
debug是程序员在日常开发中最常使用的操作,
那么,你是如何快速在微服务架构风格下快速debug后端服务呢?
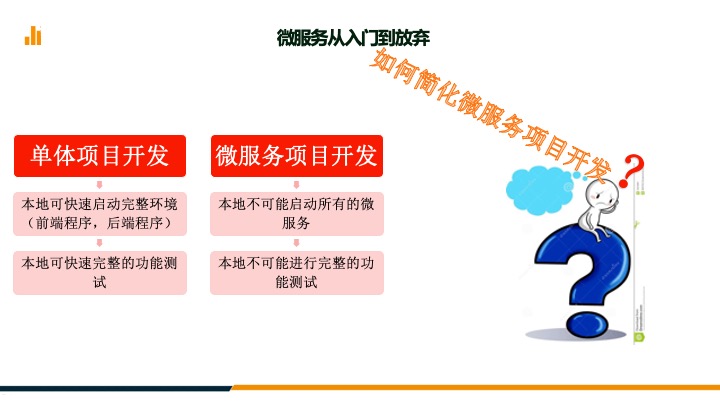
开发现状

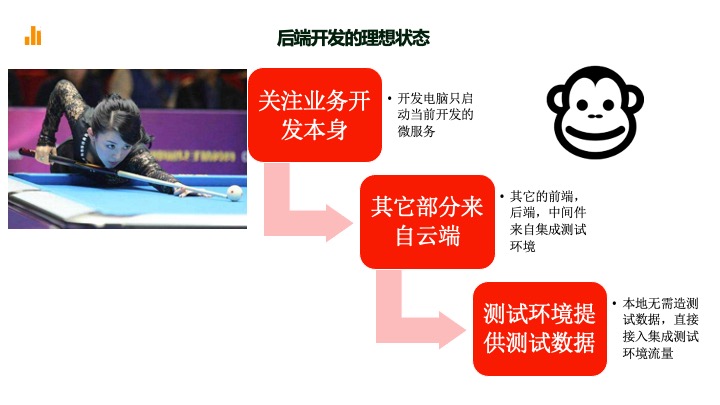
开发的理想状态

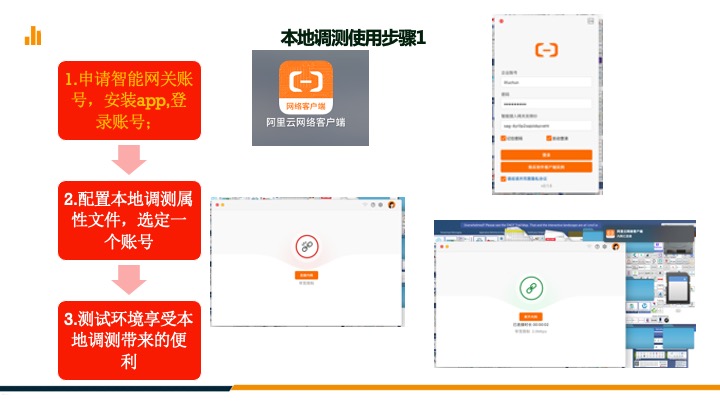
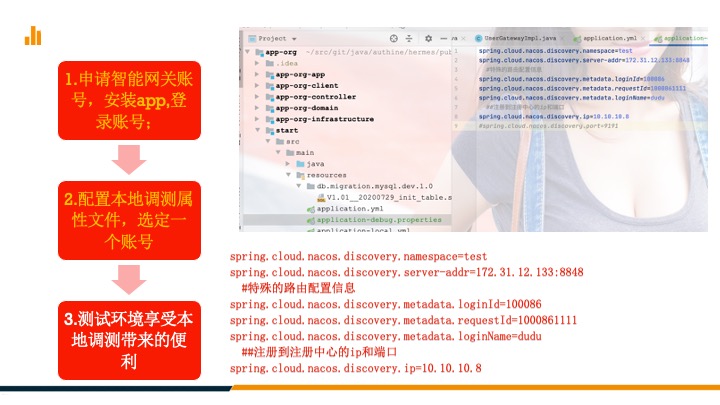
本地调测的使用步骤
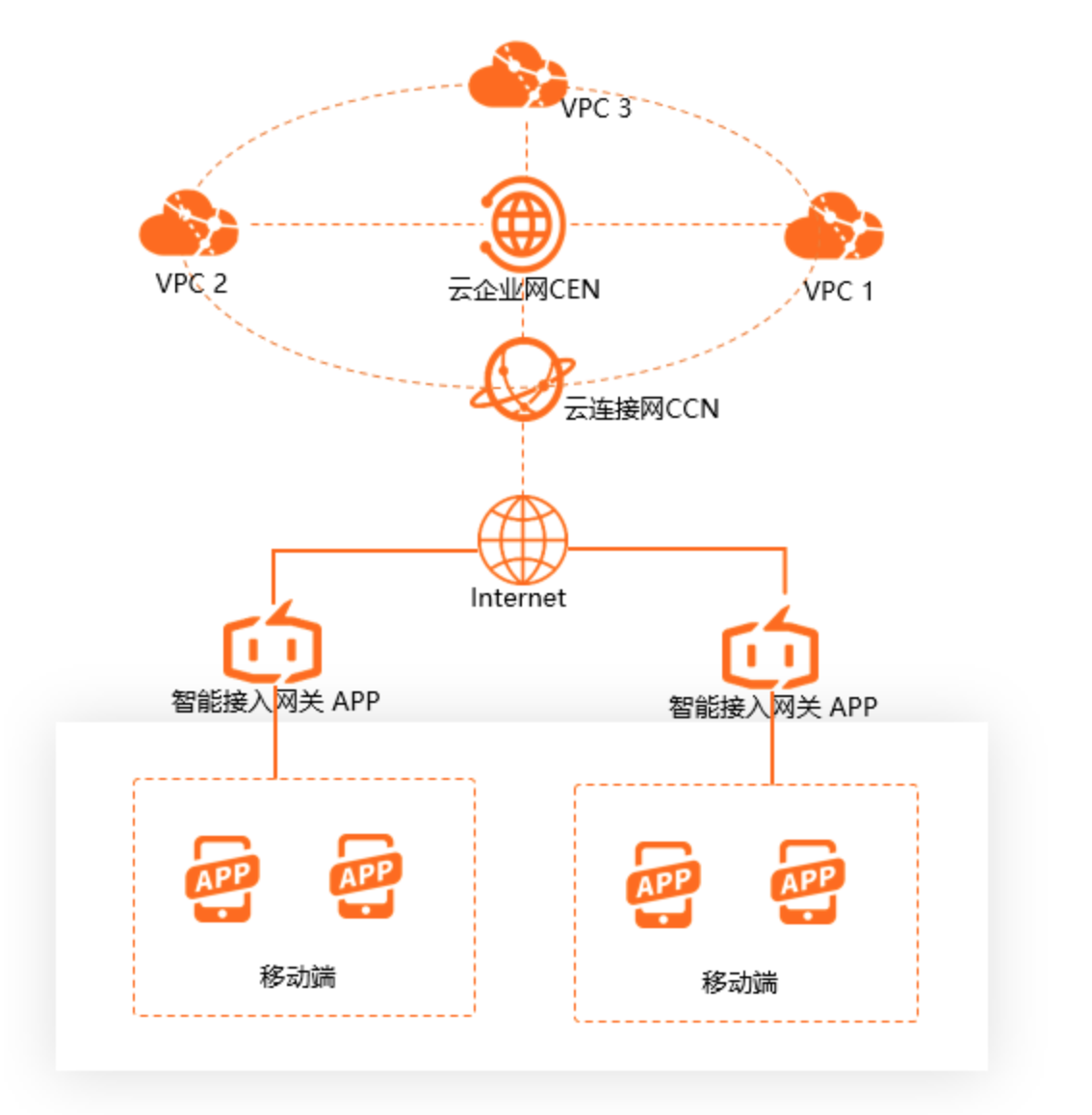
登录智能网关
如果集成开发环境是在本地局域网,则这一步可以省略,
否则需要使用智能网关,这里使用的是阿里云的智能网关,
用途是把本地开发机器跟远程的集成开发环境机器组成一个局域网;


配置服务染色标记

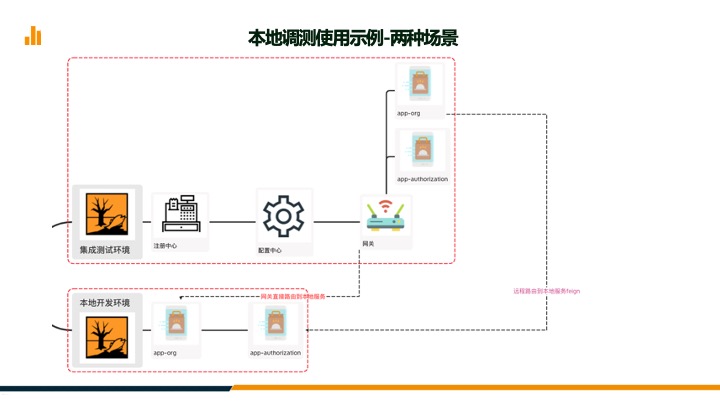
场景覆盖

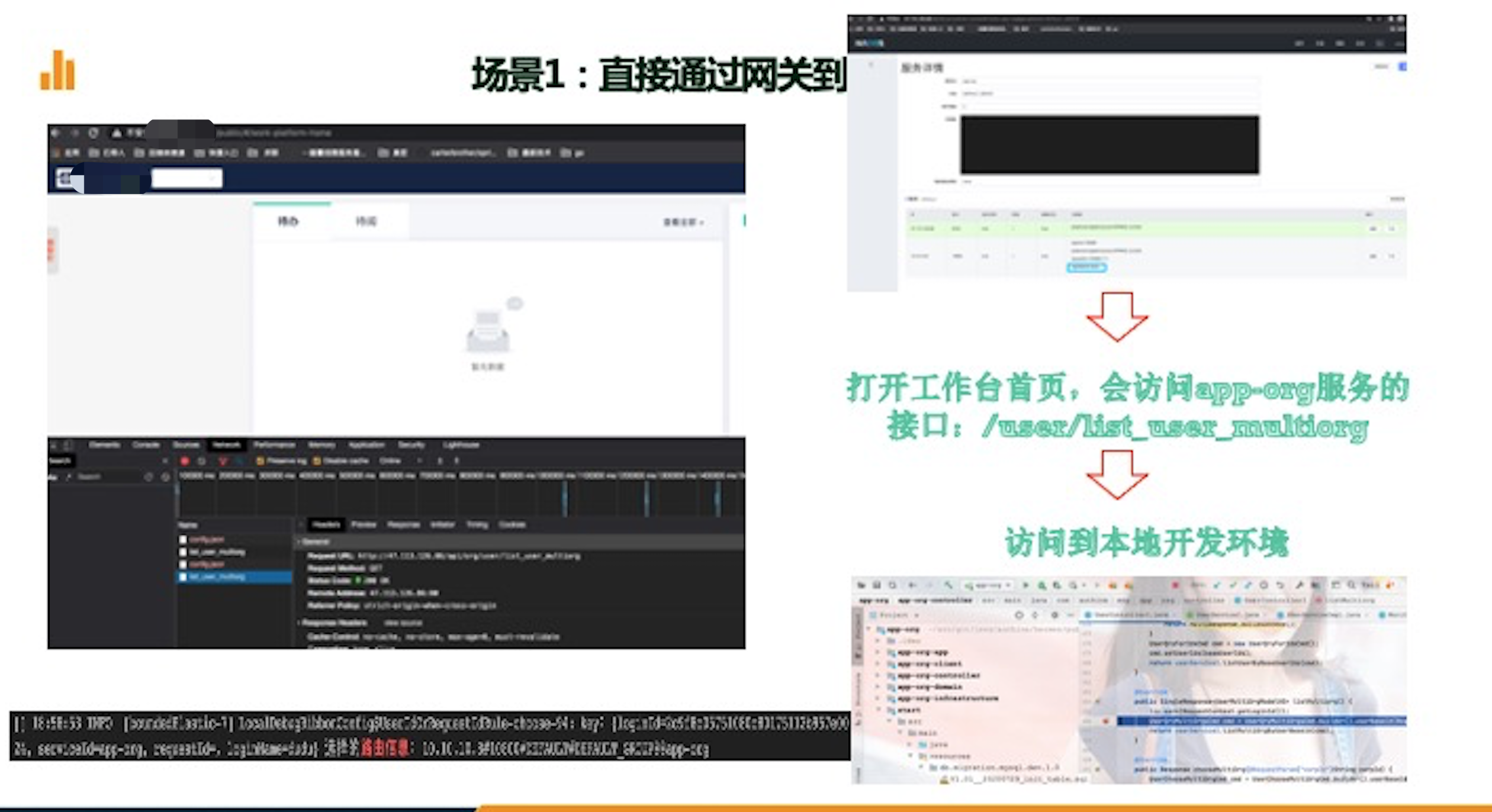
通过网关直接到本地服务

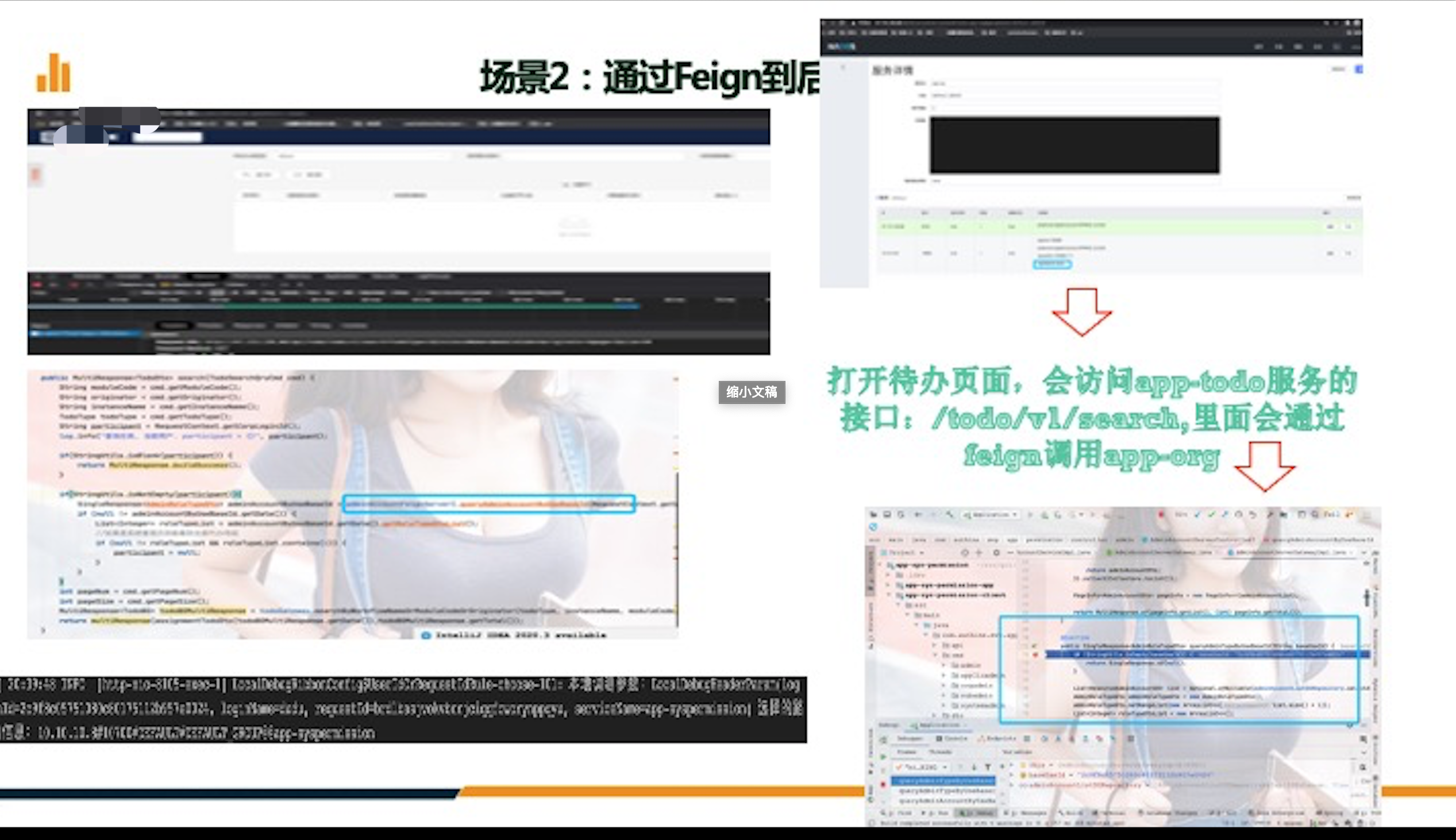
通过Feign到本地服务

应用二开调用其它应用或者服务

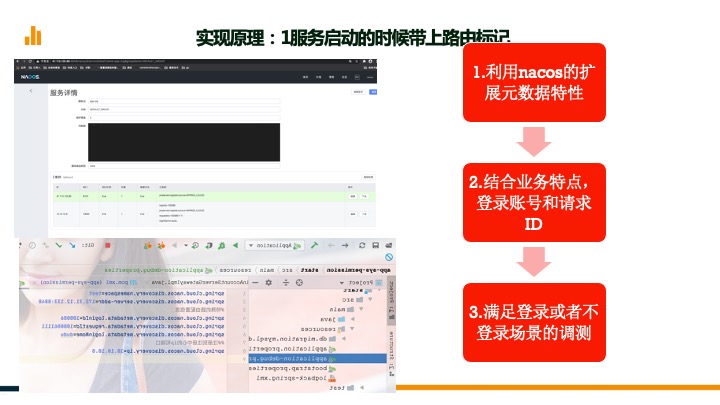
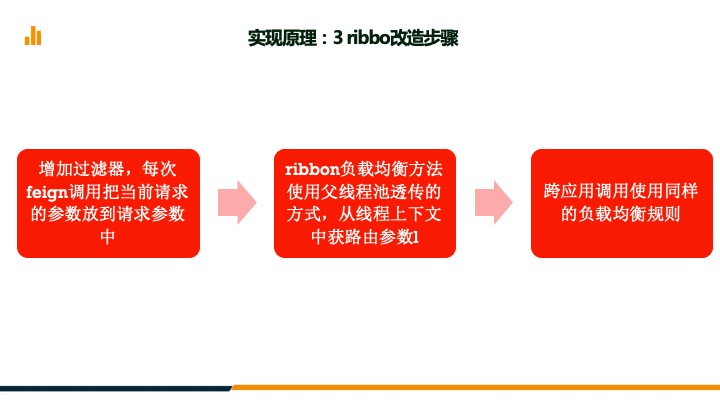
实现原理
服务染色

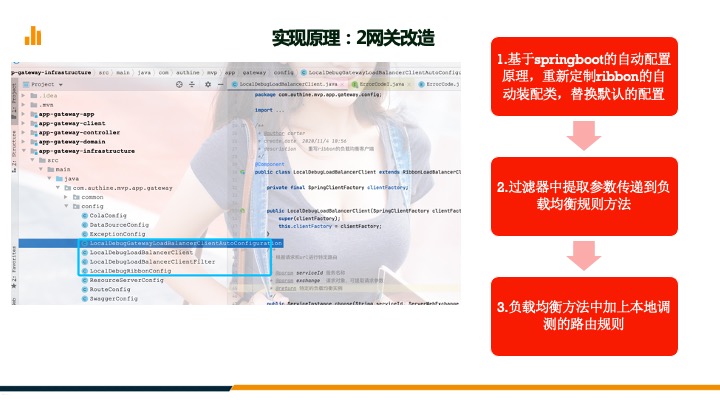
网关路由劫持

自定义ribbon负载均衡规则


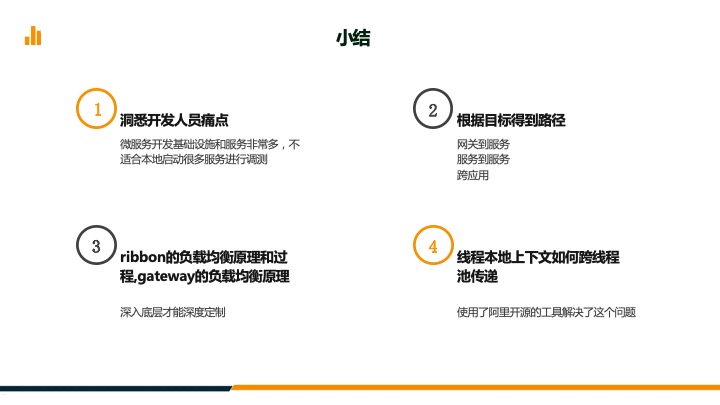
小结
一句话小结本篇:
通过对客户端的流量染色跟服务染色来实现把
集成开发环境的流量转发到本地实现本地debug加快开发的速度;

借助 transmittable-thread-local工具,
解决了ThreadLocal的不同线程共享线程本地变量的问题。
原创不易,关注诚可贵,转发价更高!转载请注明出处,让我们互通有无,共同进步,欢迎沟通交流。