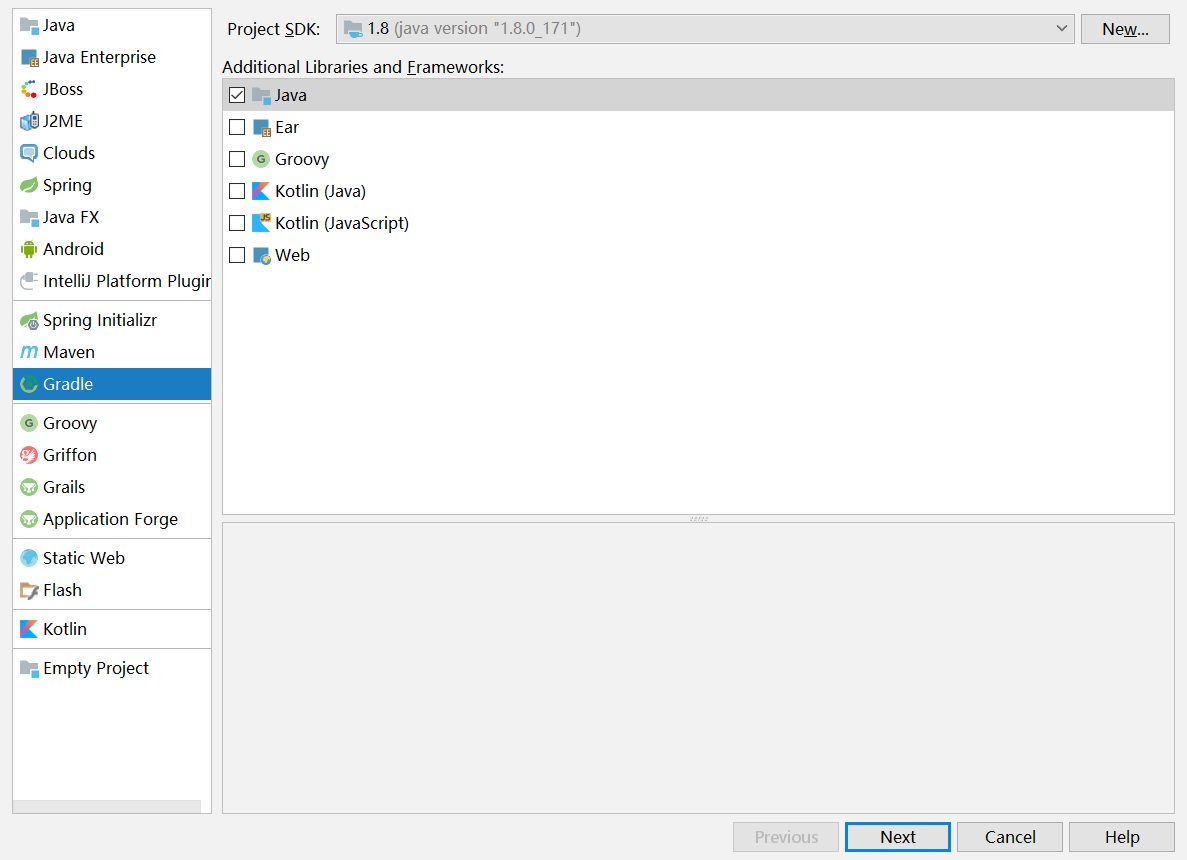
在idea中new一个project,选择gradle

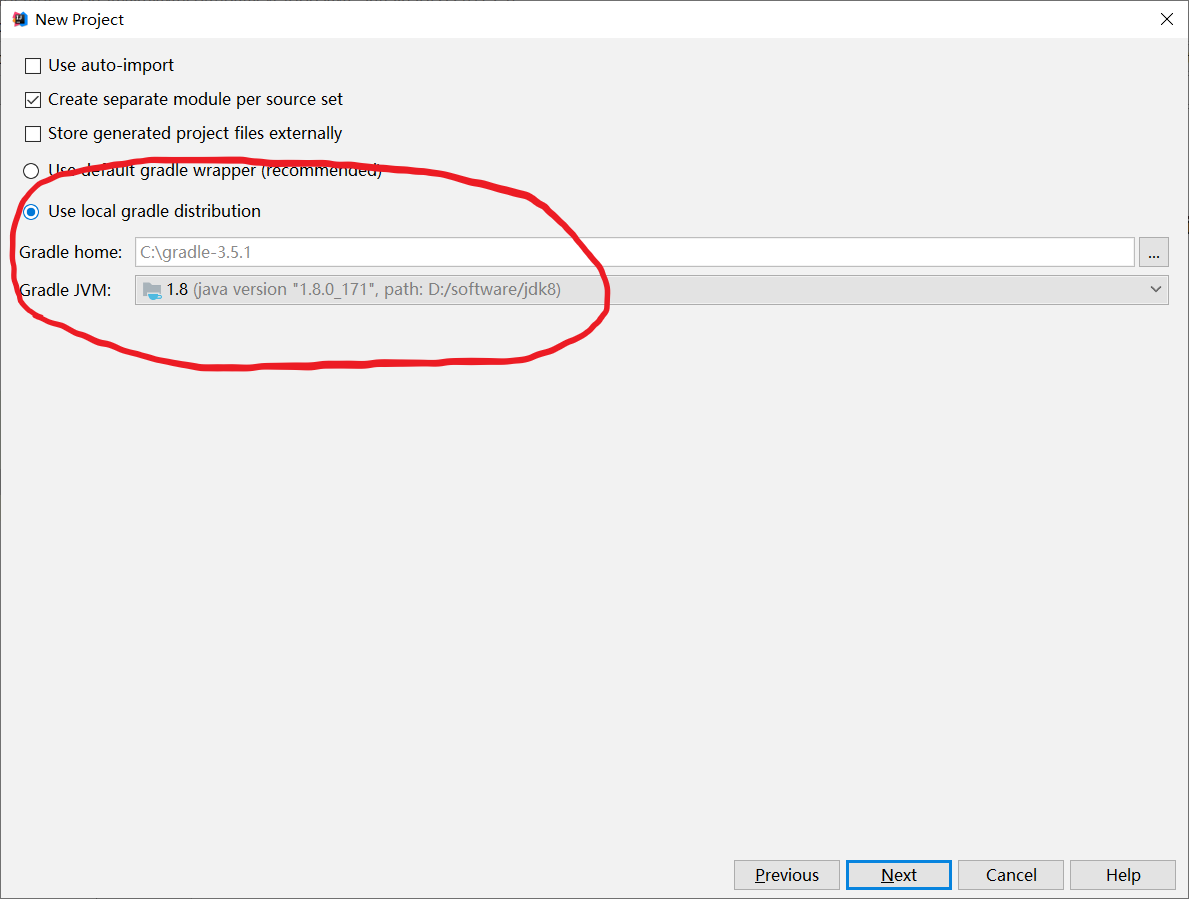
gradle环境配置成功的话,选择use local gradle distribution会自动选择GRADLE_HOME下的路径

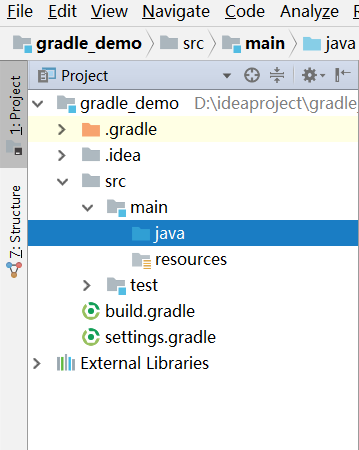
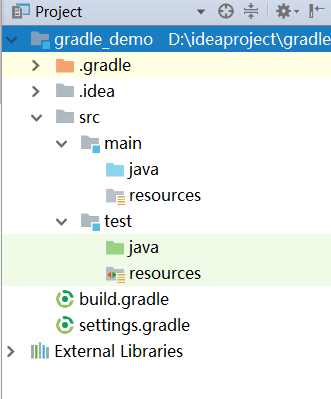
一直点击next,gradle入门项目就创建完成,下面就是创建完成后的项目目录

gradle项目目录介绍:
先上一张图,看看gradle的项目目录结构:

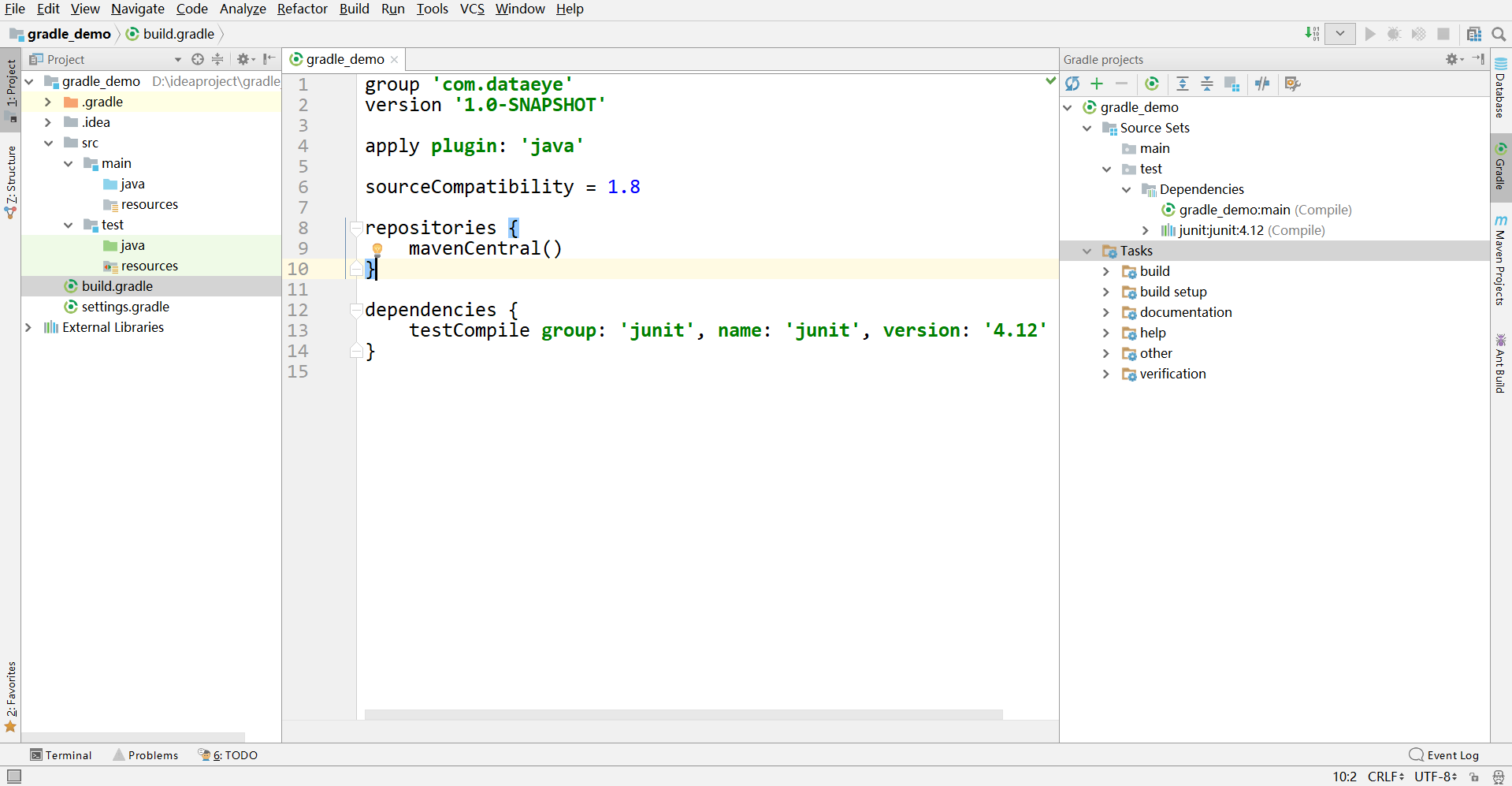
这里先讲一下build.gradle文件

从这张图我们可以看出不少和maven项目相似的地方
mavenCentral()表示默认使用中央仓库
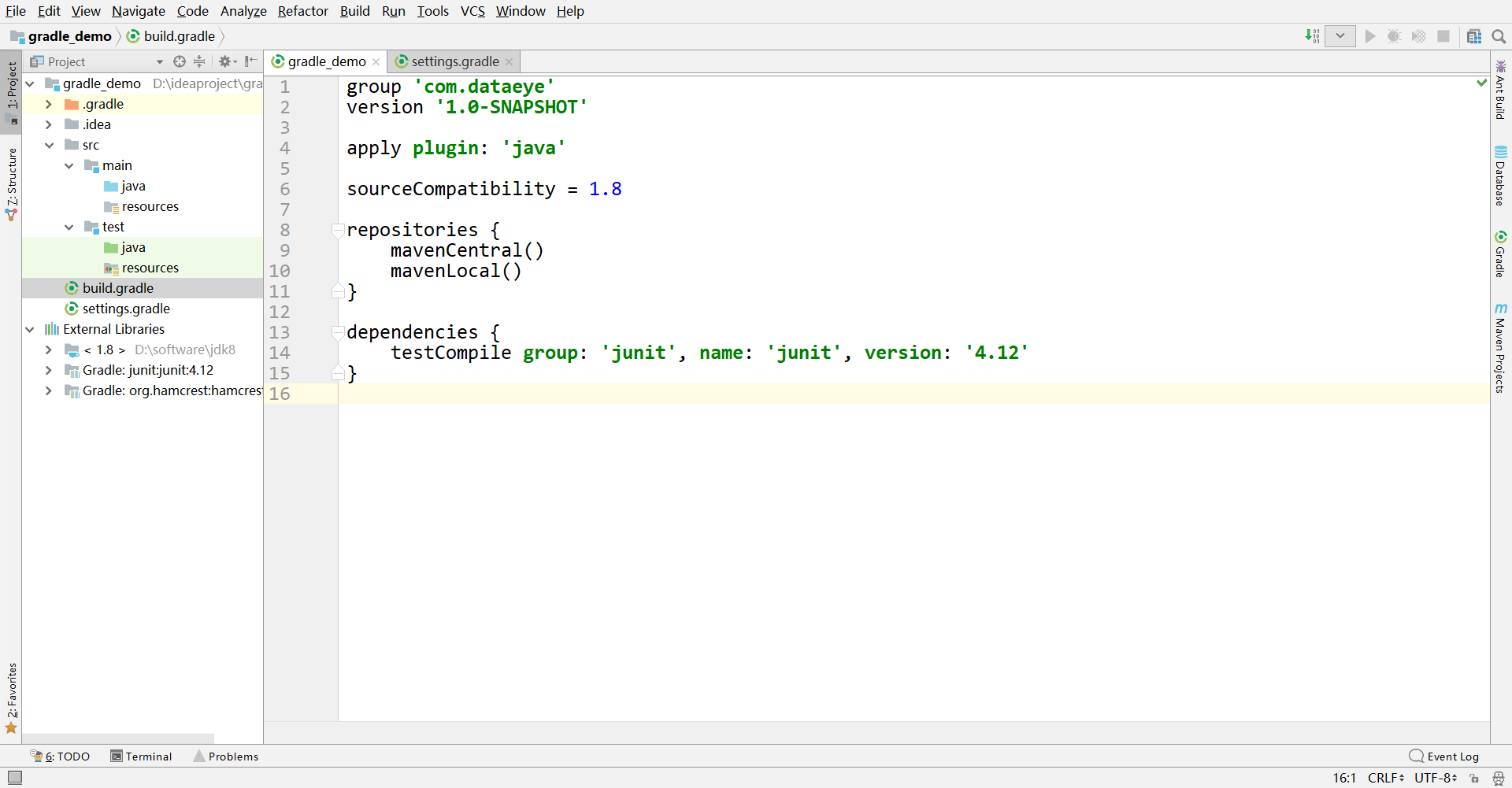
如果想使用本地仓库,我们可以加入mavenLocal()

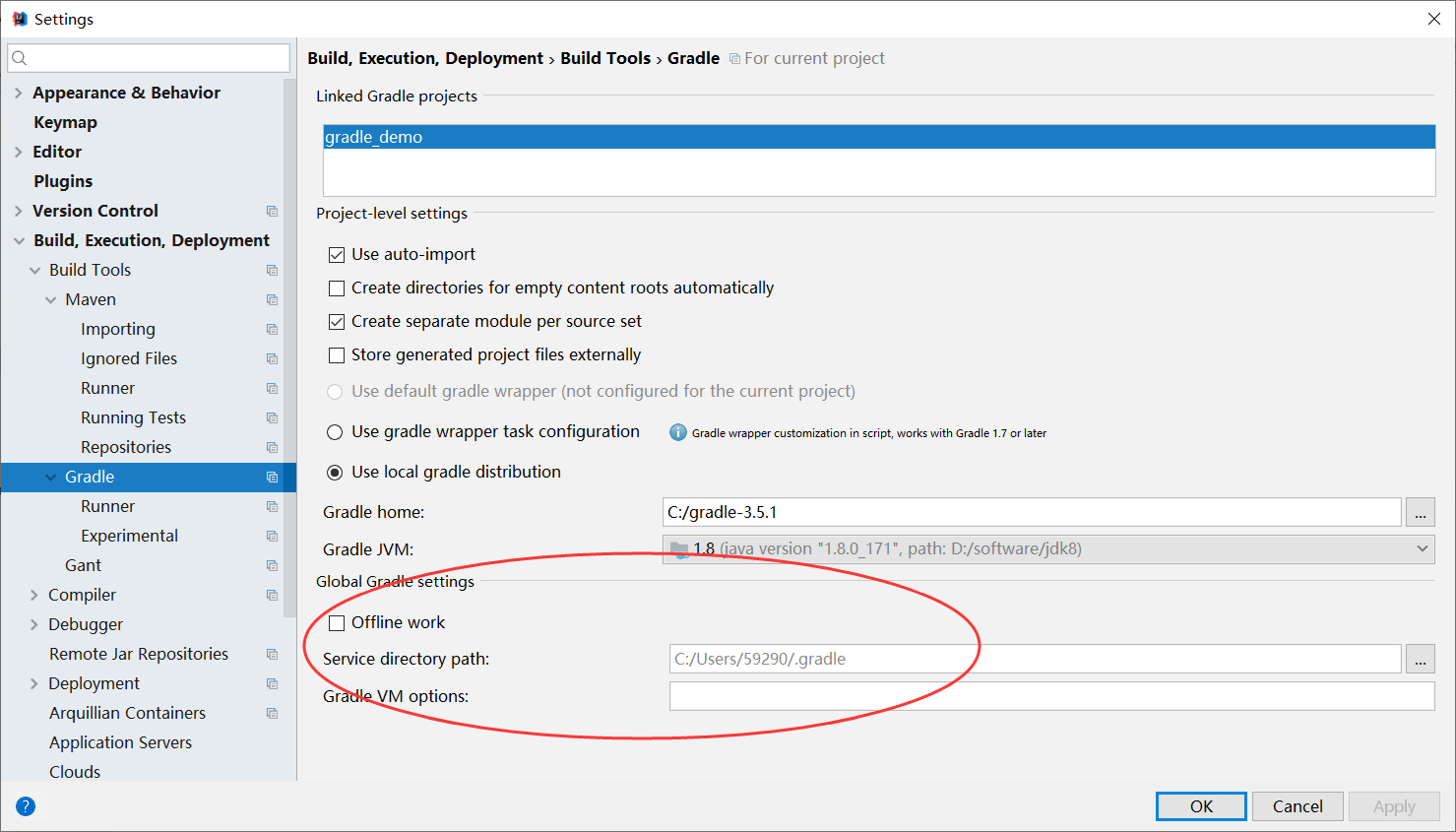
但是这个时候,默认的本地仓库是在下图这个位置

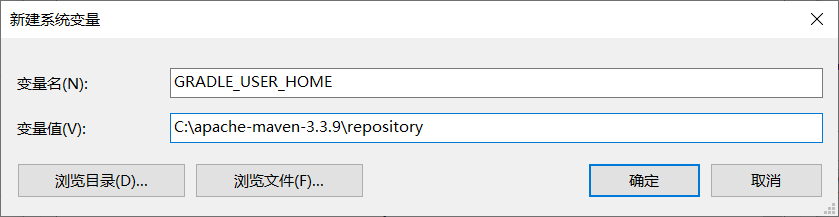
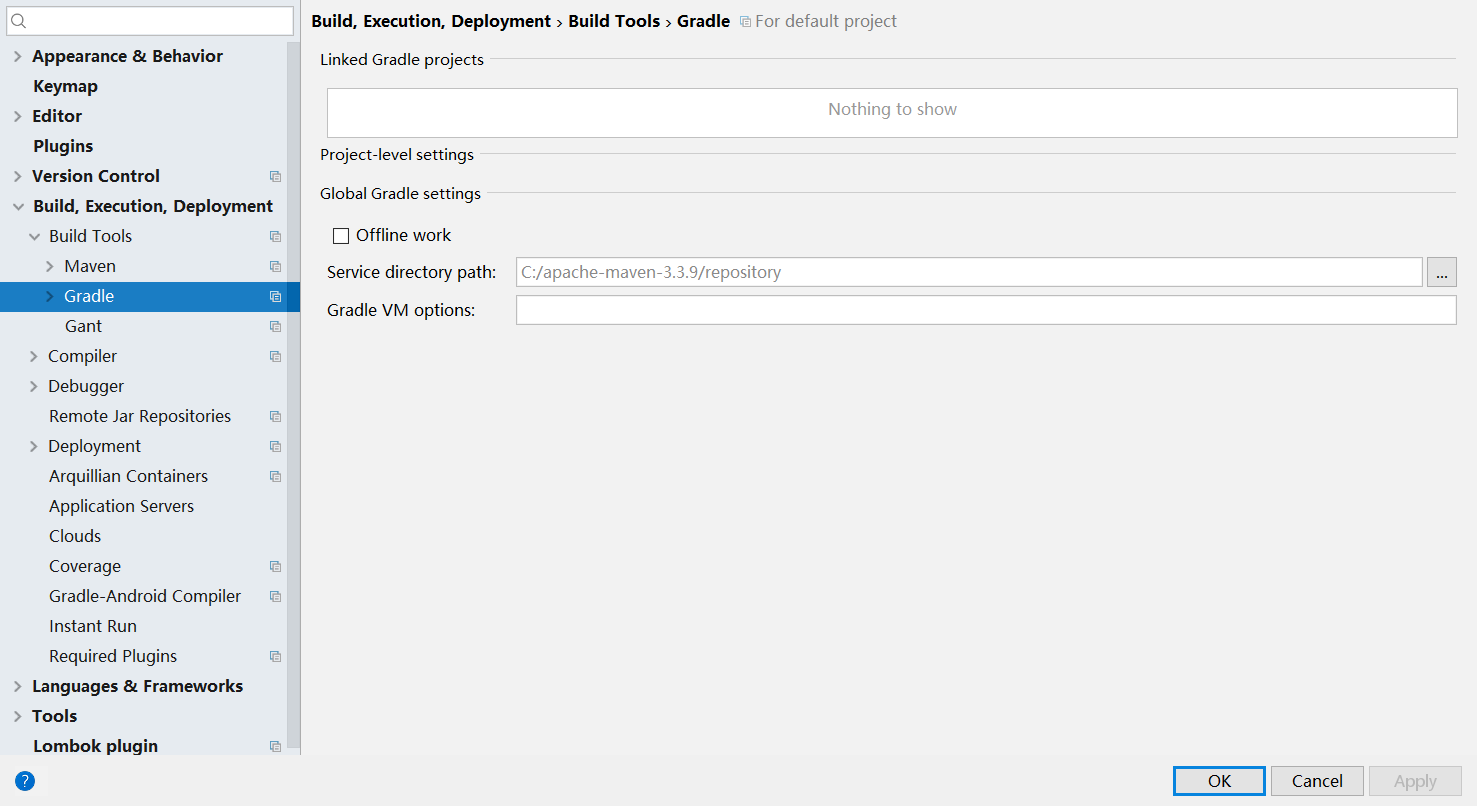
我们需要进行配置,把本地仓库设置为我们自己想要的地方

重启idea可以看到

此时本地仓库就配置完成