背景
状态图:对象的所有状态,以及基于事件发生的状态改变的过程;
活动图:用例的工作流程;
部署图:系统的软硬件物理体系结构;
状态图
基本语法
| 元素 | 语法 | 说明 |
|---|---|---|
| 开始和结束状态 | [*] | 标识开始和结束状态 |
| 箭头 | --> | 添加箭头 |
| 隐藏描述区域 | hide empty description | 隐藏描述区域 |
| 合成状态 | state 合成状态名字{ 增城的状态定义语法} | 可以嵌套状态图 |
| 状态声明 | state 状态名字 : 备注 | 声明状态 |
| fork,join | state state名字 |
分开,合并状态 |
| 并发状态 | -- or 或者双竖线 | 状态是并发改变的 |
| 箭头方向 | top down left right | 可以控制箭头的方向 |
| 单行注释 | note 方位 of 状态名 : 单行注释 | 单行注释 |
| 多行注释 | note 方位 of 状态名 换行 单行注释 换行 end note | 多行注释 |
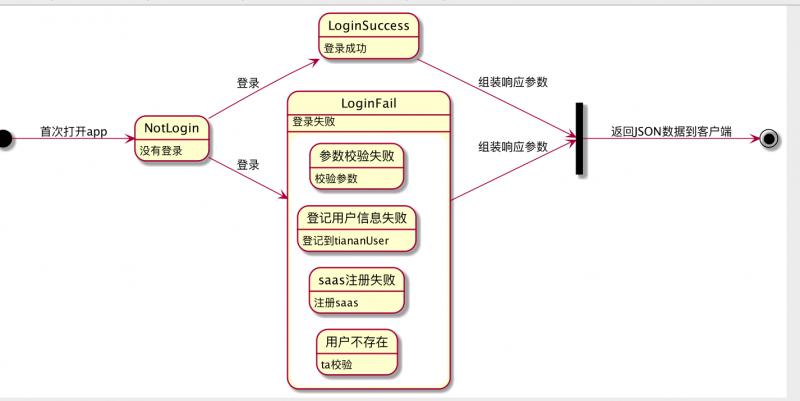
登录状态图
@startuml
hide empty description
left to right direction
[*]-->NotLogin:首次打开app
state NotLogin: 没有登录
state LoginSuccess: 登录成功
state LoginFail: 登录失败
NotLogin -->LoginSuccess: 登录
NotLogin -->LoginFail:登录
state LoginFail {
state 用户不存在: ta校验
state saas注册失败:注册saas
state 登记用户信息失败: 登记到tiananUser
state 参数校验失败 :校验参数
}
state join_state <<join>>
LoginSuccess-->join_state:组装响应参数
LoginFail-->join_state:组装响应参数
join_state -->[*]:返回JSON数据到客户端
@enduml

积分状态图
@startuml
scale 350 width
left to right direction
hide empty description
state noPointRecord : 没有积分记录
state pointZero : 积分为0
state pointOk : 有积分
[*] --> noPointRecord: 增加积分
noPointRecord --> pointZero: 初始化
pointZero --> pointOk: 增加/消耗积分
pointOk --> [*]
@enduml

活动图
基本语法
| 元素 | 语法 | 说明 |
|---|---|---|
| 开始 结束 | start stop | 开始结束活动 |
| 活动 | :活动名称; | 定义活动 |
| 条件语句 | if (条件 ?) then (yes) 换行 下一个活动 else(no) endif | 条件分支 |
| 循环语句 | repeat 换行 活动 换行 repeatwhile(条件 ?) | 先执行再判断 |
| 循环语句 | while ( 成立的条件?) 换行 活动 换行 endwhile(不成立的条件描叙) | 先判断条件在循环 |
| 改变活动的形状 | :活动> < ] } / 竖线 | 分别得到不同的形状 |
| 并行处理 | fork fork again end fork | 并行处理 |
| 组合 | partition group名称 { 活动图语法} | 对活动进行分组 |
| 泳道 | 两根竖线包围 | 泳道 |
| 分离 | detach | 移除箭头 |
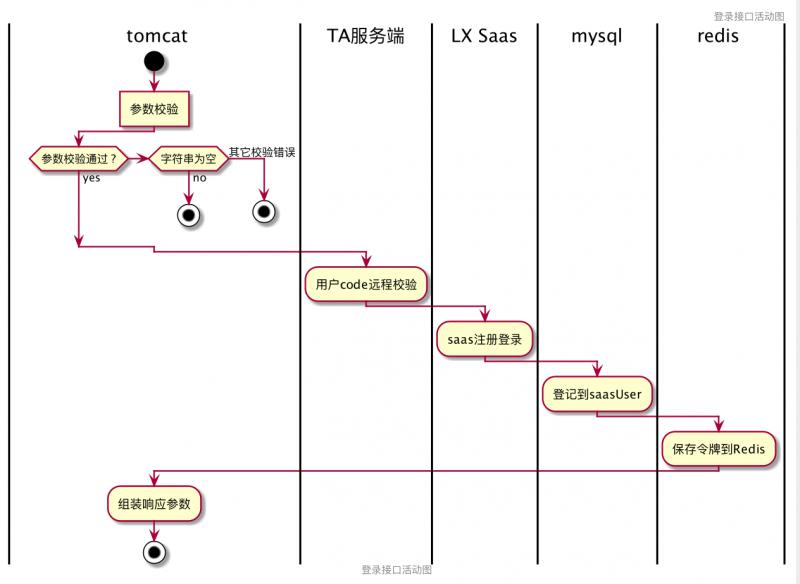
登录活动图
@startuml
header 登录接口活动图
footer 登录接口活动图
|tomcat|
start
:参数校验]
if (参数校验通过 ?) then (yes)
elseif (字符串为空) then (no)
stop
else (其它校验错误)
stop
endif
|TA服务端|
:用户code远程校验;
|LX Saas|
:saas注册登录;
|mysql|
:登记到saasUser;
|redis|
:保存令牌到Redis;
|tomcat|
:组装响应参数;
stop
@enduml

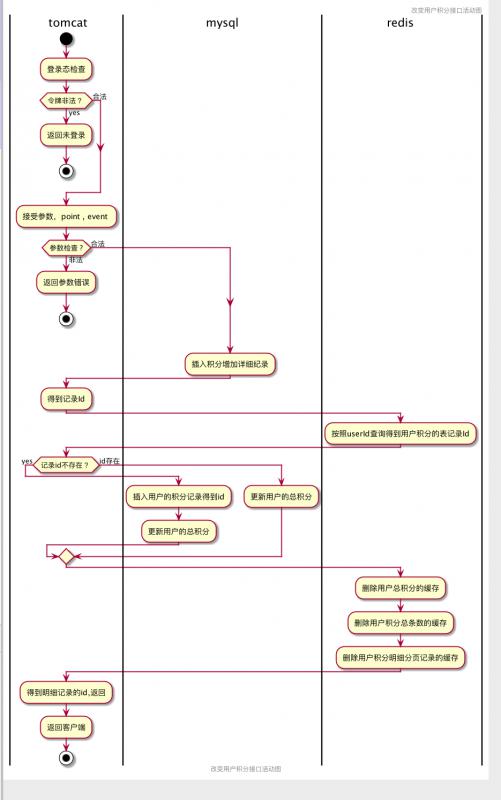
增加积分活动图
@startuml
header 改变用户积分接口活动图
footer 改变用户积分接口活动图
|tomcat|
start
:登录态检查;
if(令牌非法 ?) then (yes)
:返回未登录;
stop
else (合法)
endif
:接受参数,point , event ;
if(参数检查 ?) then(合法)
else(非法)
:返回参数错误;
stop
endif
|mysql|
:插入积分增加详细纪录;
|tomcat|
:得到记录Id;
|redis|
:按照userId查询得到用户积分的表记录Id;
|tomcat|
if(记录id不存在 ?)then(yes)
|mysql|
:插入用户的积分记录得到id;
:更新用户的总积分;
else(id存在)
:更新用户的总积分;
endif
|redis|
:删除用户总积分的缓存;
:删除用户积分总条数的缓存;
:删除用户积分明细分页记录的缓存;
|tomcat|
:得到明细记录的id,返回;
:返回客户端;
stop
@enduml

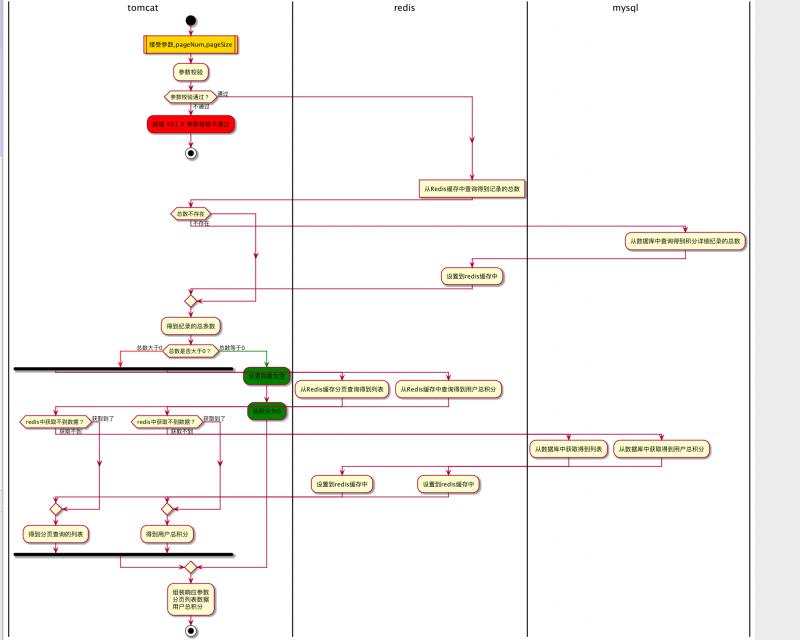
查询积分活动图
@startuml
|tomcat|
start
#gold:接受参数,pageNum,pageSize|
:参数校验;
if (参数校验通过 ?) then(通过)
else (不通过)
#red:报错 401 X 参数校验不通过;
stop
endif
|redis|
:从Redis缓存中查询得到记录的总数]
|tomcat|
if(总数不存在)then (不存在)
|mysql|
:从数据库中查询得到积分详细纪录的总数;
|redis|
:设置到redis缓存中;
else
endif
|tomcat|
:得到纪录的总条数;
if(总数是否大于0 ?)then
-[#red]->总数大于0;
fork
|redis|
:从Redis缓存分页查询得到列表;
|tomcat|
if (redis中获取不到数据 ?) then( 获取不到)
|mysql|
:从数据库中获取得到列表;
|redis|
:设置到redis缓存中;
else (获取到了)
endif
|tomcat|
:得到分页查询的列表;
fork again
|redis|
:从Redis缓存中查询得到用户总积分;
|tomcat|
if (redis中获取不到数据 ?) then( 获取不到)
|mysql|
:从数据库中获取得到用户总积分;
|redis|
:设置到redis缓存中;
else (获取到了)
endif
|tomcat|
:得到用户总积分;
end fork
else
|tomcat|
-[#green]->总数等于0;
#green:分页列表为空;
#green:总积分为0;
endif
|tomcat|
:组装响应参数
分页列表数据
用户总积分;
stop;
@enduml

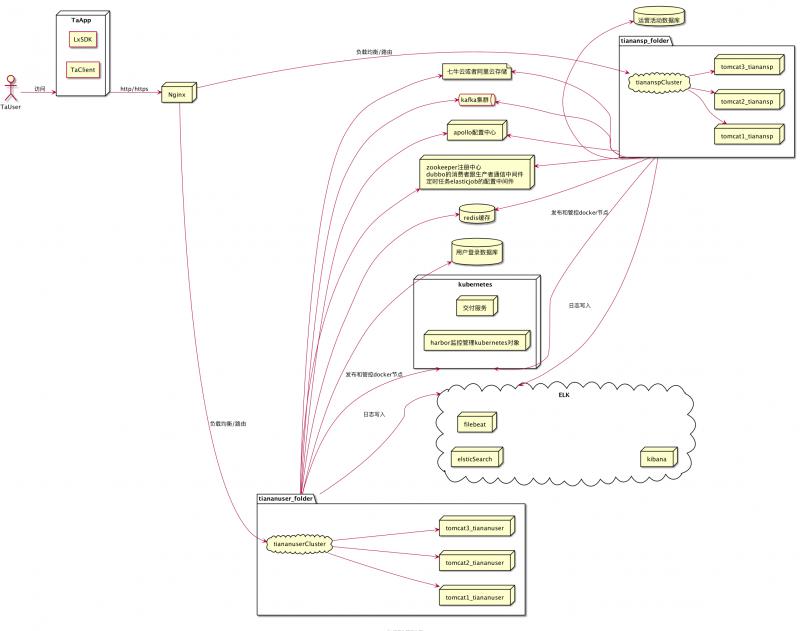
部署图
部署图显示了系统的硬件和安装在硬件上的软件,以及用于连接异构计算机之间的中间件。部署图通常被认为是一个网络图或者物理架构图。
语法
| 元素 | 语法 | 说明 |
|---|---|---|
| 角色 | actor TaUser as taUser | 申明一个角色 |
| 代理 | agent agent | 申明一个代理 |
| 程序包 | artifact artifact | 声明一个程序包 |
| boundary myBoundary | ||
| card card | ||
| 云 | cloud cloud | 表示一块私有或者共有云 |
| component myComponent | ||
| control myControl | ||
| 数据库 | database mydatabase | 表示数据库 |
| entity entity | ||
| 文件 | file file | 表示文件服务器 |
| folder folder | ||
| frame frame | ||
| interface interface | ||
| 节点 | node node | 表示一个物理结构 |
| package package | ||
| 队列 | queue queue | 消息队列 |
| 栈 | stack stack | |
| rectangle rectangle | ||
| 存储 | storage storage | |
| usecase usercase | ||
| 备注文字 | [备注文字] | 对组件进行文字备注 |
| 连线和箭头 | -- .. == --> | 连接两个元素 |
| 包装 | 元素 名称 {申明元素语法 } | 包含关系 |
系统部署图
@startuml
header TA项目物理架构图
footer TA项目物理架构图
left to right direction
actor TaUser as taUser
node TaApp as taApp {
agent LxSDK as lxsdk
agent TaClient as taClient
}
folder tiananuser_folder{
cloud tiananuserCluster
node tomcat1_tiananuser
node tomcat2_tiananuser
node tomcat3_tiananuser
tiananuserCluster -down-> tomcat1_tiananuser
tiananuserCluster -down-> tomcat2_tiananuser
tiananuserCluster -down-> tomcat3_tiananuser
}
folder tianansp_folder{
cloud tiananspCluster
node tomcat1_tianansp
node tomcat2_tianansp
node tomcat3_tianansp
tiananspCluster -down-> tomcat1_tianansp
tiananspCluster -down-> tomcat2_tianansp
tiananspCluster -down-> tomcat3_tianansp
}
node Nginx as nginx
nginx --> tiananuserCluster:负载均衡/路由
nginx --> tiananspCluster:负载均衡/路由
taUser --> taApp : 访问
taApp --> nginx:http/https
database tiananuser_database[
用户登录数据库
]
database tianansp_database[
运营活动数据库
]
database redis[
redis缓存
]
tiananuser_folder -down-> tiananuser_database
tianansp_folder -right-> tianansp_database
tiananuser_folder -down-> redis
tianansp_folder -up-> redis
node zk [
zookeeper注册中心
dubbo的消费者跟生产者通信中间件
定时任务elasticjob的配置中间件
]
tiananuser_folder -down-> zk
tianansp_folder -up-> zk
node apollo [
apollo配置中心
]
queue kafka[
kafka集群
]
tiananuser_folder -down-> apollo
tianansp_folder -up-> apollo
tiananuser_folder -down-> kafka
tianansp_folder -up-> kafka
file fileCDN [
七牛云或者阿里云存储
]
tiananuser_folder -down-> fileCDN
tianansp_folder -up-> fileCDN
cloud ELK {
node elsticSearch
node filebeat
node kibana
}
node kubernetes{
node healmcharts[
交付服务
]
node harbor[
harbor监控管理kubernetes对象
]
}
tiananuser_folder -down-> ELK:日志写入
tianansp_folder -up-> ELK:日志写入
tiananuser_folder -down-> kubernetes:发布和管控docker节点
tianansp_folder -up-> kubernetes:发布和管控docker节点
@enduml

小结
- 活动图(泳道图)实际上是代码流程的一个梳理,建议编码前,先画活动图;
- 状态图 可以列举出所有状态发生改变的事件,防止遗漏掉某些发生改变的情况;
- 部署图实际上是物理架构图,画的不太好看,但是却可以在上线的时候有效的指导运维;
原创不易,转载请注明出处。