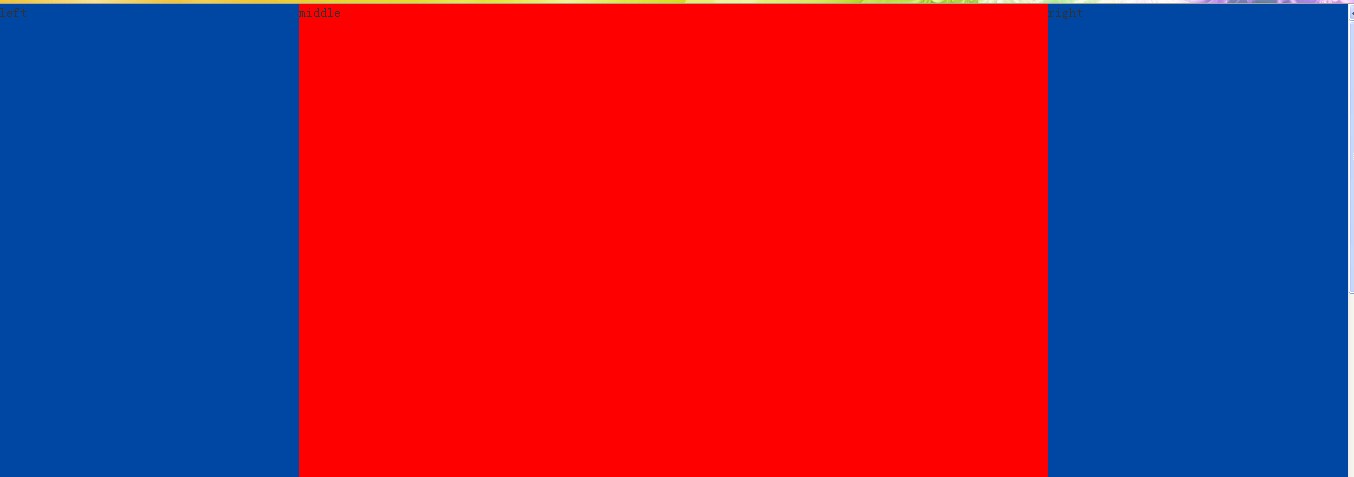
三栏,左右两栏固定,中间宽度自适应
<style type="text/css">
.left{width:300px;float:left;background:#0046a3;height:1000px;border:0;_margin-right:-3px;}
.right{margin:0;width:300px;float:right;background:#0046a3;height:1000px;border:0;_margin-left:-3px;}
.middle{width:auto;background:#f00;height:1000px;border:0;}
</style>
<div class="left">left</div>
<div class="right">right</div>
<div class="middle">middle</div>
.left{width:300px;float:left;background:#0046a3;height:1000px;border:0;_margin-right:-3px;}
.right{margin:0;width:300px;float:right;background:#0046a3;height:1000px;border:0;_margin-left:-3px;}
.middle{width:auto;background:#f00;height:1000px;border:0;}
</style>
<div class="left">left</div>
<div class="right">right</div>
<div class="middle">middle</div>

三栏,高度自适应
<style type="text/css">
.left{width:300px;float:left;background:#0046a3;}
.right{margin:0;width:300px;float:left;background:#0046a3;}
.middle{background:#f00;border:0;float:left;}
.main div{width:33%;padding-bottom:10000px;margin-bottom:-10000px;}
.main{overflow:hidden;width:970px;}
</style>
<div class="main">
<div class="left">left</div>
<div class="middle"><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p></div>
<div class="right">right</div>
</div>
.left{width:300px;float:left;background:#0046a3;}
.right{margin:0;width:300px;float:left;background:#0046a3;}
.middle{background:#f00;border:0;float:left;}
.main div{width:33%;padding-bottom:10000px;margin-bottom:-10000px;}
.main{overflow:hidden;width:970px;}
</style>
<div class="main">
<div class="left">left</div>
<div class="middle"><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p><p>middle</p></div>
<div class="right">right</div>
</div>

示例下载地址(如果运行有问题,请查看CSS路径是否正确)